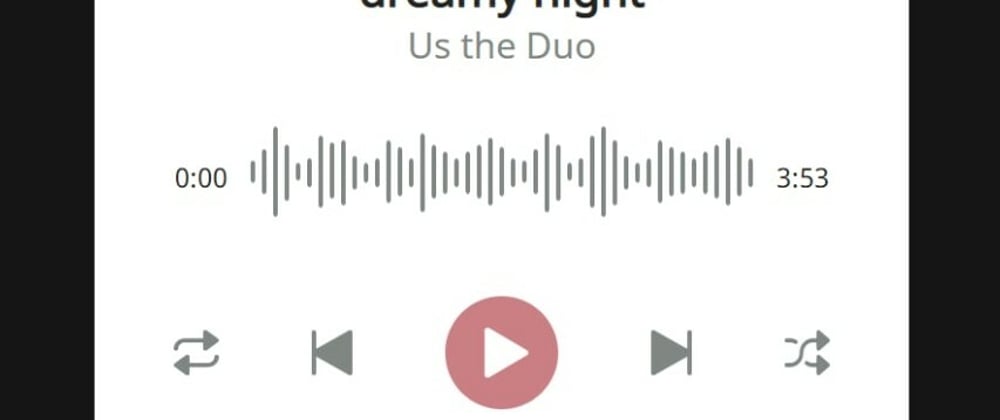
This is a minimal and simple music player UI design made with HTML, CSS, and JavaScript.
This project was created to practice my frontend dev skills.
Functionality
- Favorite song button
- Repeat / Shuffle buttons
- Play / Pause button and audio (slider does not currently update in real time with the song)
- Drag the slider (will not affect the song)
How to toggle a color change on an SVG
Here's a tutorial on how to the color of an SVG on click.
CSS
Create a .active ruleset to set the path's fill to the toggled color.
JavaScript
Have a function that gets the div element by id and toggles an 'active' class.
HTML
Surround the SVG with a div with an id and an onclick with the JavaScript function. The div is also used for easier spacing out of elements.
Built With
- HTML5
- CSS3
- JavaScript
Code
 anniedotexe
/
music-player
anniedotexe
/
music-player
This is a minimal and simple music player UI design made with HTML, CSS, and Javascript.
Live Demo
Feedback
Any type of feedback is welcome.
Check out some of my other projects below
The end,
annie.exe














Top comments (4)
Great work👍🏼 maybe add a couple of free music audios for your live demo, will really help the live demo. Also you might want to change the seek bar to a flat line with an indicator. You can move the swiggle at the back of the artwork to show a playing effect. Again great effort and keep going.
Good job, your design is minimalist and pleasant! 😀
Your CSS is fantastic!!
NICE UI