Hello Friends, today in this blog we will learn to create Z-Index Transition on Image using CSS. As you know, in my earlier blog I have shared Animated Profile Card using HTML & CSS which you have like very much considering that animated profile card, now I will going to create a z-index transition on cards.
Z-Index is the property of CSS which is used to taking forward specific elements on the webpages. It is the essential property of web designing to overlapping or bringing forward particular elements, cards, text, images, and so on.
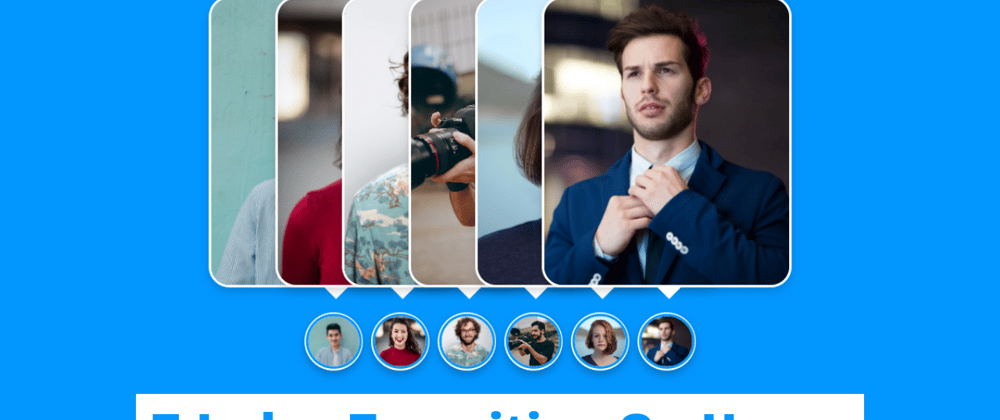
As you can see on the given image of our program that we are going to build today. All the images are overlapping each other. The last image is only visible to us, and we can't see other's full images. I have provided a small image icon at the bottom side of every image denoting a small tooltip. Basically in this program, we can see all the images by hover on that every particular image.
You Might Like This:
Popup Modal Box
Animated Share Button
3D Flip Card On Hover
Share Button with Tooltip Animation







Top comments (0)