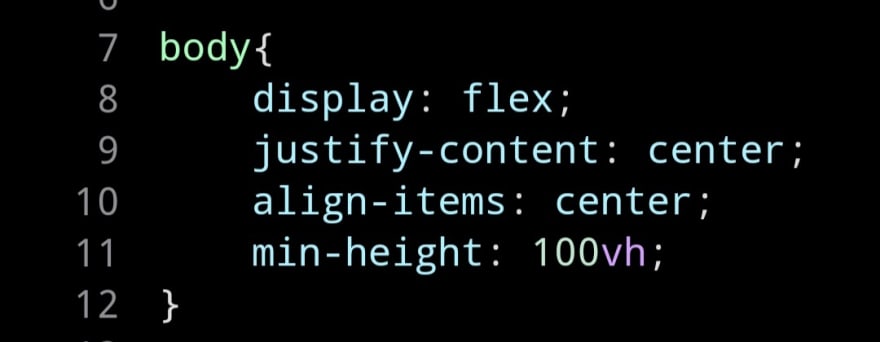
Hey coders, Let's add a empty container in center of web page in just 4 lines of code.
1.First we need index.html and
a style.css.
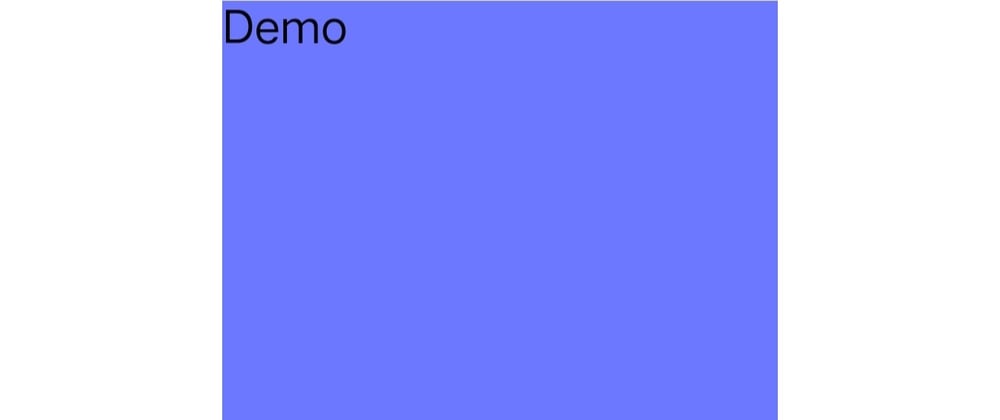
2.Let's create a empty div in
index.html file. And give
demo as class name.

6.Stay tuned with me I am sharing all my trick and tips.
🙏 Thank you for reading
👆 If you like this then hit
👍 Like button









Latest comments (0)