When developing a mobile application in react native, we can use our phones to test the debug build. Sometimes, meeting the client, we have to build production (release apk) and show him or her. Building and installing this production release means we have to uninstall the debug from our phones.
This article shows a simple way to be able to have the same app installed twice on your device; one production release and one debug release.
This article is based on the assumption you already have a react-native project created / cloned from github.
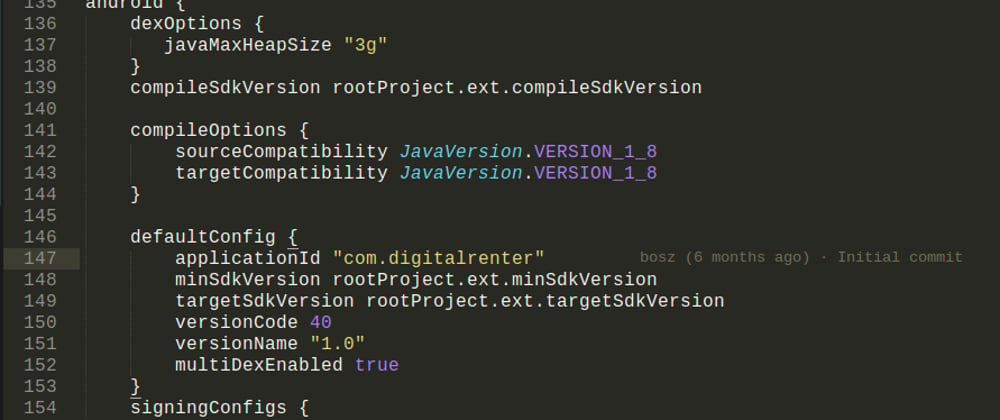
- Go to your 'android/app/build.gradle'
Locate the line which contains the app id, example
applicationId "com.xxxxxx"
Change the app id to any name, good example is using adding a .debug, eg
applicationId "com.xxx.debug"
Not a must but you can locate
android/app/src/main/res/values/string.xmland change the name of the app<string name="app_name">Digital Renter</string>to<string name="app_name">MyAppName.Debug</string>
Now each time you run android, it will install a fresh new application, not overriding any production release you have installed giving you both debug and production on same phone.







Top comments (0)