Do you have an HTML website that you want to host and share with your friends?
Well, you are at the right place
Let's Get Started!
I am going to teach you how to deploy your website using our All-time favorite software - GitHub!
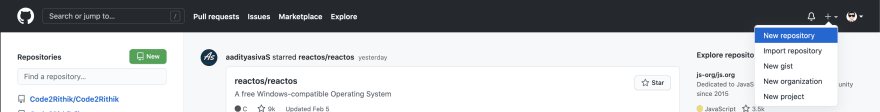
First Off, Create a New Repo:
Then, Add the Repo Details:
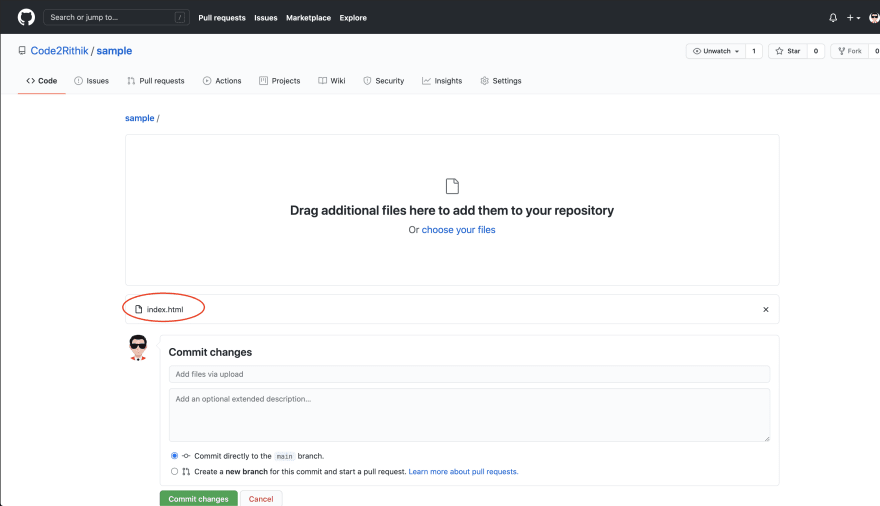
Then, click on Upload files
Then, upload the files and commit changes
Then, Jump to Settings
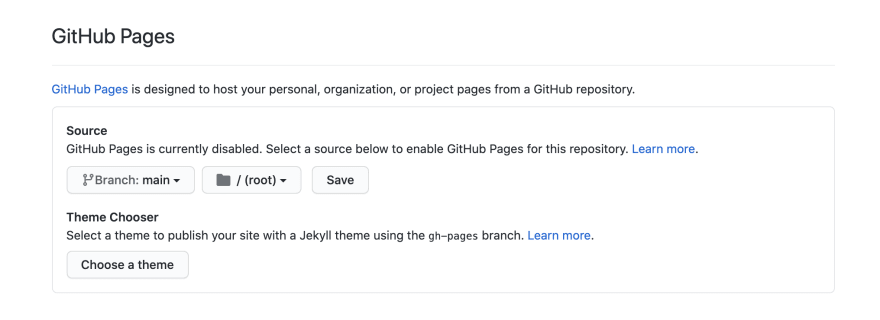
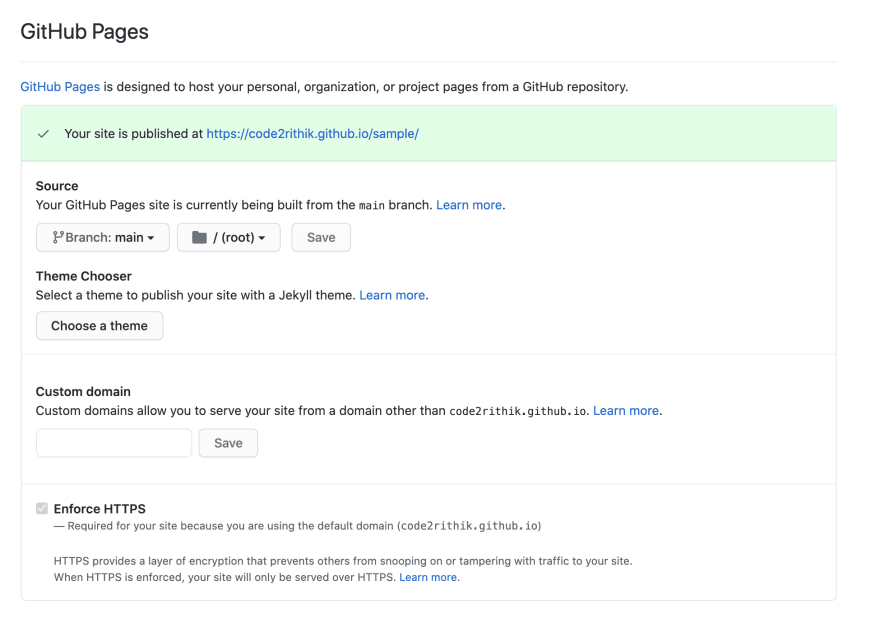
Then, scroll down to GitHub Pages and select the same options as me and click save:
Then, wait for a while
