Prettier is amazing code formatter and help to don't be worried about your own code style.
Prettier allow us to define a set of formatter rules but we can write our code as wherever we want but when you save the formatter apply these rules.
The good news is that Prettier it works like a charm with vscode but for WebStorm need some extra clicks.
These are my steps for work with prettier with WebStorm.
1- Be sure you have prettier in your project or install it globally.
npm install -g prettier
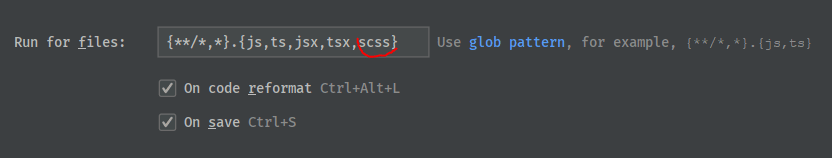
2- Go to File | Settings | Languages & Frameworks | JavaScript | Prettier
and check options.
[✅] On code reformat.
[✅] On save.
Sass and SCSS
Thanks @dinaelurdaneta we can use prettier with sass or scss files using stylelint and extra setup for prettier.
1- Install stylelint local or globally.
npm install -g stylelint
2- Add scss and sass extension into _Run for file glob pattern. _
Enjoy Prettier!
Photo by Markus Spiske on Unsplash








Top comments (0)