We will cover briefly:
- Configure React App with AWS Amplify Console
- Configure React App with yml file
- Manage multiple environments
View the demo here
Website: https://master.d19tgz4vpyd5.amplifyapp.com/
Configure React App with AWS Amplify Console
According to the docs, AWS Amplify is the “fastest and easiest way to build mobile and web apps that scale.”
Get started here
- If you are starting from the All apps page, choose New app, Host web app in the upper right corner.
- Connect your GitHub, Bitbucket, GitLab, or AWS CodeCommit repositories. We choose Github.
- After you connect the repository service provider, choose a repository.
Note: In case, your repository is under an organization, you won’t see the repositories unless the owner of the organization approves the email request from the AWS Amplify
- Now, you should be able to see your repositories, click the one you want, choose a corresponding branch to build and deploy.
- Choose Save and deploy to deploy your web app
- Access the build logs screen by selecting a progress indicator on the branch tile. A build has the following stages:
Provision -> Build -> Deploy ->Verify
Configure React App with AWS Amplify Console
As a programmer, you want to have control over the deployments, but not via some console (AWS Amplify console in this case).
We will configure our React deployments via the yml file, which is internally used by AWS Amplify.
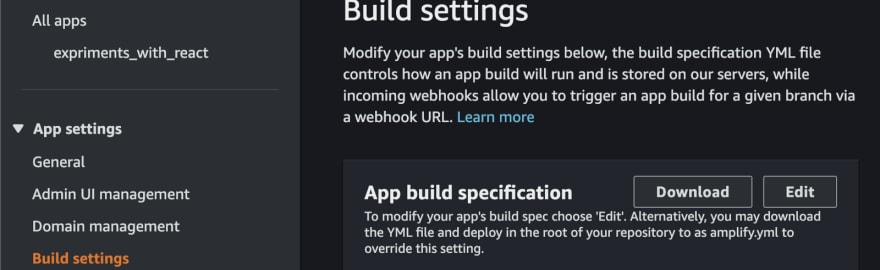
- Go to the AWS Amplify console and choose your app.
- On the left-hand side, click on the Build settings
- In the App build specification, click Download. This should download the default amplify.yml file
Add this file to the root of your repository
version: 1
frontend:
phases:
preBuild:
commands:
- yarn install
build:
commands:
- yarn run build
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*
Manage multiple environments
Almost every react app has different environments and you want to deploy or manage multiple environments programmatically.
We will configure our React app to deploy environment-based configurations inside AWS Amplify.
- For configuring different environments, we make use of env-cmd
- Install the env-cmd using
npm i env-cmd
- We have a separate environment file for production
.env.production(this can be of any name) - Go to your package.json and add a new script as
"build:prod": "env-cmd -f .env.production react-scripts build"
So, when you run the command npm run build:prod this will take the configuration from the file .env.production
- Verify locally by running the
npm run build:prodand then usingserve -s buildto run the production build locally.
If everything works, we proceed with the Amplify deployment
- Go to your app inside the AWS Amplify console and on the left-hand side click on the Environment variables
- Enter a variable called BUILD_ENV and give the value as prod
Inside your amplify.yml edit the preBuild phase to install the env-cmd
Now, edit the build phase and change the command to npm run build:$BUILD_ENV
version: 1
frontend:
phases:
preBuild:
commands:
- npm install env-cmd
- npm ci
build:
commands:
- echo "I am running 🏃 on $BUILD_ENV"
- npm run build:$BUILD_ENV
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*
Basically, this takes in the variable from your app’s environment variables(BUILD_ENV) and replaces the command with the value(prod).
So, at the time of build, your command becomes npm run build:prod which was the same you used to build locally.
- You can take this further, by creating different apps as per branches and using the BUILD_ENV variable as per your requirement.
# Examples
Create app with qa branch and set the BUILD_ENV as qa












Top comments (0)