It was back in 2002 when Stuart Morris developed slashdotslash.com, the world’s first single-page web application. This particular site changed the trend and later inspired the origins of frameworks like Angular, Node, React, etc.
Almost two decades later, the innovative ideas of web development haven’t faced a halt. Every year, we see new technologies and trends that make websites more interactive, faster, and dynamic.
Over the years, we have seen a radical shift in web browsers as well. Not every browser renders your website in an intended manner, making cross browser compatibility testing an essential aspect of the web development process.
Building on that, in this blog, we will discuss the recent web development trends that will evolve in 2021. So, let’s buckle up and deep dive.
Dark Mode User Experience
The dark mode is one of the recent trends in web development that has gained popularity globally and is here to stay. Having a dark themed site makes it easier for the user to enjoy the web irrespective of any device.
Accessing dark mode websites on mobile is easy on your eyes. Even in low light conditions, dark themed websites need little brightness, thus lightening the battery consumption. Apart from reducing eye strain, dark-themed UI also gives the app or website a stylish UX.
With tech giants like Facebook, Twitter, Google, Reddit already opting for this, dark mode UI will be one of the popular aesthetic upgrades under web development trends in 2021.
More Accessibility with Voice UI
Since W3C introduced the accessibility standards and guidelines, web developers have aimed to develop a website that anyone can access, even by hearing and sight-impaired audiences.
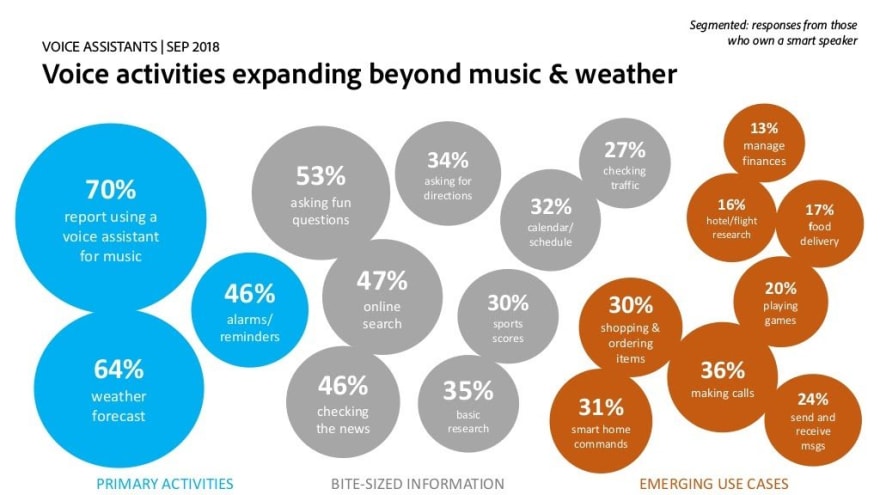
In the last few years, we have witnessed a growth in the usage of voice recognition technology and smart speakers developed by Amazon, Apple, or Google.
In 2021 it is estimated that globally the market for smart speakers will grow by 21% making it up to 163 million units. Now that’s huge! Speech recognition combined with AI assistants like Alexa or Siri has revolutionised the way people search online.
According to Adobe Analytics, 47% of users perform a voice-based online search, which justifies that people are adopting voice search instead of typing.
In 2021, companies, especially those from the eCommerce domain, will add voice search features to their websites. Thus, we can say that if you are new to web development, the voice user interface is one of the faster-growing web development trends that you should focus on.
Progressive Web Applications
If you have seen Uber or MakeMyTrip’s websites, you should know that progressive web apps are all about less loading time, smooth working, and a linear user experience. Although the concept is not that new. Still, it has become a kind of buzzword since its arrival, and it’s going to dominate the web development domain in 2021.
Many organisations are aiming for it because of its ability to replace the need for a smartphone application. PWAs are developed with modern APIs to be reliable, delivering enhanced abilities, and with a single code base, they can be accessed by anyone, from anywhere, using any device.
