Since I started learning software development, I have cloned sites like Twitter, Email, and others, but my biggest challenge was making my own design with CSS and HTML. First, I thought about designing a human look-alike with CSS.
I had been trying to do this for a long time. My first trial ended in a disaster as I tried to create a head shape that looked far from what I had imagined.
After so many trials that did not work, I decided to pause until one day, as I sat in front of my computer, a tweet popped up on my screen; someone I was following had designed a project with CSS that was so good.
After the tweet, I said to myself, 'no, if this person can make a design like this, you bet I can too.' I started thinking about circles. And after that, I thought about more circles until further thoughts started flowing in my head as ideas.
Then, I had an epiphany: the human head is a circle-like shape, some are diamond and some are oval. If I can create a circle with CSS, I can achieve my goal the same way.
I immediately logged into chrome and Googled How To Make CSS Shapes. The results brought many answers to my screen.
One was from w3schools.com, while the other was from CSS Tricks. After binge-learning on these sites, I achieved a head shape with eyes and other attributes that form the head.
The eyes shape was achieved using an oval shape with a much smaller width and height. Then I browsed for human eye colour in hex code; many colour options came up as usual, and I selected the ones I wanted to use for my code.
Best to know that Instead of creating too many divs for one object like for the eyes, you know in the eyes, we have the white part, the brown part, and the black part. So instead of creating three divs for these three elements, I made one div for them. Using before and after for that div as shown below.
.eyes{
Add preferred styling here
}
.eyes:before{
Add preferred styling here
content: "";
Without this content:" ", these styles will not be added to the output of your code. Always remember this.
You can also use z-index. This z-index helps to show your style below or above another style.
Like this :before, You can also use :after the same way as .eye:before {
}
The hair of my human was made using separate :before and :after divs for each fringe. Both height, width, border-radius and background colour were also used as below:
.full-fringe{
position: absolute;
top: 30px;
left: 605px;
margin-left: 94px;
width: 150px;
height: 150px;
border-top: #2e1103 solid 20px;
border-radius: 24px 50px 0px 0px;
transform: rotate(-90deg);
}
I aligned each object by positioning them.
I used relative positioning for the parent div, and I positioned the child div with absolute positioning. Then I adjusted the top, left or right.
See below:
position: relative,
top: 10px or -10,
Left: 10px or -10.
To get the perfect shape to the taste of your liking, I used transform property. To skew or to rotate the object in different degrees for a certain style type.
Like this: transform: (rotate 20 deg) or (-20deg, whichever one you like)
I gave the neck a background colour that is the same as the head, hands, and fingers. The pants and shoes all have a different colour.
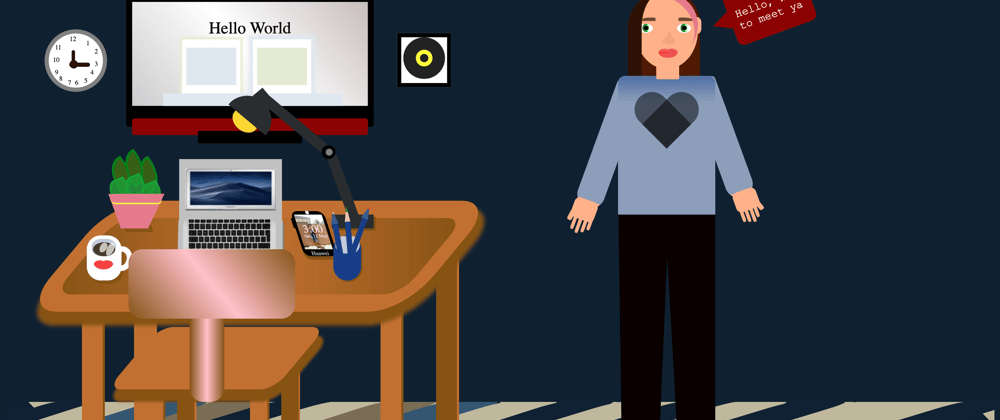
And after everything, may I introduce you to my Remote Workspace with one of my favourite humans?
I would like to mention here that I make Google my friend. I have learnt to never dawdle when I'm stuck but to Google. Someone like me must have had a similar problem and written about it, just as I am sharing my experience with you. Don't call it quits, rather ransack the internet and make use of the resources on there.
And a final one: when I'm frustrated with my code, I try to channel my anger to make cool things I never knew I could do, just like this article I'm working on or when I made my first clone. I remembered how mad I was, but instead of throwing shits and stuff, I channelled them into my code and made something really nice out of it
Thank you.
You may check out my other works on my GitHub page or CodePen. Please, comment and let me know what you think.







Top comments (0)