1. Omatsuri App
Omatsuri App is a list of front focused open source tools for developers. The authors explain on their GitHub page:
"Omatsuri translates to «festival» from Japanese (お祭り) and here we have a small festival of applications".
At the moment there 12 amazing tools, useful for the daily usage of a frontend developer. They also promise that the App, which is, by the way, a Progressive Web App, will always respect your privacy.
"It was built with strong respect to your privacy – you will never see ads and it does not include analytics services (or actually any services at all)".
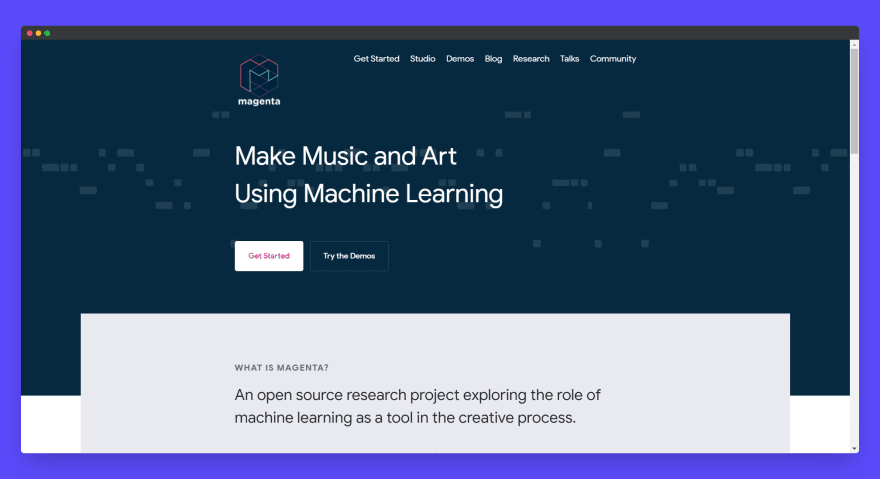
2. Magenta
https://magenta.tensorflow.org/
Magenta is an open source Python library, powered by TensorFlow which can be used to manipulate images and music. With this data you will be able to train machine learning models and generate new content for these models.
A JavaScript version of Magenta is also available!
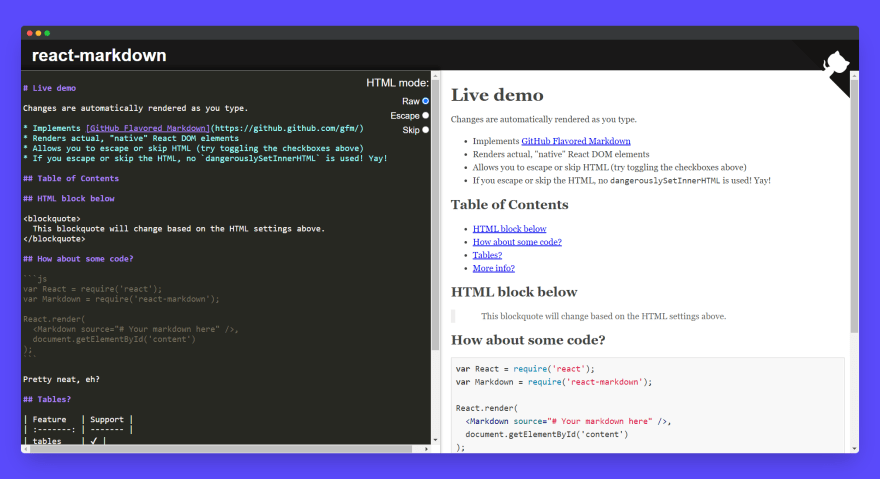
3. React Markdown
https://github.com/remarkjs/react-markdown
While developing Gatsby Source My DEV, a Gatsby Plugin which adds your dev.to posts to your Gatsby site, I realized that a React component able to transform markdown to HTML would be very useful to generate my pages from the Markdown that I retrieved from the DEV API.
With the React Markdown library, transforming markdown to HTML
is very easy. Why this one? The Authors explain why:
"There are other ways for markdown in React out there so why use this one? The two main reasons are that they often rely on dangerouslySetInnerHTML or have bugs with how they handle markdown. react-markdown uses a syntax tree to build the virtual dom which allows for updating only the changing DOM instead of completely overwriting. react-markdown is 100% CommonMark (optionally GFM) compliant and has extensions to support custom syntax". - React Markdown on GitHub
There are also a lot of useful plugins with which you can add additional functionalities to React Markdown!
