Wow, just wow! I recently finished Bruno Simon's Threejs-journey course and my mind is still spinning with the possibilities of my newfound 3d powers. The course was so good that it got me out of writing hiatus, as I just have to spread the gospel. So what follows here is my slightly biased review of this highly praised ThreeJS course.
Spoiler alert: You should be doing this course instead of reading this.
Introduction
As the name implies, ThreeJS-journey is a course about ThreeJS, which is a JavaScript 3d library allowing you to make very cool stuff in the browser. If you want to see what cool stuff you can make, look no further than the ThreeJS-journey homepage or Bruno Simon's excellent portfolio website.
But there are plenty of more possibilities with ThreeJS, and you'll learn all about them in the course. There are also loads of things in the course you wouldn't necessarily expect to learn. For example, I didn't expect a full, hands-on tutorial of the Blender 3d software. Yet here I am, a fresh blender addict, jonesing to make some cubes and mentally modelling every object I see in the physical world. I am warning you, this course is a gateway drug, kids! But I digress.
At the end of the course, you will possess an entirely new vocabulary and might exclusively talk with terms like vertices, coordinates, meshes and loop cuts for a while.
Who's Bruno Simon?
Bruno Simon is a French creative developer with expertise in WebGL. He has been making awesome online experiences for years and also teaches web development and WebGL in various schools, so he both talks the talk and walks the walk. Thrown in for free is his dog, who makes some great audio appearance throughout the course 🐶.
Requirements
This course is suitable for any and every level of developer. Some very basic JavaScript/programming knowledge is required, but other than that Bruno will teach you everything.
If you're thinking "I'm a JavaScript master, I have no time to be mollycoddled!", don't even trip! Even though you don't need to be a JS expert for this course, being one makes life easier. The whole course is filled with loads of complex concepts, so not having to direct any mental capacity towards basic JavaScript is a plus. It's also very empowering to see what kind of cool stuff you can create with the JavaScript skills you already possess. More on that later.
You also don't need a crazy good computer. I completed the entire course on my trusty 2013 Macbook Pro (which admittedly sounded like it wanted to take off to go back to its planet half of the time).
The Course
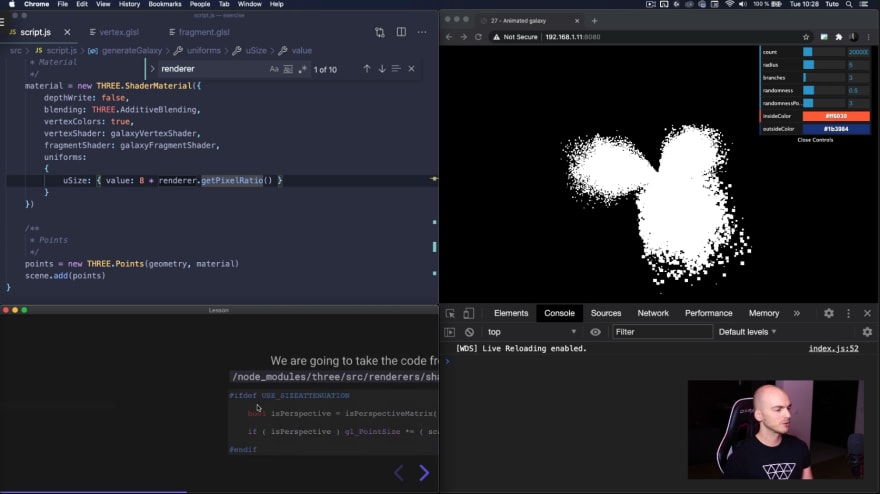
The course consists out of split-screen videos with all the information you need, including Bruno showing which steps to take and what kind of results you should have on your screen. Often Bruno will jump to a sketch program to sketch out and explain concepts, and those explainers are greatly welcome. The video and audio quality is great but in case you prefer reading or need a reference, everything is written out below the videos as well, code examples included.
Every lesson has starter files with an initial set-up and files with the result of the lessons. There is no magic going on in these files so it's pretty easy to dissect them and create whatever set-up you want to follow along.
Duration
The whole course is enormous! It has five chapters and a total of 36 lessons which equates to more than 40 hours of video. Every single lesson is a deep dive and some of them are over two hours long! And some of the techniques you'll learn are so much fun to play with, that you will probably spend a full day before advancing to the next lesson. I'm not sure how long it took me to finish the course from start to finish, I just know there was a period of my life that solely consisted out of WebGL and Blender, and that I loved every minute of it.
Support
As you'll be doing loads of complex things, there's a chance you might get stuck or have questions at one point. Luckily there is a public and a members-only Discord server where Bruno is active to answer all your question. The community is very supportive and growing as well (5584 students, at the time of writing) so there is always someone trying to help out.
Value for money
The course price is $95 and for that money, you get an exceptional amount of value. It's obvious that the lessons are a result of years and years of experience in the field, which gives you not just a tutorial, it gives you an entire workflow. The course also has a high replay value as I find myself going back to specific lessons quite a bit to refresh my memory or get a better handle on the concept.
As icing on the cake, Bruno also updated the course with some amazing lessons on 'baking' textures which added hours of content (Just when you think you're out, they pull you back in!)
Why should you do this course?
Some of you might think "Ok this is cute, but I have no use for this in my day-job of translating business cases into if statements and writing unit tests!" and believe me, I feel you. I too have lived the life of a software engineer, fetching lists and over-engineering forms.
But I'd say especially if you don't do a lot of creative development in your day job, this course is like a fresh wind through your strongly typed forest. It's nothing short of empowering to use the JavaScript you already know to create 3d worlds and experiences. Personally, it gave me back the enjoyment of creating things on the computer just for the sheer fun of it. And if you don't care about any of that you could always use it to become an NFT artist.
In conclusion
This course is a steal, people! It's a refined product of years of knowledge and experience, given by an excellent teacher. Of course, there are free resources to learn about Blender, ThreeJS and WebGL but I'd wager it would cost months and months, if not years to get to the same level this course brings you in one, addictive shot. I have nothing but great things to say about this course. 5 mics!









Latest comments (4)
Are the renders in the iframe made with materials from the course?
Plz I need Your help , would you give me the threeJS course last 4 lessons ?? Its Helpful to me !!!
U still want?
yes !!!