Hello, Readers Today in this blog I'm going to create an Animated Login Form by using HTML & CSS only. In my earlier blog, I have Shared How to create a Responsive Footer Section for Webpages, now it's time to design a login form.
In simple language, a login form is a form where users need to enter his/ her email and password to enter a particular webpage. We can take the example of Instagram. In Instagram when we are going to enter our Instagram, first of all, we need to enter our email address and password, that form is called the login form. There are various designs of login form but its main work is the same.
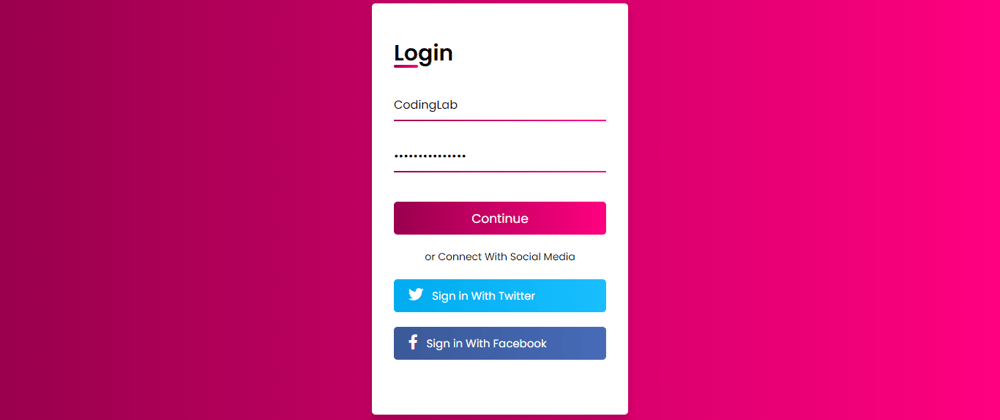
As you can take a look at the image of a login form which I have given on the webpage. is also a login form. Today we will build this login from in this program. As you can see, I already have filled in my email and password in this login form. Also, we can see two social media buttons for Facebook and Twitter. Users can log in through these two social media buttons.
You Might Like This:
Responsive Login Form Form
Responsive Registration Form
Login Form WIth Social Media Icon
Animated Login Form [Source Code]
You can download all source code files from this given link. Click here to download code files







Top comments (0)