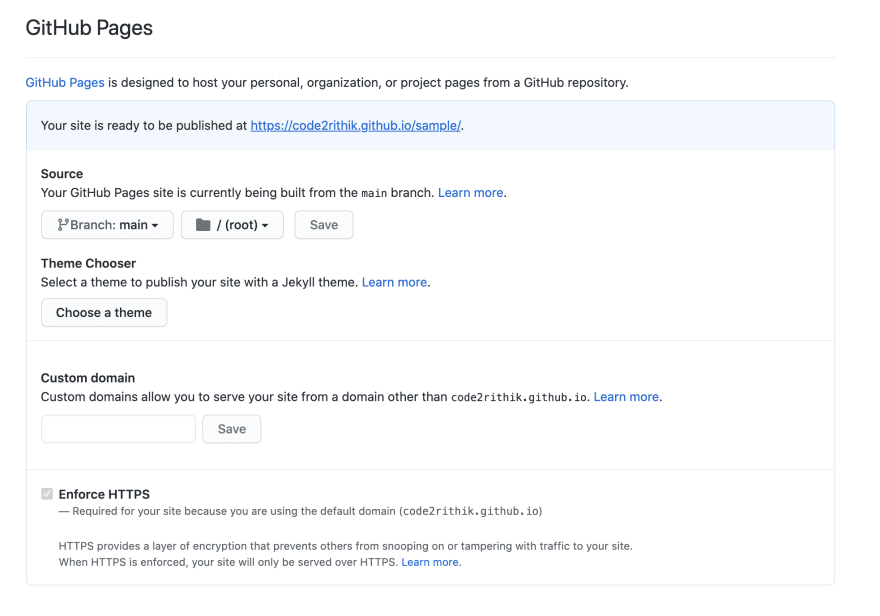
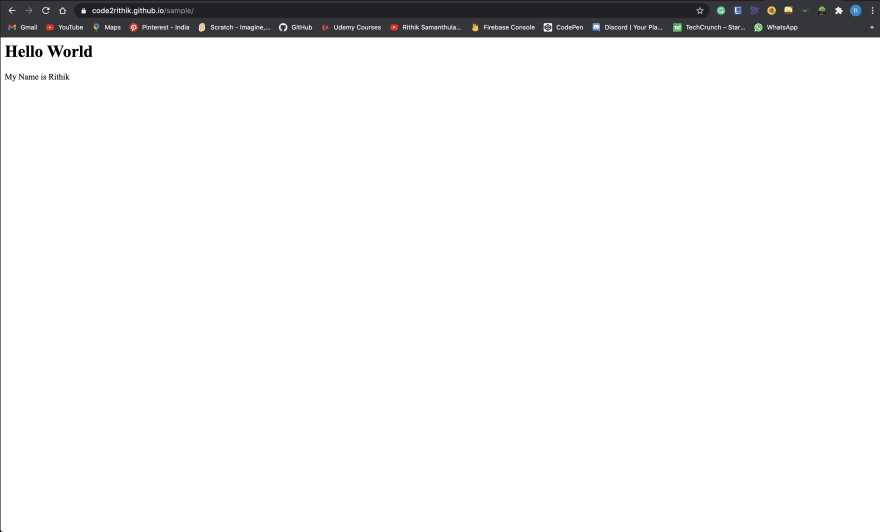
After 2-3 minutes, you will see something like this:
Now, click on the link and VOILA! You will be able to view your website
Hope you loved this Blog. Make sure to comment and like this Blog Post.
If you need any help with this, please do reach out to me in the Comments
Check out this blog on Medium: https://code2rithik.medium.com/how-to-deploy-your-website-using-github-pages-e63284724ac0















Top comments (2)
nice work!
Thank You🎉🎉
I hope you had a wonderful time reading my blog. Do share it with your friends. Stay tuned for upcoming blogs!