Apart from providing a rich UX, PWAs can even allow users to operate offline, providing all the features of a native mobile app. Thus making PWA’s one of the strongest contenders in web development trends for 2021.
User Experience with Augmented Reality and Virtual Reality
With augmented and virtual reality in websites, the web development game has entirely changed. As per research, the industry of mixed reality will grow beyond $9.982 billion by 2024.
With VR devices like Oculus Rift or Google Cardboard, industries like tourism, architecture, or retail provide users an option to see how the service or product they are going to purchase will look like in real life.
Apart from retail, now that most companies allow employees to work from home, 2021 will also see an increasing number of websites like Spatial offering virtual meeting rooms where you can interact with your coworkers.
Although augmented reality and virtual reality work well on apps, technologies like WebAR make it possible to experience it on web browsers. However, it has limitations like cross-browser compatibility and browser performance which will only evolve with time. Ultimately, it’s all about creating unique experiences and convenience for users, which is why augmented reality is one of the web development trends that will fire up more in future.
Mobile-First Development
If you think having a mobile-first development approach is pointless, you need to rework your strategy. The reason being, user experience has always been the most crucial aspect for businesses to retain customers. 74% of the customers will return to your website if it’s mobile optimised.
Mobile phones have revolutionised the way we function in our day to day lives. Whether to shop, order food, learn or consume media and much more, mobile phones have made us more dependent on technology. It’s important to plan first and understand how web technologies would work well on both desktop and mobile, making it more adaptive to users.
Starting May 2021, Google’s Core Web Vitals update will consider page experience as the ranking factor on search engines. Thus, a clear indication of why mobile-first development is essential in the future and the most significant web development trends in 2021.
Also, with the vast list of devices we have today, testing your mobile websites for different devices and platforms is challenging. To ensure a seamless user experience across other devices, developing a test strategy is equally important.
Tools like LT Browser by LambdaTest can ease out the process of mobile web development. The developer-friendly browser has 45+ device resolutions and can create custom screens to scale up the website testing across different devices. Furthermore, it aids in faster debugging, effective collaboration, and performance test reports to guide you in improving your page performance.
Use of AI-Powered Chatbots
Organisations are already adopting Artificial Intelligence in varied departments to improve efficiency. However, customer service is one area where AI-powered conversations can be very beneficial.
Conversational Chatbot powered with AI can mimic human conversations with technologies like deep learning and machine learning. According to Juniper Research, adopting chatbots for organisations under the retail, banking, and healthcare sectors would help them with cost savings of $11bn by 2023.
Now that’s something to look into! We have already seen Covid 19 informative websites and new businesses using chatbots to help users with all information they need.
Chatbots answer user queries without any delay, thus decreasing the drop off rates of users. With the help of speech recognition and cognitive intelligence, bots are reliable to solve user queries faster. However, one cannot state that they will replace humans as people want to interact with humans who can understand their concerns personally. So having an AI chatbot is excellent, but you need to implement a hybrid strategy.
What’s New in Single Page Websites?
There was a time when Angular was the most popular framework for developing single-page websites. At present, the story is different! There are more and more frameworks developed every day. The StateOfJs survey shows that React and Vue have become more popular than Angular in recent years.
2019 saw the rise of a new framework, Svelte. Surprisingly in 2020, it surpassed the popularity of React and Vue. Also, some new frameworks like Alpine.js, Stimulus, and LitElement were developed.
In 2021, we predict that Angular, React, and Vue will maintain their place in web development trends this year. The reason being, with time, they have evolved and can tackle all the challenges of single-page web development.
That is why tech giants prefer to use these three frameworks for developing their websites. However, let’s see whether the new frameworks bring on any drastic popularity change.
Selenium Automation Testing On Cloud
A web development process can only be successful if it’s thoroughly tested and validated for cross browser compatibility. Not everybody uses the same browser to access the internet. You might have a distributed target audience accessing the website through different web browsers.
Here you can see the global market share of browsers, where 64% of users prefer Chrome. However, there are still many users who prefer other browsers over chrome and you cannot afford to miss them. As every browser renders the website differently, it becomes essential to check the aspects related to its cross browser compatibility.
Although we have a manual testing process to perform cross-browser compatibility checks, what limits the process is the time! You won’t enough browser coverage by walking the manual cross-browser testing route.
As a business, you need to ensure that the testing cycles are fast, as it leads to a faster Time To Market (TTM). Since we have a broad range of browsers, browser versions and platforms, using automation testing on the cloud is the way forward. You would not want to invest in building a non-scalable and non-reliable testing infrastructure!
Automation testing allows you to run cross-browser tests by writing test scripts using a popular framework like Selenium. This makes it run and scale tests on a need basis. Parallel testing on a cloud-based Selenium grid shortens the testing time while improving the test coverage and browser coverage.
Leveraging cloud infrastructure makes the entire process of cross-browser compatibility testing faster and more efficient. Thus making Selenium Test Automation one of the top web development trends of 2021.
More focus on Cybersecurity
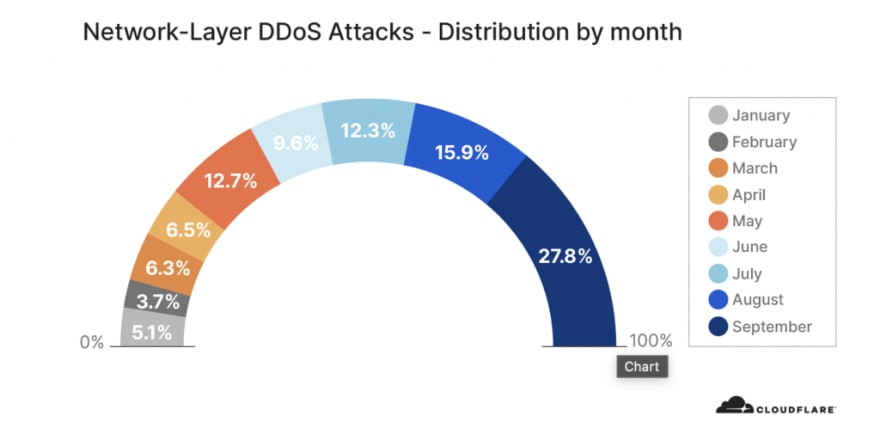
This will be one of the most essential web development trends of 2021 and in future. With the innovation and evolution of new technologies, the risk of cyber threats is growing day by day. Q1 2020 saw a vertical rise for DDoS attacks, making it more than 248% compared to Q1 2019. As a result, customers want companies to keep their data safe and secure.
Many websites from the health, retail, and banking domains store sensitive customer data that focus on their websites’ security. I hope you might have seen that Google marks websites without HTTPS as unsafe. When you are developing a new website in 2021, ensure that you invest in appropriate SSL certificates.
If you own a large website with a decent customer base, ensure that you abide by the required data security standards and frequently carry out security audits for your site.
More focus on Data Compliance
Data is the new currency. Period! As an organisation, you must safeguard customer data in compliance with the data regulations. We’ve already seen that cyber attacks are on the rise, and being a website owner, you are responsible for handling the customer data. You need to strategically plan the incident management, train the team to ensure there isn’t any data leak.
In 2021 we have seen many new regulations and changes coming up, CCPA (California Consumer Privacy Act) being the prominent one. Now different countries have different data compliance standards. For example, if your website targets audiences from the EU, you should follow GDPR compliances. And the fact is since the GDPR was implemented, more than 340 fines were issued for compliance failures.
In 2021, we expect to have a clearer and conflict-free picture of data privacy regulations. Not only GDPR, but various laws and standards are developed to keep the user’s data safe.
Ensure that you are abiding by the data protection laws locally and globally to avoid long-term issues as an organisation. Investing in data compliance is one of the mandatory things to look out for, making it to our list of web development trends 2021.
Cloud Computing in 2021?
The global pandemic was successful in projecting us the actual value of cloud computing. As more and more organisations shifted to remote working, web development and cloud testing became more flexible. Thanks to cloud technology!
It’s predicted that in 2021, the cloud infrastructure market will grow to $120 billion, a whopping 35%. For web development, this will be a dramatic shift as it reduces the overall development cost, provides flexibility and ensures a robust architecture.
No code/ Low Code Development Experience
Research firm Forrester predicted that in 2020 more than 50% of developers will use low code products. And thanks to the Covid situation, it acted as a catalyst for these numbers to grow. Low code or no code products provided ease and a low learning curve for anyone who wants to build a tech product.
Well, not only for people without technical skills but no code platforms have helped developers build the initial phase and scale it up. By 2024, around 65%of the application development will be done using a low code platform. Creating a product using low code or no-code platforms saves development time, cost and helps you scale faster.
There are solutions like WordPress, Wix, Webflow and more that help users in web development without any prior knowledge in coding. CMS solutions have predefined templates to add or modify web elements just by drag and drop or click functionality.
However, low code or no-code platforms cannot replace code but indeed can act as a support tool to help developers be responsive and scale faster in 2021.
Motion UI – Making the WebSite Smoother
As mentioned previously, progressive web apps will lead the app-less revolution. Similarly, Motion UI will be one of the popular web development trends in 2021. With Motion UI, developers can make a website more interactive with smooth animations, scrolling, hovers, backgrounds, and other dynamic elements.
The UX of the site becomes easier and more fun to use. Also, essential elements like CTAs are brought into focus to the user. Motion UI enables developers to set the page content and hierarchy to avoid being distracted by gradients and other heavy elements. Thus enabling users to enjoy their browsing experience.
API-first Development
In 2021 and onwards, web development is going to be more complex. Companies will focus on creating a single web-based solution for multiple purposes like linking to the product’s app, performing voice search, or even working with interconnected devices. So, why API first development?
API-first approach puts forward the needs of the user. Using web APIs, development teams can do their work and push the code at the same time when a user is accessing a website. This reduces development costs and increases delivery speed.
Also, API first approach allows new sites to become a source for content delivery. For example, a CMS developed in API first approach can be accessed from browsers and smart cars or kiosks.
3D Elements Will Become More Mainstream
With the widespread usage of 2k and 4k displays, 3D design is one of the recent trends in web development. Blocks and bevelled borders are no more mainstream now! We have seen 3D visuals with shadow, and crisp edges weaved seamlessly in the user interface.
For instance, let’s take a look at Sennep’s website. You will find out that the initial homepage is very minimalistic. They have added 3d elements and 2d fonts with basic animation to create a visually aesthetic user experience.
In 2021, we will find an increasing usage of static and interactive 3d elements on websites. If you are into web development, it will be better if you start honing your illustrator’s skills.
Web Apps Becoming More Powerful with Web Assembly
Performance is something that comes to our mind before we launch a website. We all know that a site with heavy JavaScript operations or CSS libraries tends to get slow. Thus affecting the overall user experience.
This is where WebAssembly plays a vital role. With WebAssembly, the code gets compiled to bytecode, which runs in the browser. It provides high security, language and platform-independent, fast, and also hardware independent.
A website developed using WebAssembly is faster and enables the developer to script across multiple platforms. This is why a significant share of web development trends in 2021 will go to WebAssembly.
Blockchain Technology – Changing the Game Everywhere
Cryptocurrency brought in a revolution when it first arrived. Apart from currency trading, blockchain technology also revolutionised the web development domain.
Blockchain has a peer to peer architecture. Thus, it offers enhanced security features, transparency, decentralisation, and a distributed ledger. Developers found out that blockchain has a big impact on enterprise systems. Contracts that run on a blockchain network cannot be tampered with, hence trustworthy and secure.
Besides, the technology makes contract administration much easier. Research shows that the blockchain technology domain will reach $57.64 billion in 2025. And with companies like Spotify, Mythical Games, and IBM leading the way, we can say that 2021 will be a big year for blockchain technology in web development.
TypeScript Will Reach New Heights
Have you seen Stackoverflow’s survey of the most-loved language in 2020? Typescript ranked second.
Well, there are reasons behind Typescript’s popularity.
- It helps to avoid bugs caused by variable type ( string or characters)
- You will write less code to achieve the same goal.
- No matter your current programming language, if you are familiar with object-oriented programming, TypeScript is easier to learn.
- It is JavaScript on steroids. If you know JavaScript, Typescript is just the icing on the cake with many excellent features.
Because of these reasons and the survey, we can conclude that if you are new to web development, TypeScript is a language you should focus on learning in 2021.
Which Development Framework Will Stay at Top?
Based on the surveys of 2020 carried out by StateOfJS and Stackoverflow, React continues to be the most preferred framework for web development, with Angular just behind. However, Svelte is quickly proving itself to be a serious competitor for the crown. The popularity of Vue.js is increasing as well since it allows developers to write code in simple HTML, CSS, and JS.
Apart from Svelte, new technologies like Alpine.js are aiming to make the job easier for developers. However, Angular and React are still popular due to their robust developer forum and have solutions to each problem that developers face to date.
What’s new in the CSS Domain?
In the last few years, CSS libraries were becoming more and more popular. With those libraries, developers had everything they needed in hand, and just by adding some predefined classes, they could give a website the desired look and feel. Well, let’s look at the recent CSS trends in web development
- Responsive CSS grids – Use of flex layout and create a grid system and use fraction unit that gives you the control you want over grid design.
- Variable fonts – Have you seen the current logo of BBC’s Doctor Who’s? It’s cool, isn’t it? The use of the same static font in the entire website is boring these days. Variable fonts consist of a single file with all versions of a font a user needs to see your page design.
- Animated text – You can start with simple ones like dynamic animation after a user hovers on a text. If you see a good response among users, you can go ahead with complex animations like floating texts or changing the text entirely on hover, click, or other user interactions.
- Scroll snapping – CSS Scroll snap enables developers to provide a controlled scrolling experience to users. How? Well, it does so by declaring scroll break positions. Common examples of scroll snapping are image carousels and paginated articles.
A Change in GitHub’s Security
GitHub has already announced that they have plans to stop account passwords for authenticating the operations that a user performs in GitHub. From August 2021, GitHub will only accept a token-based way of showing users. As I have noted previously, the threat of cyber attacks is increasing day by day. Having a password only means a chance of compromising the password and can result in leakage. Although multi-factor authentications have become popular in the past few years, a token-based authentication will make it difficult for an attacker to gain access to a GitHub account. Thus, keeping your code more secure.
Wrapping it up!
Web development trends are constantly evolving, and it’s often hard to chase them all. But when it boils down to the user experience, conversions or customer satisfaction, you cannot miss giving it a try at least!
Just like voice search is becoming a new normal, businesses need to adapt quickly to stay ahead in the race. Convenience is the key for customers and you don’t want to lose on that. Similarly, with Google’s Core Web Vitals update, mobile web development and page experience should be the top priority for better search rankings.
With AI thriving across all domains, all it does is reduce manual intervention and increase your team’s overall efficiency. The evolution we see in web development technologies are closely aligned to enhancing user experience. However, to validate if these technologies will work or not, testing becomes mandatory practice. This is the reason why cloud-based automation testing is here to stay!
Honestly, every web development trend mentioned in the list is essential, and as a developer, you must be aware of it. However, to see which web development trend works for you, start implementing!






















Top comments (0)