HUHUHUHU let's continueeeeeee :)
What are we going to do today? Don't know, but something like this:
Table of Contents
Making home
So... this is what we have from yesterday...
Now is time to change it :D
» Desing
Well... I am going to show you how I want it to be, or at least, what I see in my mind... I know there are a lot of programs where I can design the web like figma, but I like more paint!!! I am waiting for GIMP to install, so that I can draw it.
Something like this... (?) Maybe (?) Don't know, we will see how everything goes.
what, we can see that we have 3 components:
- Welcome (heading)
- Search bar
- Cards place
Everything is going inside App.jsx, so that we live index.js cleaner.
» Components
Now we know how many and which components we have. The next step is to place the components the right way. As we see, we want the Search bar at the top, so it is going to be the first element, then the heading and the last one the Cards place which we will create a new component, called CardContainer (Is it a good name?).
» Process
I've finished for today, so I'll explain how it has been...
A lot of fight with CSS, nothing from another world, but I like it how it is, well not everything, because the colors doesn't match too much, but I am not too worried about it, because it can be changed later.
The web is fully responsive.
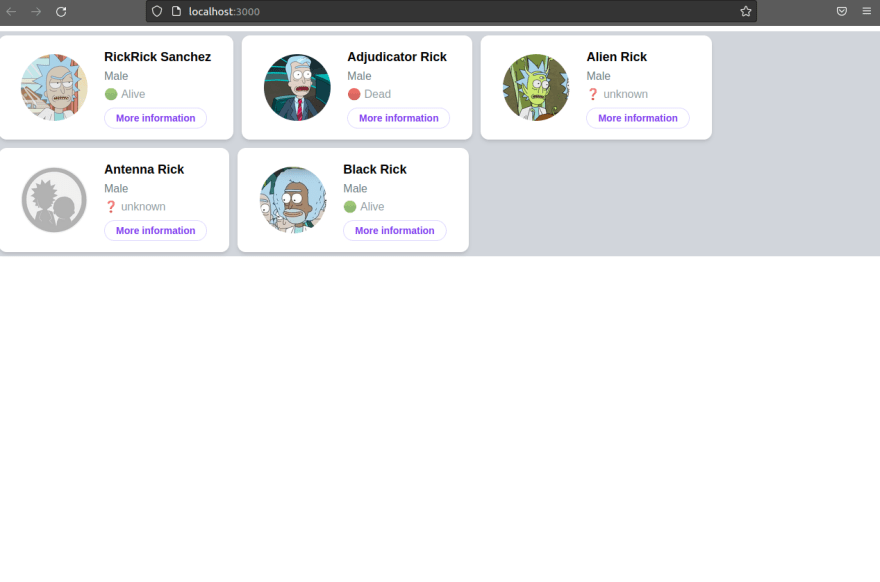
The worst thing was styling the CardContainer because it was a lot of work, first I thought about flex and rows and cols but I didn't like it, because it was not what I wanted, so I dig in my head, and found a solution, a grid!!!! and there it is, a perfect grid (or I think so).
And... nothing more... I was like 1h+ with the f* CardContainer styling it.
So here you have your screenshot

So... tell me!!! How do you see it??
--- Repeating...
I know the colors match are a shit, but we will see, if we change it or not 😁
--- Shutting down...
PD: See you tomorrow... I guess
OOOOHHHH waittttt......... I have to push it to GitHub 😵 I just want to go to the sofa :(
Done.
See you!
Follow me!
(I liked more the red bird :_()
🐦 Twitter
🐙 GitHub
👥 LinkdIn










Top comments (0)