Today we will be hiding scrollbars with CSS!
As much as I love browser native behavior, there are use-cases where one would want to make an invisible scrollbar.
Working on a Mac, you hardly see how ugly scrollbars can be, but switching to Windows will show that you can get super ugly scrollbars for side menus, for example.
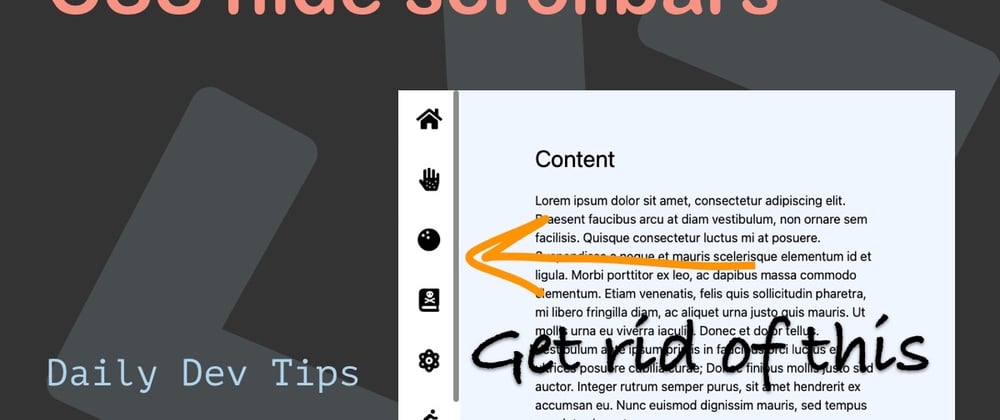
As you can see, the right-hand scrollbar for the content is fine, that's normal behavior, but the one for the fixes side-menu is a bit misplaced and not nice to see.
On Mac, it's not disturbing since it disappears, but it will always be visible for Windows users, which is not doing our design a favor.
Removing the sidebar
We can luckily remove this sidebar with some CSS magic and not lose its functionality.
Note: please use this wisely since it's a default way to show the user a scrollable area.
In our case, we will add a no-scroll class on the element we want to remove the scroll for.
.no-scroll {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.no-scroll::-webkit-scrollbar {
display: none; /* Chrome, Safari and Opera */
}
As you can see, we have specific targets for IE and Firefox. The more modern browsers use a pseudo selector, which we can set to display none.
You can view the result in this Codepen.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter








Top comments (13)
You should be conscious that hiding the scrollbar means that you hide information from the user, which can be bad UX. In case the user does not know there is content below the fold, they will likely never search for it. That can be fixed by giving a sticky indicator of following content if a scrollbar would have been shown (either by media query or with JS).
Agreed, however there are certain use-cases in my opinion like shown here where it can be valuable.
It's also a matter of design/client wishes, but I would say here we can safely remove it.
If a client wants us to implement a bad UX, its our professional duty to help him make an informed decision on that. To say, "we don't have customers who have an issue with that" actually means "those who have an issue with that are not our customers".
Well there is bad UX and just ugly default browser shit
I really don't feel bad hiding a scrollbar for a side menu that is a mere 50px wide.
If they asked me to remove the general scrollbar, agreed.
I would just advise them to add a small sticky indicator that there is more content below the fold and then hide the scrollbar as a fix to the UX issue, like I mentioned before. That may not be neccessary in every case, but in the one you showed, it would be rather useful.
Maybe some light inset shadow with js? Or a very thin scrollbar using pseudo selectors...
Or clip some content in such a way that the user would know there's scrollable content...
What about users who don't have a mouse wheel?
Even with a mouse wheel, for anything more than a screen or two of information, I prefer to grab the scroll bar and manually move it to where I want. I hate it when site or apps use a skinny scroll bar, because it makes it a more difficult click target. Honestly, I've never used a site that used custom scrollbars that I was happy to see, for this reason, and the others that are in this thread.
I guess it all comes down to the designer changing what should be an operating system or browser style choice. I'm going to use the application for a few minutes, but I use the OS for hours. Everything within the scope of the application is up for grabs, but when you change how I expect the container for the application to look and feel, then it gets annoying. This includes scroll bars and mouse cursors in web application, custom title bars and window controls in desktop applications, and various other tweaks.
I once made a flash picture viewer, where the picture scrolls by the location of the mouse pointer. I would do the same here, mouse pointer at top === scrollTop an vice versa to bottom. Still I would have to test it before I could agree that it is a usable pattern for buttons.
In this particular example, those are a list of links, so keyboard would work fine.
And as long as there's a little non-interactive space, click n drag with a non-wheeled mouse.
I come up against this a lot since moving to mac where I don't realise there is more content hidden. I'd probably rather have the scrollbar, unless there's a micro-animation (think small chevron bounce or something) to give me another visual queue to try scrolling
Working on mac for a long time, I really don't see any issue with it.
Phones are more than 50% of the web, and they don't offer it unless you do an action and people seem to know that.
I often think it's what we read should be the standard, but from UI/UX is not even a proven result.
Although do mean use it wisely and not remove all scrollbars.
I don't fully agree, for multiple reasons.
It's accessible since it's buttons so screenreaders/tabs will work.
I also think people these days know where to expect content.
Don't get me wrong, only use it wisely and not often.
But for me, some cases can do with it.
And of course styling it is the best solution, see my latest article on that:
daily-dev-tips.com/posts/styling-s...