My application is loosely, and surprisingly, based on a reading application, called Goodreads. I use Goodreads everyday to keep track of books I have read, to review and rate books and to “favorite” books. I figured with the increasing amount of craft-beer-connoisseurs, why not build an application that can save you from ~forgetting~ what beers you have enjoyed.
I really enjoyed building and reconfiguring this project, so take a look down below to see what I did and how it went!
MODELS
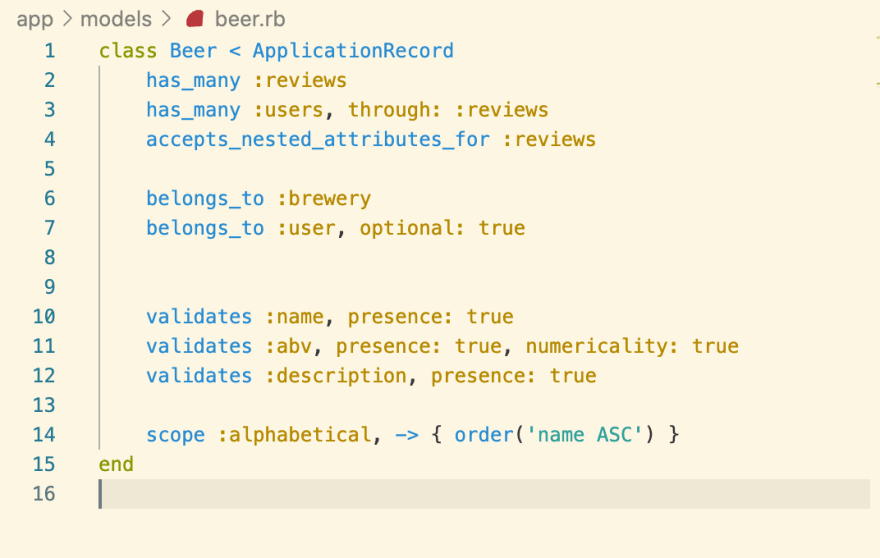
My application has five models: User, Beer, Review, Brewery, and Favorite_Beers.
Model Associations:
A User has many Reviews
A User has many Beers through Reviews
A Review belongs to a Beer
A Review belongs to a User
A Beer has many Reviews
A Beer has many Users through Reviews
A Beer belongs to a User
A Beer belongs to a Brewery
A Brewery has many Beers
A User has many Favorite Beers
A Favorite Beer belongs to a User
A Beer has many Favorite Beers
A Favorite Beer belongs to a Beer
SOME FEATURES (the old and the new)
User Authentication & Omniauth:
Within my application, a user is able to sign up, login and logout. A user, also, is able to third-party authenticate login via Omniauth.
Adding third-party authentication was definitely interesting. First, I never realized how often in my daily life I use third-party authentication in my favorite apps and websites. So to be here now, having implemented it in my own web application, is both entertaining and revealing. I now can acknowledge OAuth’s ability to create continuity among a user’s various web accounts, it’s simple ease of use, and its greater functionality for applications.
CRUD
Here's to re-implementing and reinventing "the old", the good ol' CRUD actions:
- A user is able to create, read, update and delete a beer.
- A user is able to create, read, update and delete a brewery.
- A user is able to create, read, update and delete a review.
- A user is able to create, read, update and delete a favorite beer.
NEW-NEW
Nested Routes:
As they were a requirement, the inclusion of the nested routes made me very wary. I understand their purpose and extreme functionality, but as URLs grow, the more daunting (or shall I say real?) the integrity of my work becomes.
Nonetheless, when I realized that nested routes allow me to capture associations between models in routing, I relaxed a bit. First off, creating a routes block in routes.rb supplies a list of routes for use.
For example, in my app, since users have many beers, I was given access to the route 'GET “/users/:id/beers” ' to view all the beers of that specific user (indicated by the user id).
Accordingly, nested routes offer many methods. My nested routes gave me the method .build so that I was able to create a user object that is associated with the specific instance of a beer. Nested routes are cool.
Scope:
Scope was a funny thing to work on for this project. Scope has been looming since my first week in the program, but it was fun to directly interact with it and consider the great number of possibilities scope offers. I used scope to simply order a user’s reviews of a specific beer from newest to oldest and also a user’s index of all beer alphabetically.
Helpers, Partials, Layouts:
The use of helpers, partials, and layouts proved to be very necessary to keeping my code dry and to improve abstraction and functionality. After using these three (3) elements, I will never go back. Truly.
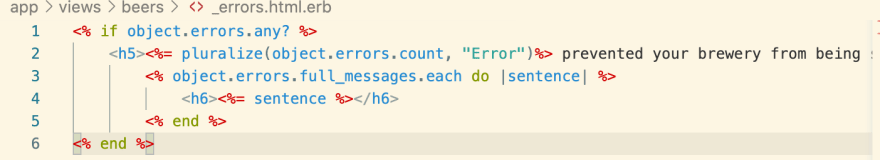
Here is an example of a partial:
I created the partial file called "_errors.html.erb" and wrote some logic to show the amount of errors adjacent to an error message if a form submission fails validation.

Next, I render the partial using the syntax and aliased the object to be appropriate for the specific view, using "locals".

Thanks for reading along!
To learn more about my project, here is a link to my github! https://github.com/am20dipi/rails_brew_tour_build/tree/master







Top comments (2)
Blogging for programmers 101: NEVER post code as IMAGES
Would you mind explaining?