Hey Guys!
I have redesigned my portfolio beautifully using, guess what?
Our all-time friend, REACT.JS!
For my previous portfolio, I used Vanilla HTML, CSS, JS and jQuery.
I will be explaining to you the process of how I made my portfolio website.
Click Here to view my portfolio.
The steps:
My VSCode Screen:
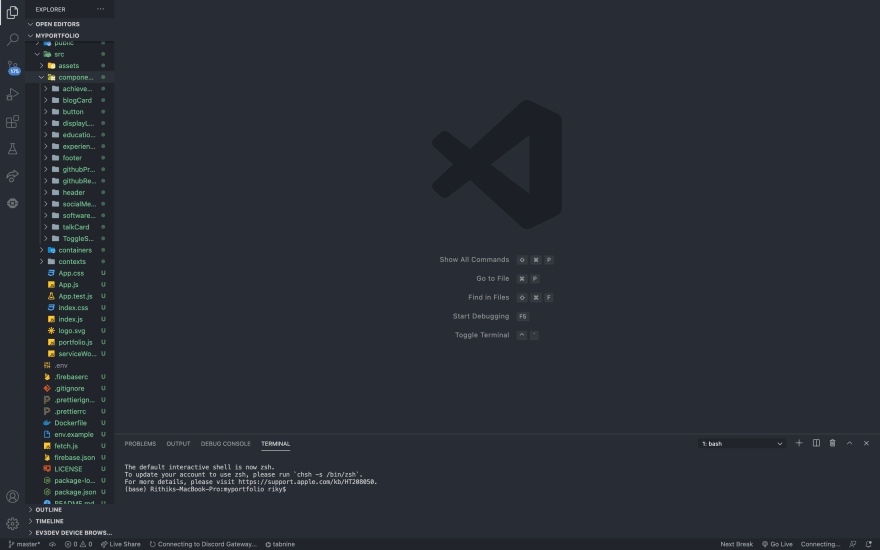
As you can see in the image below, I organized all of my components in each folder along with it's own JS and CSS file:
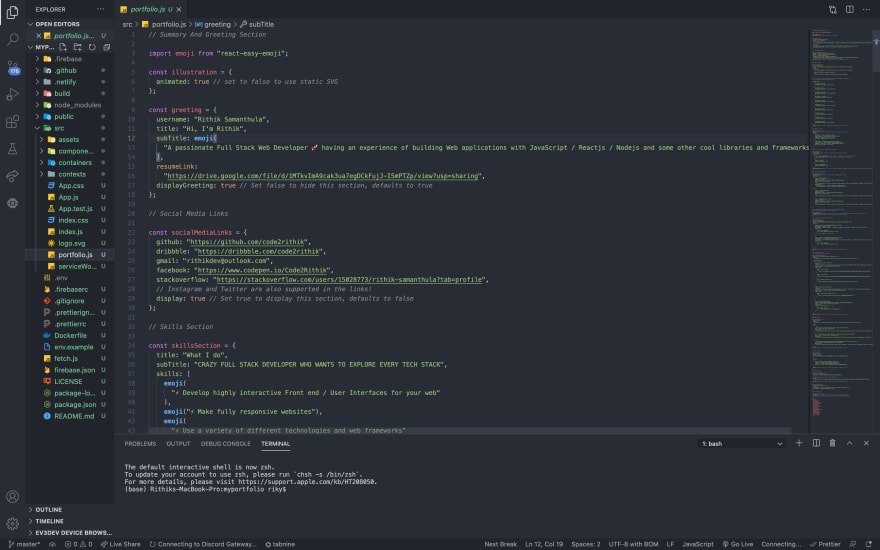
In my portfolio.js file, I added my text and info in constants which I styled with react:
Then, I was done with the portfolio and needed to host it online.
This time, I decided to do something different and hosted it with firebase.
For those of you who don't know what firebase is, check out this helpful video:
I used the Firebase CLI to deploy my website. It was a pretty easy process.
Finally, I ended with my final website.
I would love to hear your feedback about my portfolio in the comments below.
And rememeber....










Top comments (1)
How old are you?