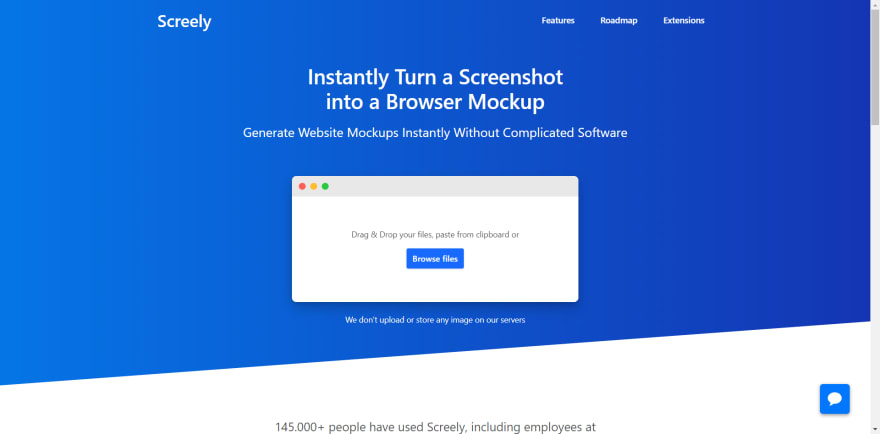
4. Screely
As a frontend developer, when I make screenshots of user interfaces, I want them to look as good as possible but opening Photoshop to edit the screenshot would be far too much work. That's when Screely comes in.
Screely is a tool to generate pretty website mock-ups in just a few clicks! The Web App is free to use. They also have a Chrome extension which costs €7.49 at the moment.
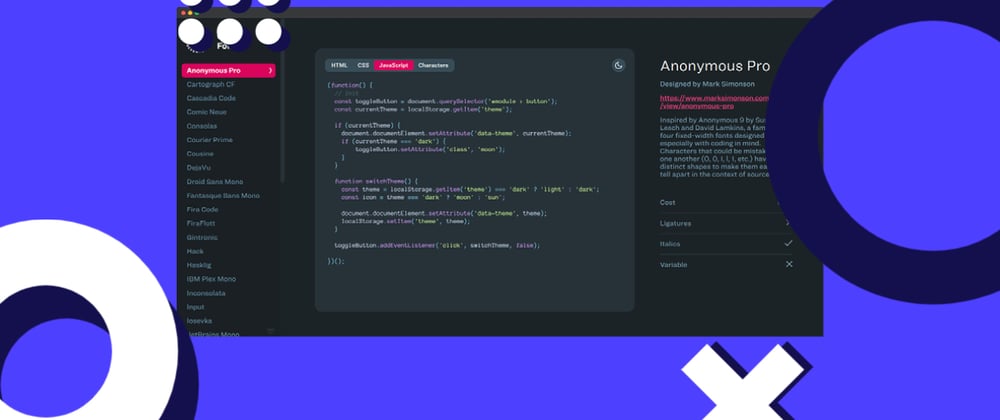
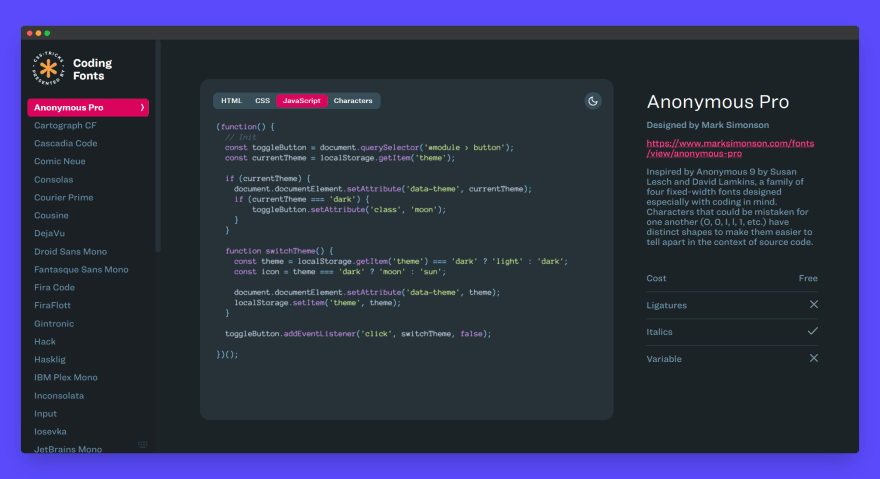
5. Coding Fonts
https://coding-fonts.css-tricks.com/
A good coding font makes the daily life of a developer easier. Which one to choose depends on personal taste but luckily there are plenty of them!
Coding Fonts is a fancy web app from CSS Tricks. It is basically a list of coding fonts with a code snippet as preview and some additional information about the font (description, author, costs ...).
If you are looking for a new coding font, this web app will definitely help!












Top comments (0)