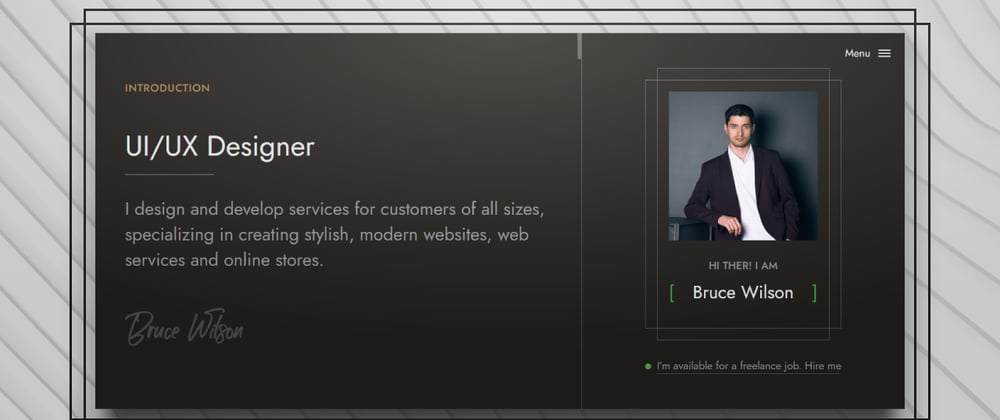
How to make interactive personal portfolio website with html css javascript.
In this video, I will show you how to create (mobile-first responsive) interactive personal portfolio website using html css javascript.
HI 👋
I'm Sadee (webdev)
In this channel I make videos about Complete Responsive website.
You can checkout my channel 👇
📺 My Channel : codewithsadee
🔔 Subscribe : subscribe now
🕐 New videos Every Friday & Tuesday
🔗 Essential links
All Images
Text
Font - Jost
Ionicon
Source Code
⏱️ Timestamps
0:00 - Demo
3:35 - File structure
4:04 - Html initial
4:36 - Variables & reset css
6:33 - Header nav & intro
23:20 - Home section
25:50 - About section
45:55 - Portfolio section
55:20 - Services section
59:53 - Customers section
1:04:17 - News section
1:09:32 - Contact section
1:17:30 - Footer section
1:21:47 - Javascript functionality
1:30:45 - Media queries
💜 Like - Follow & Subscribe Me
Twitter : https://twitter.com/codewithsadee
Github : https://github.com/codewithsadee
YouTube : codewithsadee
Buy Me A Coffee : https://www.buymeacoffee.com/codewithsadee
Patreon : https://www.patreon.com/codewithsadee








Top comments (2)
Please don't repost YouTube videos on Dev. It's for articles. However, if you post a video that accompanies the article that is awesome.
Not only that. IMHO video is an atrocious medium to convey this kind of content. Far too time consuming to watch and hard to scan for snippets of info useful to the consumer (reader/watcher). Gets a big thumbs down from me.
But as you note, an accompanying short video tour of a complete demo isn't bad per se, though being a website, a live demo is again even better (a site to explore)