The dialog(widely known as a modal dialog) is a popup box on a web page. A dialog is also called a modal dialog when it obscures the rest of the page content with an overlay. The purpose of a modal dialog is when it displays, the user should not be able to interact with the rest of the page content.
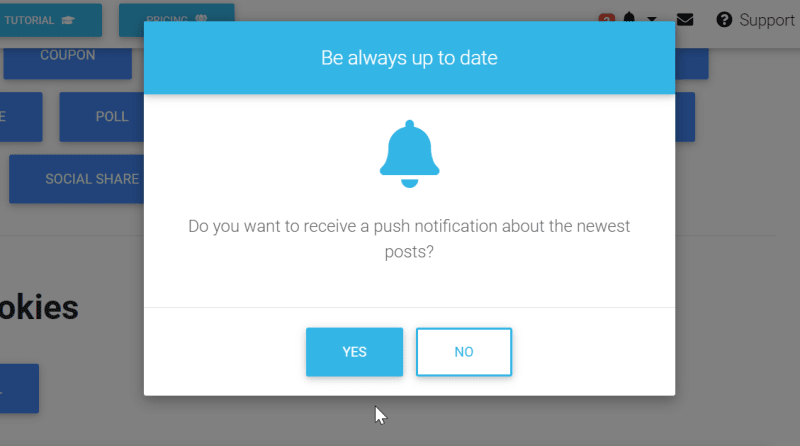
Here is an example of a sample modal dialog. The darker background of a dialog is called the backdrop cover.
Figure 1: Sample modal dialog box with a backdrop cover
this article, we will explore the<dialog>element from HTML and see the usages of it. We will also learn about some of the shortcomings and finally, validate if it is ready to use in your applications.
The HTML native <dialog> Element
The HTML <dialog> element represents a dialogbox which has one special attribute,
-
open: Indicates that the dialog is active and can be interacted with. When the open attribute is not set, the dialog shouldn't be shown to the user.
<dialog>
User can not see me.
</dialog>
<dialog open>
I'm open and visible!
</dialog>
While writing this article, It has got browser support of,
-
Chrome: From version 37+ -
Edge: From version 79+ -
Firefox: Supported in Firefox by enabling thedom.dialog_element.enabledflag in the about: config setting. Even with the flag, the backdrop CSS styling doesn't work. -
Safari: No support.
You can read about the other platforms from here.
This feature deserves wider support than what it has today. But the good news is, this feature is Polyfillable. You can install the polyfill from here.
The <dialog> APIs
There are APIs available to show and hide the dialog.
dialog.show(); // to show the dialog
dialog.close(); // to close the dialog
The dialog box appears with the basic user-agent provided styles like, auto margin, thick border styles, etc. which can be easily customized using CSS.
Here is a CodePen shows the show-hide of a basic dialog element.
Use dialog.showModal() instead of dialog.show()
One of the desired things about building your custom dialog is how you get a backdrop cover such that, user can not interact with the rest of the app. The method dialog.showModal() gives that to you for free when you use it from JavaScript.
By default, the backdrop cover is of the low opacity black color. You can control the look and feel of it with the ::backdrop pseudo-element. Check this CodePen to know how it works,
Closing the dialog from the <form> element.
The <form> elements can close a dialog if they have the attribute method="dialog". We do not need an explicit dialog.close() JavaScript API call in that case.
<dialog id="dialog">
<p>I'm a dialog. Close me using the button below.</p>
<form method="dialog">
<button>Close</button>
</form>
</dialog>
Escape(ESC) key close
The functionality to close the dialog using the escape key comes by default with the <dialog> element. This is an added benefit as you do not have to implement it.
Web Accessibility
Modals are actually the hardest to achieve web accessibility. The <dialog> element spec mentions addressing the accessibility concerns.
Shortcoming
The functionality of clicking outside of a dialog to close it is not available yet. Maybe it will be added in the future. As of now, you have to implement it.
So, is it Ready to Use?
Apart from the shortcoming mentioned above, the dialog component looks complete to use along with the polyfill. As it is available natively with HTML, you do not need any additional library support to implement a modal dialog.
Let's Explore Further
I would like to leave you with this CodePen where you can explore it further to see how a backdrop can be improved, animation can be added. You can also find examples to add a backdrop like effect where it is not supported yet.
Before We End...
Thank you for reading this far! Let’s connect. You can @ me on Twitter (@tapasadhikary) with comments, or feel free to follow. Please like/share this article so that it reaches others as well.
You may also like,









Top comments (7)
Awesome article, thanks for sharing.
The last links to other articles don't seem to work for me, mind double checking the links.
Hi Olivier,
Thanks a lot! Somehow the links got missed while publishing. I have corrected it now. You can check it out..
Thank you very much for liking the article.
Thanks too
Good information!
But what does it mean code below,
dialogPolyfill.registerDialog();when I commenting this, It works too
That's the polyfill. It is added for the browsers where the support is not in built like, safari.. Also in Firefox latest, it will work without polyfill but the backdrop style will not work.
Chrome is very generous.. It works in chrome without the polyfill.
Thanks for reading through.. Appreciate.
Super cool! Will be fun to use this once it's more well-supported — I'm particularly excited for accessibility with a standardized implementation
True.. Thanks for reading and liking!