Introduction
Coming from the web and CSS, in React Native I've felt restrained and I had to pick up some tricks to improve my developer experience with styling.
Today, I use four main tricks in all my projects and the best thing is that they can be used independently and easily configurable thus I can adjust for my needs and the specificities of the projects.
1. Theming
To have a theme in your application make sure you will stay consistent in your styling and make it easy to maintain in case of updates (to avoid those mass "find and replace" in the whole codebase when the font or the colors change).
It usually includes colors, fonts, font sizes, spacings, border radius, shadows, basically anything relevant and used globally in your app.
I use the simplest way to use a theme: a plain javascript object.
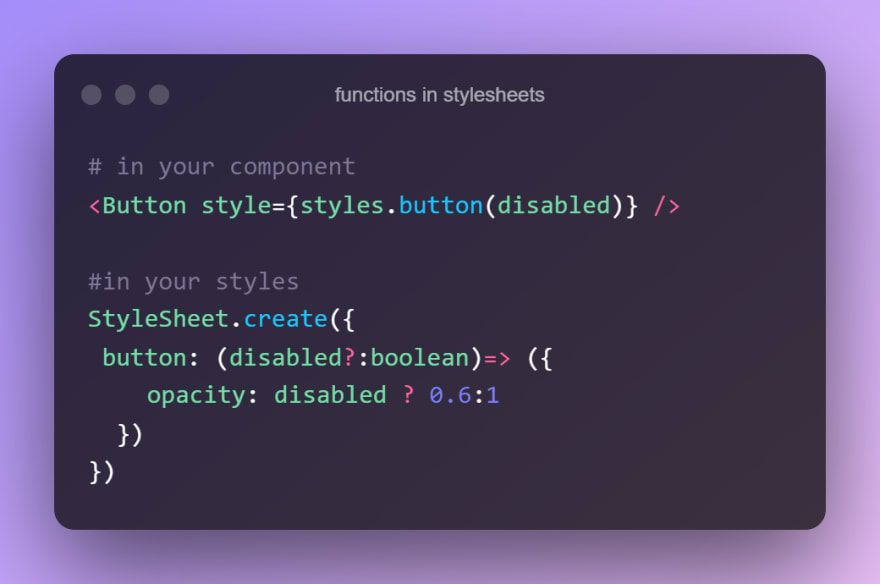
2. Conditional styles with functions and typescript
You often need multiples styles based on variables and to achieve that you traditionally have two ways to do it:
One way is to have a style for each condition and apply the condition to the component which can lead to complexity in your render method.
Another way is to have a function to handle the whole style with all the necessary variables:
But I disliked that because it forces you to have the whole logic and all the variables for your styling in one place and I had to copy/paste that in many components which seemed inefficient.
My solution is a combination of those two, it's using functions but directly in StyleSheets and whenever needed (avoid abusing this syntax if there is no variable in your style to not clutter the readability with functions everywhere)
But it has one default, typescript is unhappy with it and you need to declare a definition in a d.ts file to remove type errors:
3. Responsive design with a single function
Making your designs work flawlessly on every screen is hard even so I tackle almost all problems with this single helper:
For every screen size smaller than an iPhone 11 it will scale down the size and for larger screens, it will scale up (not intended for tablets, even if it could work it is usually more complex to convert your design to tablet screens).
Then you can use it in your styles:
button : {height:normalize(40)}
There will still be many things to check and tweak espacially on small screens but it still helps a lot in the majority of cases
4. Utility "classes"
I realized that most of the styles I wrote were only about a handful of properties and I would write files only for spacing and flex.
To avoid 20 files with just margin-top everywhere, I created a single style file with those properties and I can use it for all my components and screens. It is inspired by "css utility classes" applied to react native.
- It avoid to create files with the same styles over and over
- Can be linked to your theme and be consistent easily
- Avoid the hassle de find names for everything
The only downside I can find is that we can be tempted to add all our properties and have a big array of styles like Tailwind which weaken the readability of your components, I would recommend to stick to 2-3 properties max and still write styles files when necessary
















Top comments (2)
Eye opener. Thanks
Thank you for sharing :D