I guess everyone who had to automate a web UI had the situation that it was a struggle to find a stable and study selector for some elements on a page. It is important to have stable selectors that the UI automated tests don’t fail if the structure of a page changes or the styling changes.
Why not using ID’s or CSS class names?
ID’s and also css class names have another purpose than for the usage in UI automated tests. CSS classes are primarily used to style elements and they also can get uglified on the production page. ID’s have also another purpose and can also sometimes just change or they are not get implemented because they interfere with other functions on the page.
Solution: Data-qa Attributes
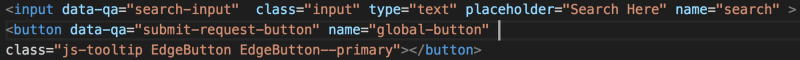
Data-*Attributes are new in HTML 5. These HTML attributes enable us to create custom attributes on every HTML element. So the solution is to create ‘data-QA’ attributes for HTML elements. These attributes can be only used for the UI automated test and don’t interfere with any functions or purposes on the page.







Top comments (5)
Hi Christine, nice post.
I developed a browser extension to highlight these data-elements in screen.
This is useful in my work for QA professionals and I want to share with people who may need it.
Firefox extension: addons.mozilla.org/es/firefox/addo...
Chrome extension: chrome.google.com/webstore/detail/...
Github source code: github.com/alberto666/data-qa-High...
Is there a way to remove
data-qalinks from the production version?You could use a plugin like this... npmjs.com/package/babel-plugin-jsx...
It's worth referring to the original article on
data-jsattributes to understand why this separation of concerns is so valuable. ultimatecourses.com/blog/data-js-s...If the web app is ARIA compliant, what do you think to use
aria-labelattribute for selectors instead ofdata-qa? Of course, the condition is that the QA tests are checking also the labels on the page.