Eu tenho um formulário no Google Forms e precisava enviar e-mails diferentes de acordo com a resposta do meu usuário.
Como não achei nenhum app pronto e gratuito, resolvi criar uma função bem simples em Javascript para resolver meu problema.
Nesse post, conto o passo a passo de como esse script foi feito.
1) Criando um formulário de testes
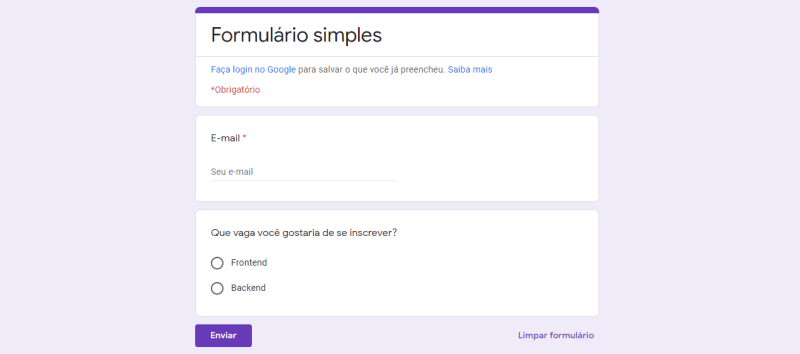
Primeiro, crie um formulário simples para usarmos como testes.
Nesse formulário, estou simulando a inscrição para uma vaga de desenvolvimento web. Conforme a vaga que o usuário selecionar (frontend ou backend), ele vai receber um desafio diferente.
Eu selecionei a opção para coletar e-mails do usuário também.
2) Abrindo a planilha de respostas
A nossa integração não acontece diretamente no Google Forms, mas sim no Google Sheets. Podemos criar uma planilha para qualquer formulário.
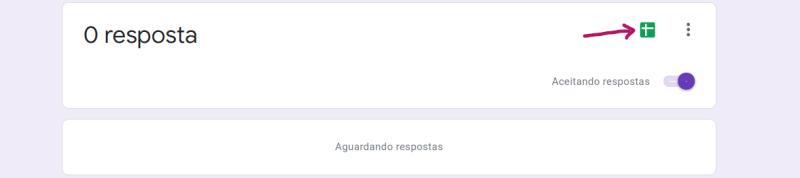
Para isso, clique em respostas do formulário e selecione o ícone do Google Sheets. Depois disso é só escolher a opção para criar uma planilha com suas respostas.
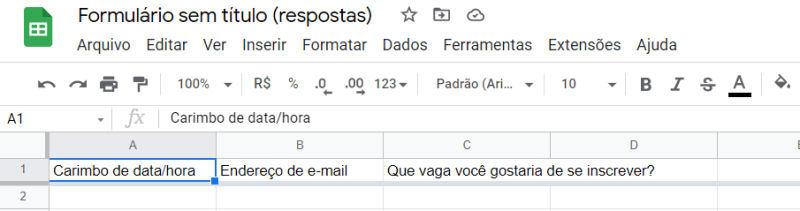
Feito isso, todas as respostas que chegarem no seu formulário, serão direcionadas para essa planilha.
3) Criando um script simples
Para criar um novo script, com a janela da planilha aberta clique em Extensões e depois em Apps Scripts.
Será aberta uma nova janela com uma função já criada, onde iremos adicionar nosso script.
4) Criando nosso script
Vamos começar com uma informação importante: App Scripts utiliza Javascript para a criação de scripts.
Dito isso, podemos seguir adiante. Nomeei a função de checkResponses e atribui a variável respostas os valores que vamos receber do evento de submeter o formulário.
function checkResponses(e) {
var respostas = e.namedValues;
}
Para receber os valores conforme o nome da coluna, eu usei esse laço for que percorreu as respostas que recebemos do nosso form.
var email = "";
var vaga = "";
for (Key in respostas) {
if (Key == 'Que vaga você gostaria de se inscrever?') {
vaga = respostas[Key];
}
if (Key == 'Endereço de e-mail') {
email = respostas[Key];
}
}
Antes de seguir para o próximo passo, salve seu script com um nome que desejar.
5) Ativando um acionador (trigger)
Agora, precisamos de um acionador que irá ativar nosso script toda vez que alguém enviar uma resposta para o nosso formulário.
Para isso, clique na barra lateral a opção Acionadores. Clique em adicionar um novo acionador e depois selecione a opção de evento Ao enviar o formulário e salve.
É necessário autorizar seu script para rodar corretamente. Para isso, volte no Editor clique no botão de Executar. Depois é só autorizar com sua conta do Google. Esse processo só é necessário ser feito uma vez por autorização.
Feito isso, toda vez que alguém enviar uma resposta no nosso formulário, a função checkResponses será ativada.
6) Logando valores recebidos e erros
Uma ferramenta muito importante para debuggar nosso código é o log de respostas. Como não podemos testar nossa função sem o acionador ser ativado, analisar os logs é a forma perfeita de encontrar erros no nosso script.
Para logar o email e a vaga que o usuário enviou através do form, adicione o código abaixo no fim do script.
Logger.log(email);
Logger.log(vaga);
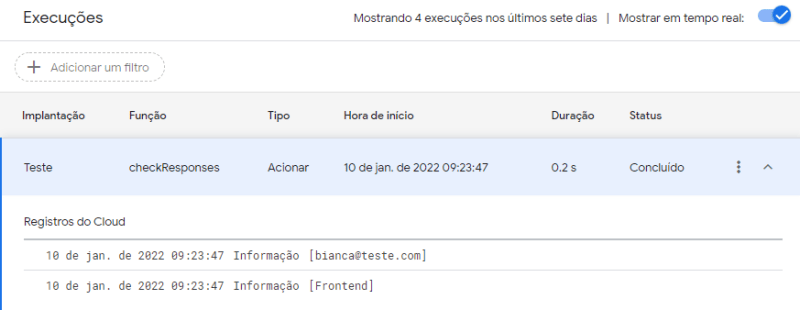
Para visualizar os logs, clique em Execuções na barra lateral.
7) Enviando e-mails
Por fim, queremos enviar e-mails de acordo com a resposta que recebemos.
Para isso, iremos utilizar um método do Gmail que está prontinho para ser usado. A estrutura dele é bem simples: o primeiro parâmetro é o endereço que vai receber o e-mail, depois o assunto do e-mail e por fim o conteúdo do e-mail.
GmailApp.sendEmail(enderecoDestino, assuntoEmail, conteudoEmail);
Para finalizar esse script, fiz esse if else para enviar os e-mails de acordo com a vaga selecionada pelo meu usuário.
Repita o processo de autorização da etapa 5 para autorizar seu script a enviar e-mails.
if (vaga == "Frontend"){
Logger.log("Frontend");
GmailApp.sendEmail(email, "Vaga frontend", "Desafio frontend");
}
else {
Logger.log("Backend");
GmailApp.sendEmail(email, "Vaga backend", "Desafio backend");
}
Dica: para o código ficar mais organizado, você pode colocar o corpo do e-mail numa variável a parte usando Template strings.
E aí, o que acharam? Eu achei bem simples e repleto de possibilidades de uso.
Espero que tenha ajudado e qualquer dúvida é só chamar. 😊















Top comments (0)