Hey There!
I have recently started a new series on twitter where I create #sketchnotes for different topics in Javascript. The attempt is to explain JS concepts in a comic-book/cartoon/non-tech way.
Here is a compilation so far:
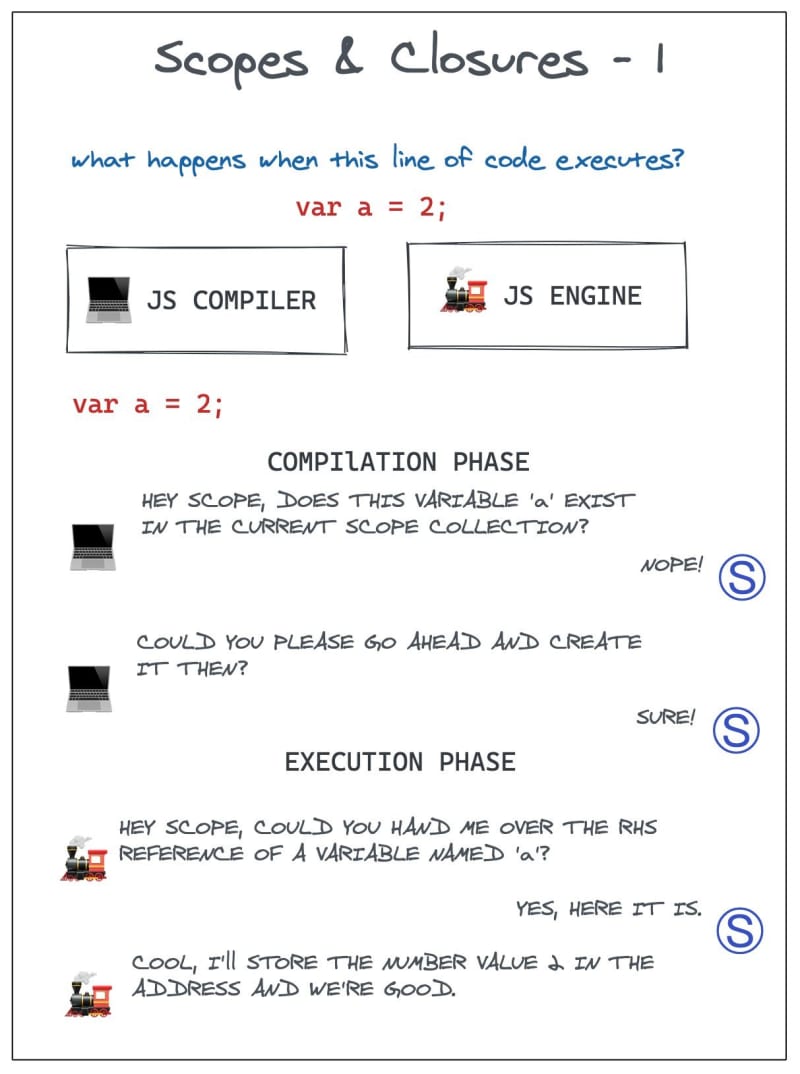
1] Compiler & Engine talking about "Scopes & Closures"
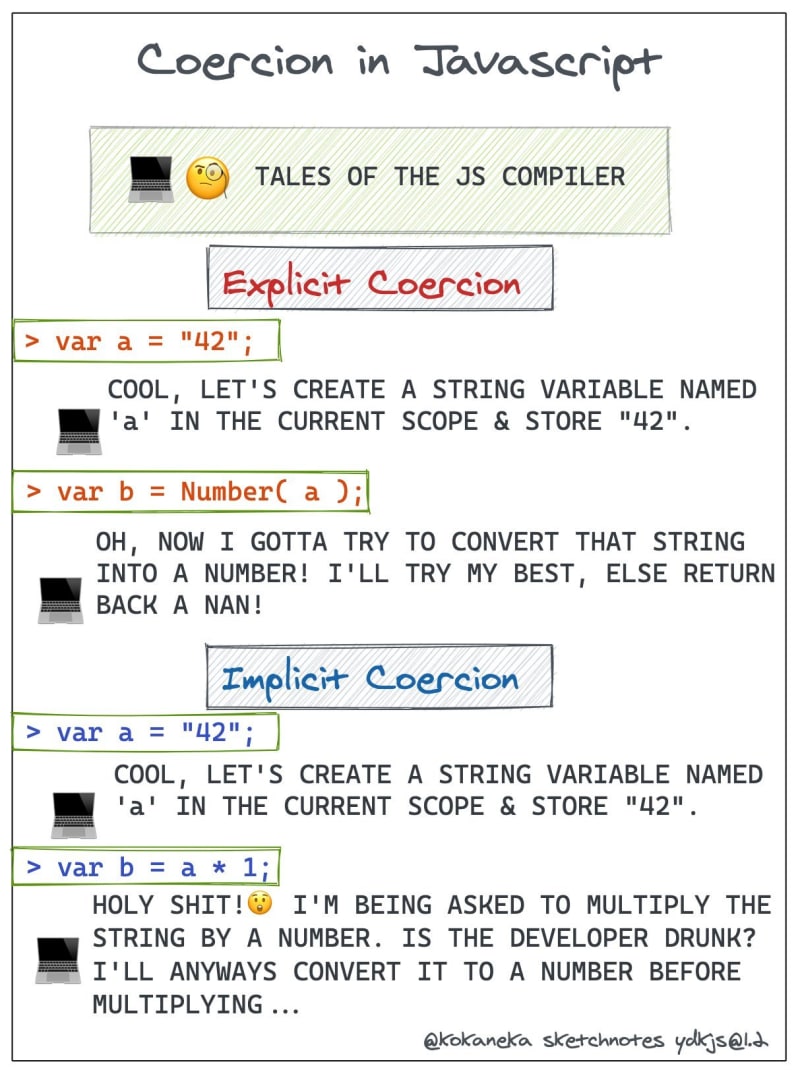
2] Coercion in Javascript
3] Strict v/s Loose comparison
4] Array to string coercion
5] Truthy v/s Falsy values
6] JS Objects are reference types
If you liked those, do follow me on twitter to get access to the sketchnotes the day they are posted. Embedding my tweet here:
Cheers!












Top comments (12)
Nice article! Nicely done, too. This really touches the basic ideaal that cover some well known JS pitfalls. There are, however, 2 things I would like to debate.
First of which, when comparing 42 with "42", I think it does not convert to number, but to string instead (widening).
Secondly, the
findMissing()method is a nice algorithm, bit not so usefull as it's currently data aware, meaning that it now only works if 1 element is used only once in the input array. If, let's say, both 1 and 7 are each used only once, I guess it returns 8 (not actually tester this!). 