Hello readers, today in this blog I'm going to create a Responsive Pricing Table using HTML & CSS. In my earlier blog. I have shared How to Create a Responsive Profile Card and now it's time to create pricing tables.
Simply, pricing tables are the flat card designs of a particular product with products of different value and offer for the buyers. Pricing table can be a various product like mobile phones, television, hosting, and others. Basically, it is use maximum in the e-commerce website.
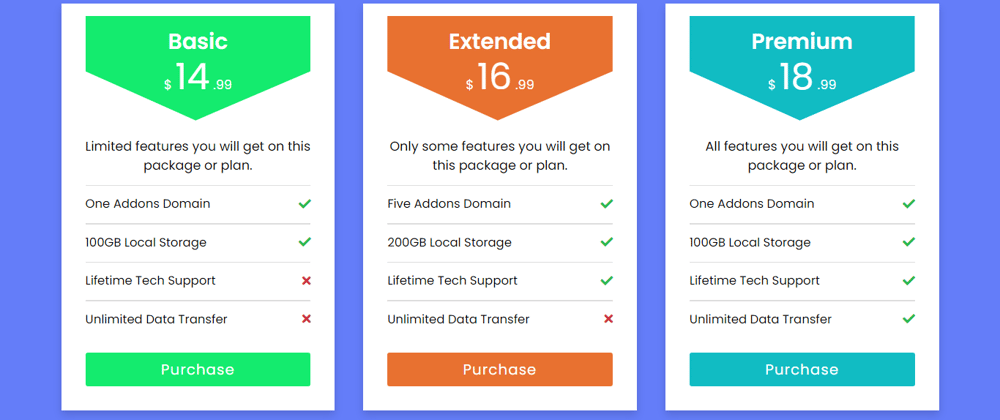
As you can see on the given image of this design [Responsive Pricing Tables], on the webpage. There are three cards of the price list with different colors, offers, and prices. Actually, this is the pricing table of the hosting. In detail in the top cards, there is the price of this product, the bottom of the price some major information for each value, the bottom of the information there are all offers which is given to users in different price segments. These all cards are responsive and also I have added some hover effects on the button.
You Might Like This:
3d Flip Card using HTML and CSS
You can download all source code files from the given link. Click Here to download all source code files.







Top comments (0)