What makes UI elegant, sexy and beautiful? Design is the first thing that pops up in mind. The modern web has a long way to go! It’s time to push web UI to the next level with animations. I lost count how many times I was amazed by iOS and Android’s beautiful animation, while most of my web apps remain static and “boring”. Static design is like a beautiful 👸 on a poster. It doesn’t move or interact with you! Animation makes static UI alive and vivid.
Rewind back to my experience, toggling (showing/hiding) an element is one of the most common tasks in UI, which I have done like below for a long time… (shamefully)
import React from 'react';
export default function Component ({ isContentReady }) {
return isContentReady ? <div>Content</div> : null;
}
I slowly evolved from this to css to perform the toggling
.wrapper {
transition: 1s all;
}
.hide {
opacity: 0;
}
.show {
opacity: 1;
}
import React from 'react';
import styles from './styles.css'
export default function Component ({ isContentReady }) {
return <div className={styles.wrapper}>
<span className={isContentReady ? styles.show : styles.hide}>Content</span>
</div>;
}
While that works, I often lost track of what the actual style looks like when glancing quickly at the code. I kept feeling this is not the best approach to implement the animation.
There should be a better and easier way to perform animations in React. So I wrote my own. I present to you react-simple-animate.
import React from 'react';
import Animate from 'react-simple-animate';
export default function Component ({ isContentReady }) {
return <Animate
play={isContentReady}
start={{ opacity: 0 }}
end={{ opacity: 1 }}
>
Content
</Animate>;
}
A declarative and simple way to perform animation in react. I can control the start of the animation and the styles to apply at the end of the animation. This is a good pattern in my opinion. Hooray!
React Simple Animate
React simple animate 🤘 is the way to go! Oh yes, it’s my 2c worth contributing to the community after years of using open source software (first time too). The goal is to make UI animation as easy as possible for React
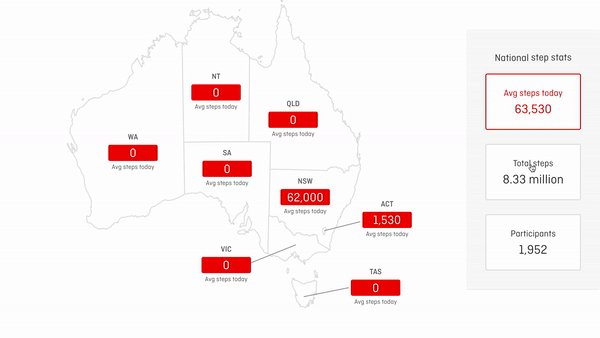
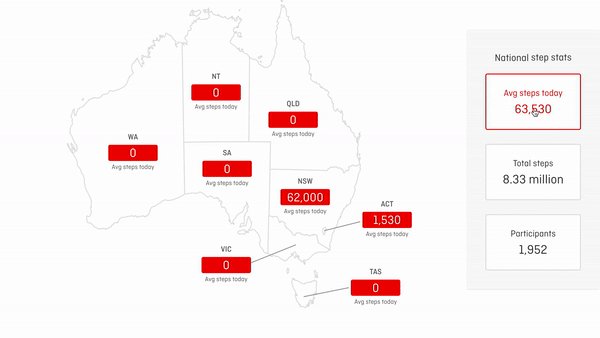
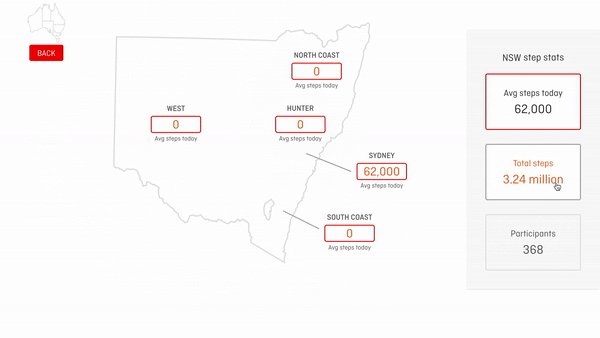
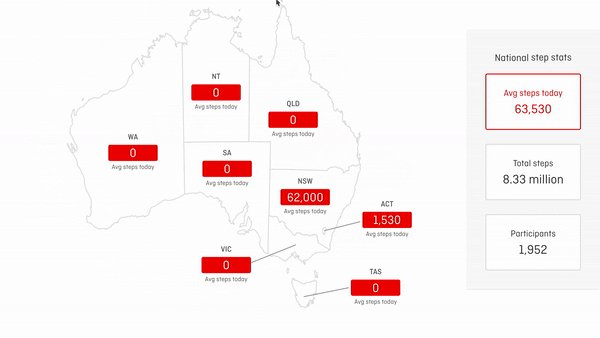
Here are two awesome examples of what I was able to achieve using react-simple-animate:
While React simple animation is great it has some pros and cons:
😍 Pros:
- Simple animation from inline style A to style B
- Declarative for component animation
- Make animation toggle easy
- Support animation sequences
- Support keyframes animation
- It’s a tiny size (2.2kb)
😑 Cons:
- it’s made for simple animation 🤘
The best way to see how simple it is to try it yourself, which you can do with the demo.
Overall, I hope react-simple-animate will help everyone create more elegant UI with beautiful animation, and of course, thanks for your time reading this and trying out the package. 🤘









Top comments (0)