If you have your own domain, and a Github account, you could take advantage of redirecting hosted pages to your own domain.
This article is assuming that you already deployed your GitHub page at yourUsername.github.io
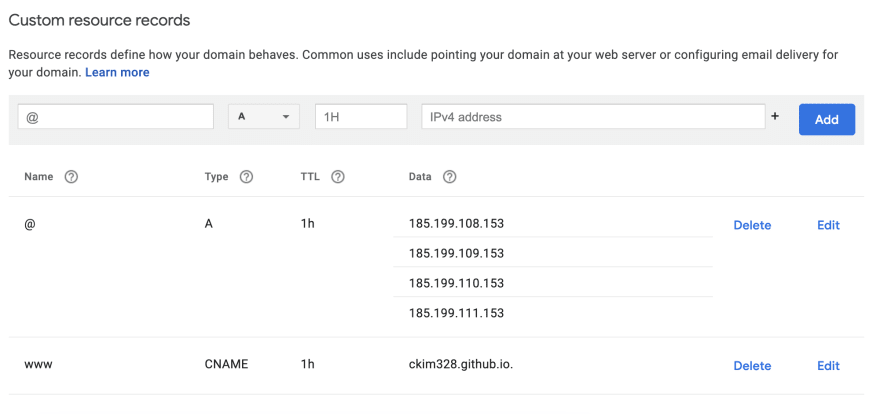
For example, I have a website www.example.com through Google Domains. Below is a screen shot of my custom domain.

To point your GitHub page to your website, first add to your DNS records the url, CNAME record, and the IP addresses. CNAME means that it's a Custom Domain.
www , CNAME, and 'yourGitHubUsername'.github.io .
Next, add GitHub's IP addresses under the DNS - with an A record. The A indicates that it's an 'Alias'.
As of June 2021, the IPs are
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
@ , A , and the above IP addresses.
You can double check here.
Lastly, under the Settings tab on your GitHub repo for your site, go to the Pages section.
In the custom domain field, put your custom domain (www.example.com).
It might take a little time for it to load
Congrats, you are now pointing your page to your custom domain!
You can also host pages.
By deploying through Github pages, that are not username.github.io. If you deploy using gh pages, you can add themto your DNS configuration.
For example, if I had www.mywebsite.com, and deployed a page www.mywebsite.com/books
add into your DNS configuration
books , CNAME, and 'yourGitHubUsername'.github.io .







Top comments (2)
Thanks for the post. Can you please expand on your paragraph here:
I'm interested because we currently host our "blog" website on GitHub Pages.
Let's say I've got a public website which is managed and hosted somewhere else:
www.mywebsite.com.Instead of just creating a custom sub-domain ie
blog.mywebsite.comid like to push all the paths which look likewww.mywebsite.com/blog*to proxy the GitHub Page.I would have thought your quote above
books , CNAME, and 'yourGitHubUsername'.github.io .only applies that change at a sub-domain level (not path based)?Hi Quintin, I've changed the configuration of my personal site since this blog post, but let me see if I understand your question correctly: