
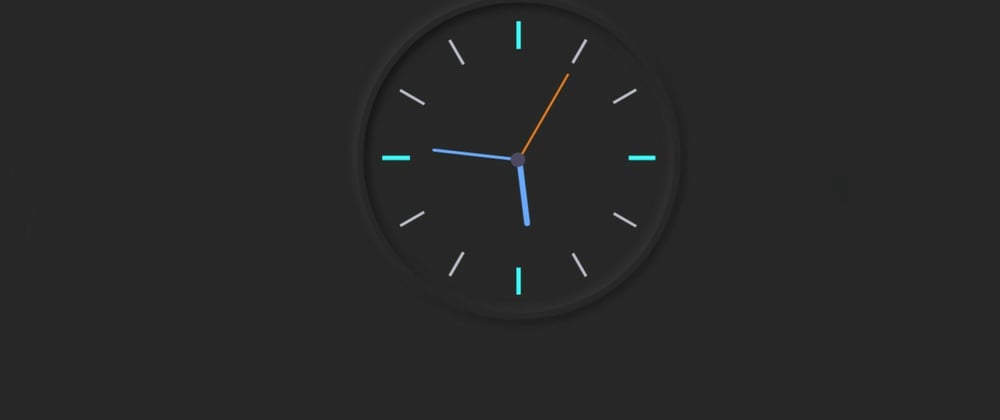
In this article I am going to show you how to make an analog clock using HTML CSS and JavaScript code. I have already designed many types of analog...
Some comments have been hidden by the post's author - find out more
For further actions, you may consider blocking this person and/or reporting abuse


Beautiful
Thank you
I rebuilt your beautiful clock in DML, just to see how compact code would be. Here is the complete website:
That´s all. For practical use it would be better to put the code into a separate class for convenience, which is pretty simple in DML.
Post edit: here it is: a working clock class, can be used as Webcomponent too...
Very clean, both the ui and code 👍😉
Thank you for like it
ok
Your clock is very nice, though it can be done without the JavaScript too :) (not mine)
codepen.io/nobitagit/pen/birjo
Yh! But that would not get the current time
This one can, after setting it.. css-tricks.com/of-course-we-can-ma...
Good explanation.
Thank you
Crystal clear!
I have some suggestions on how to improve this.
window.requestAnimationFrame()andwindow.setTimeout()instead ofwindow.setInterval()as it should cut down on rendering cycles.These are the ways that I would expand on this code to improve, not only performance, but my skill set.
I doubt that.
This is amazing!!
👍👍
Thank you 😀😀😍
😍Amazingly, I found myself doing the same thing today. I built an Analog Clock! And I coded the whole thing on my android device.👌👌. Thanks man
Amazing
Thank you
Beautiful..
Btw 'SecondHand' distracted me😁
😂😂😅
Great :-)
Great! thank you for writing such a wonderful tutorial. Can I translate it and repost it to the developer community website in China?
Of course
Your UI is very amazing and beautiful
Thank you
Thank you!
Welcome 😍
Thanking you from rentacarsbd.xyz
shiftingservice.xyz
lovely :)
Very nice clock solution. Different from the clock solution on W3Schools: w3schools.com/graphics/canvas_cloc...
Good one!
Thank you BIKASH MISHRA
Nice one. Thanks for sharing
Welcome 😍
Excellent coding flow.
I wished all code supports are written as elegant as this.
Wow
learn a lot form this as a beginner
Your comments have encouraged me to write more articles of this kind. Thank you 😍
What time is it
Nice.
Thank you 😍
Dope 👌
😍
Thanks foolishdev., tho;
My clock is not starting, I have no clie why
Wow
😍
😍
Thankyou, works like a charm. Smart idea and the neo look is awesome.
Welcome 😍
I followed along, but it gives me this error: javascript.js:10 Uncaught TypeError: Cannot read property 'style' of null
at setDate (javascript.js:10)
at javascript.js:23