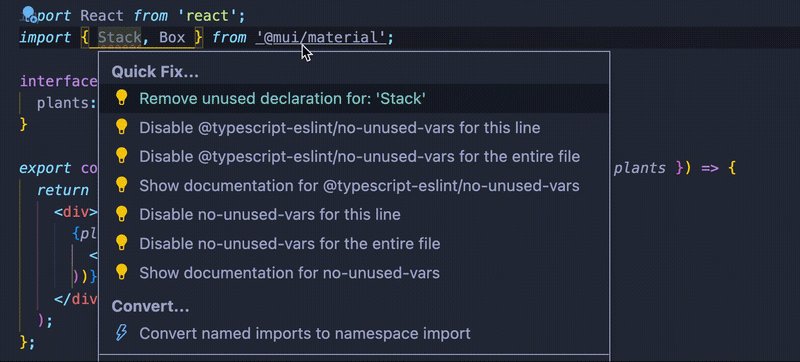
The light bulb icon 💡 means that VS Code found a possibility to refactor the code. It can be accessed by pressing ⌘ Cmd+. / ⌃ Ctrl+.
There are many more little quick fixes, but here are some I frequently use:
Remove braces
Add braces
Extract to a constant/function
Extract Type/Interface
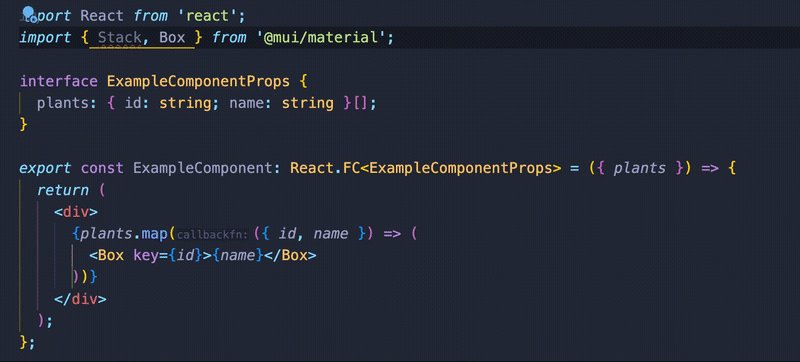
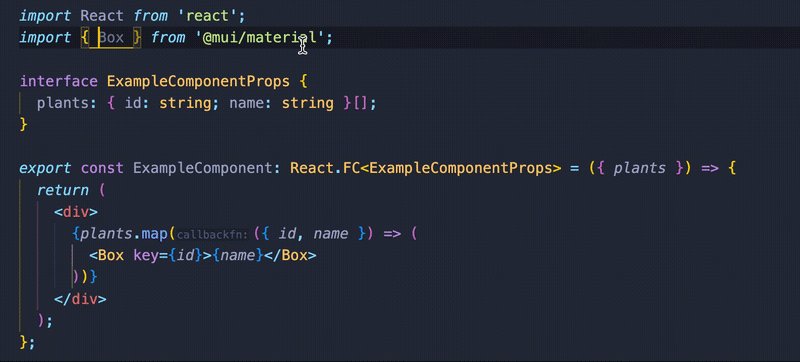
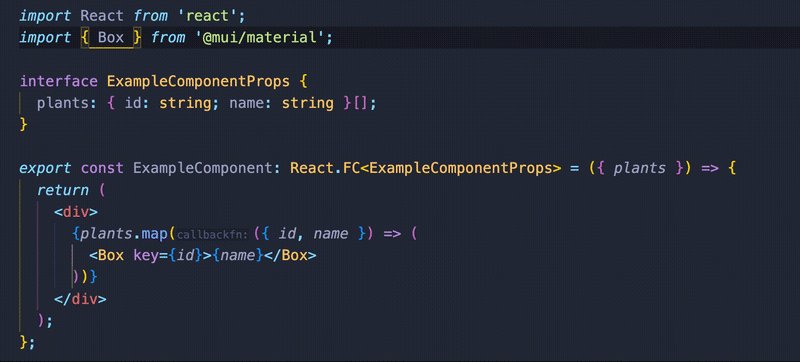
Remove unused imports
Add a missing import
Add all missing imports
Convert then to async await
Bonus Productivity Tip ⚡️
By pressing F2, the variable's name will be changed everywhere it is referenced.
















Top comments (2)
Great tips! I've written an extension that adds more quick fixes and keyboard shortcuts, maybe you find it useful too: JavaScript Refactoring Assistant
Niceee,Thank you 🙏🏼