If you are a web frontend developer or mobile app developer, you have likely encountered the need to test your API before integration. For experienced developers, this is not an issue, but for the newbies, it could get confusing.
Whenever we onboard new interns in the dev department of Special Man Global Solution LTD and they are assigned a task, especially a frontend task, the first challenge is how to test the API, and I am always happy to guide them through it.
In this article, I will share a brief on how you can test API endpoints using Postman to help you consume API appropriately.
Accessing the collection
First, you are giving a collection URL for the Postman. When you open it, you will see something like this.

1 and 2. The Request Endpoint and Folder
This section shows the arrangement of the API endpoints. Here they are grouped in folders. Inside the folder, there is the actual endpoint. Showing the endpoint name and the request method.
3. The Environment
This shows any environment setup that contains all variables the Postman collection is set up with.
4. Specification
This allows you to select the preferred pattern or specification you want to view the endpoint request with.
5. Documentation Body
This is the documentation body that describes guides you need to know to be able to consume the request.
6. Run in Postman
This allows you to test the API on the web or your local PC.
7. Request Definition
This shows you the request definition depending on the pattern or specification you selected above.
Testing the endpoint
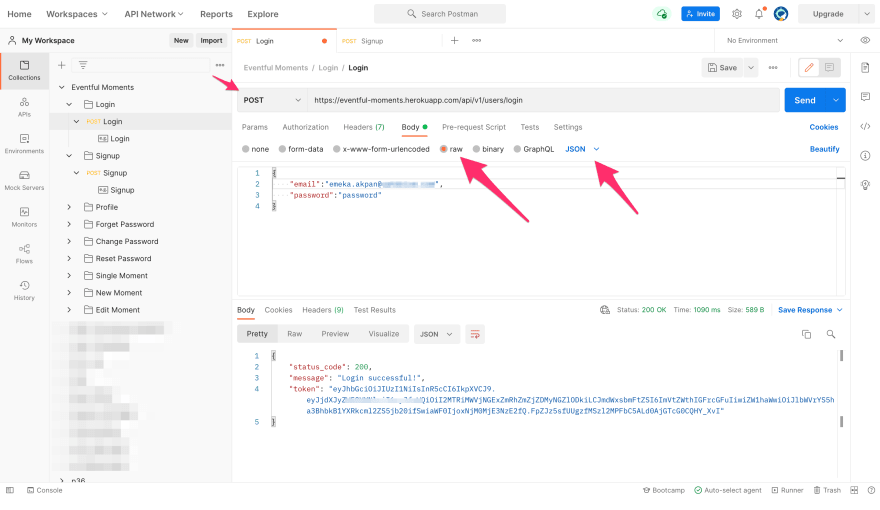
Click on run in Postman, then Postman for the web.
Select your preferred workspace
Then click on the endpoint you want to test, make sure the method, body and data type are correct, then click on send, you will see the data show.
Request with JWT Authentication
If your endpoint is protected using JWT; you will need to set the auth on Postman else you will be getting unauthorized error.
Login using the login endpoint, copy the JSON Web Token, then click on the collection, under Authorization tab, sent:
Type = Bearer Token
Token = The JWT token you copied.

With this you can access all the endpoints, if you encounter more issues, you inform the backend team to get them fixed.
I hope this article can help you set up and test API endpoints before integration on your frontend project.
The API documentation used here is from The StartUp Intern's Refinery Program







Top comments (0)