8 is not in the array, so that would need further processing. If 0 elements are used once, it returns 0, which might not even be in the array. If it is, is it then used once? No way to tell. Instead, create a map of unique vales, and just keep a count. Boring, but it works ;)Hey Kasper, thanks for the feedback and the suggestions. Debates are always welcome. I have created these notes by referring to 'You find know JS' by getify on github. And there it says that the string 42 will get converted to number. github.com/getify/You-Dont-Know-JS...
Also, in the findOne problem, I had assumed that only one numner would appear once, though the Map() based solution makes sense too :)
This is super cool! Love the concept and your notes look amazing.
If I had one critique, I think this series deserves a cool cover image to match the style of the notes inside.
Thanks. Yea. Somewhere down the line I'll need to design a cover when I plan to put this all together into a book. Right now, all of them are independent.
As someone who is new to JS this is very helpful!
May I request a series on React and data flow? It's something I'm currently struggling with and I think your sketches may be helpful.
Thanks for the suggestion. I was anyways thinking of doing some on React :)
Awesome, looking forward to your next one 😊
This is interesting.
Thanks :)
Hey. I've mentioned YDKJS in every post which Kyle manages. Also, I tag him in every post that I send out these sketchnotes. Check the bottom most one. @getify is none other than kyle :)
Do let me know what other topics I can cover.