We have been exploring Angular for a couple of days now, and let's make it awesome by getting some data from an API.
We will be learning how to do API calls and make a custom service to do all these calls from.
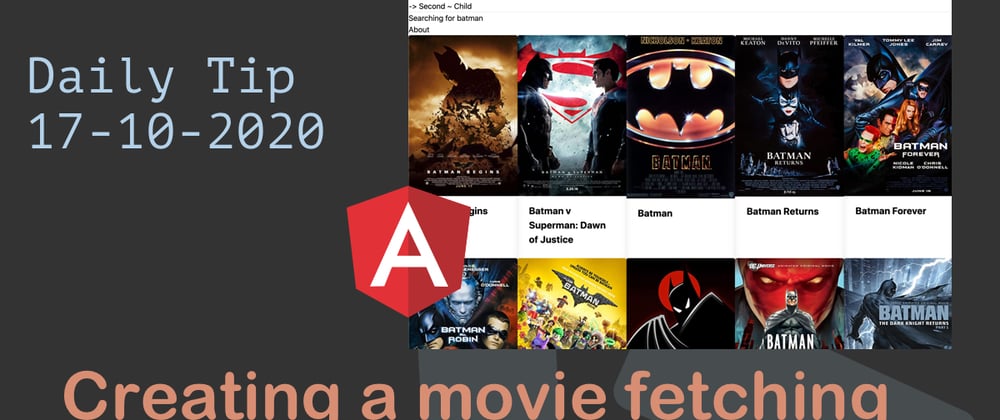
The end result will look like this.
Making use of the HttpClient module
To make any request, we will be using the HttpClient module.
We will be loading this module in our app.module.ts so the whole application will be able to leverage it.
Let's start by defining the import at the top of our file.
import { HttpClientModule } from "@angular/common/http";
Then we can place the actual import after the BrowserModule.
@NgModule({
declarations: [
// All declarations
],
imports: [
BrowserModule,
HttpClientModule,
// Other imports
],
providers: [],
bootstrap: [AppComponent]
})
Creating our service
Now we can go ahead and create a service to talk to our API.
Open your favorite terminal and run the following command in your project folder.
Let's first make our movie model so Typescript can leverage this.
ng generate class movie
Open the movie.ts file in your editor and make it as such:
export class Movie {
Poster: string;
Title: string;
Type: string;
Year: string;
imdbID: string;
}
Now let's generate the service
ng generate service movie
This will create a movie.service.ts file.
Open this file in your editor of choice and let's start by defining some basics.
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Movie } from './movie';
export type ApiResponse = {
Response: string;
Search: Movie[];
totalResults: string;
};
@Injectable({
providedIn: 'root'
})
export class MovieService {
apiURL: string = 'http://www.omdbapi.com/?apikey={key}';
constructor(private httpClient: HttpClient) {}
}
We will be using OMDBapi to get some movies. You can still get a free APIKey on their website.
For this example, we will just be placing this URL in the file, in a real-world example, use an env file for the key or a constant file for storing URLs.
Now we can create our method. It's going to be a search method where we will search for a specific movie.
searchMovie(name: string) {
return this.httpClient.get<any>(`${this.apiURL}&s=${name}`);
}
Calling our service
Now we of course want to call our service and show the movies we get.
Open the welcome.component.ts file and load our service in the import.
import { MovieService } from '../movie.service';
Now we need to inject it in the component, but adding it in the constructor.
constructor(private movieService: MovieService) { }
Let's also define our movies variable to be an array of our Movies class.
movies: Movie[];
On the ngOnInit we will be calling our service and asking it for Batman movies.
ngOnInit(): void {
this.movieService.searchMovie('Batman').subscribe(result => {
this.movies = result.Search;
});
}
We call the service and subscribe to the result. In turn, we set the movies variable to be the result.Search value.
Now let's adjust our HTML file to reflect our movies.
<div class="grid grid-cols-5">
<div class="max-w-sm rounded overflow-hidden shadow-lg" *ngFor="let movie of movies">
<img class="w-full" [src]="movie.Poster" [alt]="movie.Title">
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">{{ movie.Title }}</div>
</div>
</div>
</div>
There we go, we now have our initial movie search app!
Up to you
Now it's up to you to get this code and make an input field where we can search or a specific movie.
And even click on a poster to see more information about this movie.
Let me know on Twitter what you created with this!
You can find my part of this project on GitHub.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter








Top comments (0)