Quick Plug before we get started: If you like what you read, feel free to read more over at my blog site, or read this article in my blog site
Helloooo! Today I'm gonna be talking about 5 CSS properties (or actually 3 properties, and 2 pseudo classes), that I think deserve more love.
Table Of Contents
- accent-color
- caret-color
- ::selection (pseudo class)
- user-select
- :empty (pseudo class)
- Final Thoughts
accent-color
To start of, this is a great css property just to add a little bit of more detail to your user-interface. This property applies to the input types:
<progress><input type="checkbox"><input type="range"><input type="radio">
The accent-color property allows you to very set the accent color (what you often see in radio-buttons, checkboxes, etc) to whatever color you'd like!
Example:
progress {
accent-color: red;
}
input[type=checkbox] {
accent-color: red;
}
input[type=radio] {
accent-color: red;
}
input[type=range] {
accent-color: red;
}
caret-color
While barley noticable, the caret-color works perfecly with the accent-color property, and is a very nice little detail you should consider adding and using.
Example:
input {
caret-color: red;
}
selection (pseudo class)
While I know this is not really very unknown, I still don't see it used enough. The simple ::selection pseudo element can very easily spice up your website by changing the styles of selected elements.
Example:
::selection {
background: red;
color: white;
}
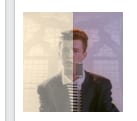
backdrop-filter
Like the selection property, this might not be the most unnknown property, but I still don't see it used enough. The backdrop-filter property allows you to apply a variety of filters to the area behind an element.
Options:
- blur()
- brightness()
- contrast()
- drop-shadow()
- grayscale()
- hue-rotate()
- invert()
- opacity()
- sepia()
- saturate()
Example:
div.background {
background: url(image.jpg) no-repeat center;
background-size: cover;
height: 100px;
width: 100px;
}
div.filterbox {
background-color: rgba(255, 255, 255, 0.4);
backdrop-filter: sepia(100%);
width: 50px;
height: 100px;
}
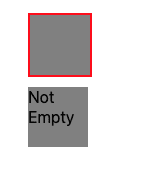
empty (pseudo class)
The empty pseudo class matches every element that has no children. This can be either element nodes or text (includind whitespaces). A fun usecase for this is for example when image is loading.
div {
width: 60px;
height: 60px;
background: grey;
}
div:empty {
border: 2px solid red;
}
Final Thoughts
That's it for today's list, there are of course there are a lot more tha I haven't mentioned, but I appreciate you spending your time reading this post, if you'd like to read more here you go:











Top comments (4)
Сongratulations 🥳! Your article hit the top posts for the week - dev.to/fruntend/top-10-posts-for-f...
Keep it up 👍
Wow, thanks!
Nice list, thanks for sharing :)
Have another CSS property I didn't mention? I'd be very happy to learn about it!