Thank you for visiting,
I hope you had a good weekend, mine wasn't. I intended to reach out to 50 companies with cold emails about how I would make a great web developer intern or full-time employee because I know I am ready to take my programming skills to the next level .... Haven't started yet but should be finished by the end of the week. Before I go back to my cold email template, let me share a few things I did with JavaScript this week.
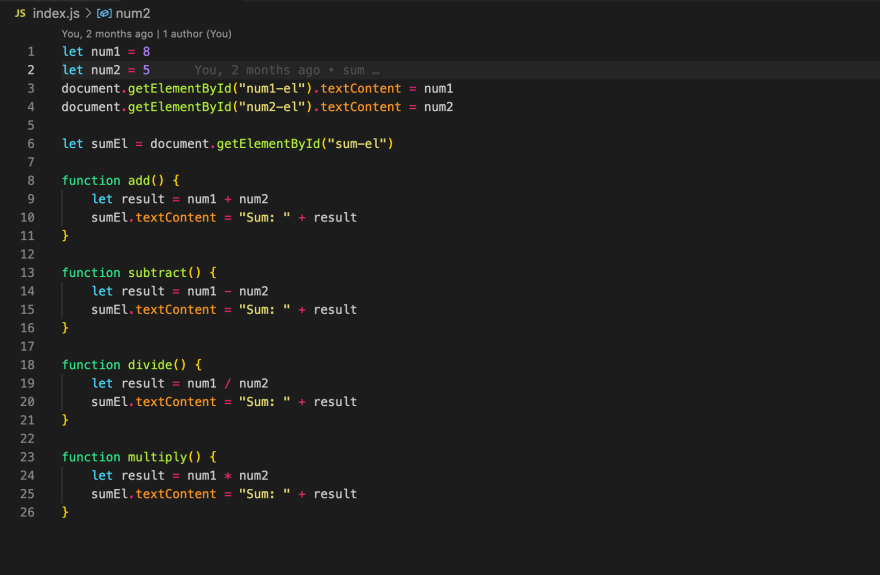
Javascript is easy for most people, but for me, I'm taking it one step at a time. earlier this year, i created a funny calculator, see below. Initially, I was excited, but when I realized there were other ways to do it, the functionality was far better than what I had done in the beginning
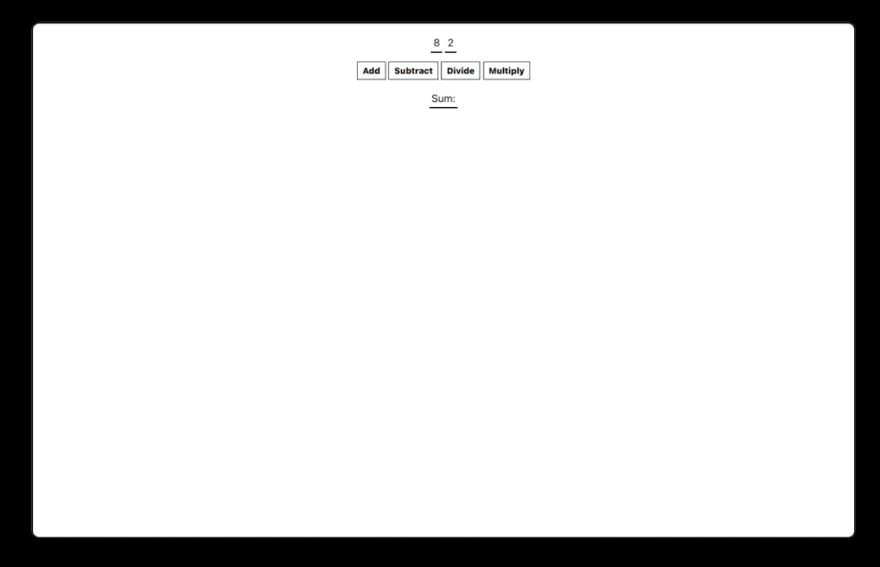
With this code above i can only change the numbers in my VScode lol , no random numbers but the symbols(+,-,/,*) worked which i was excited for. See the result below
basic-calculator-mzallison.vercel.app
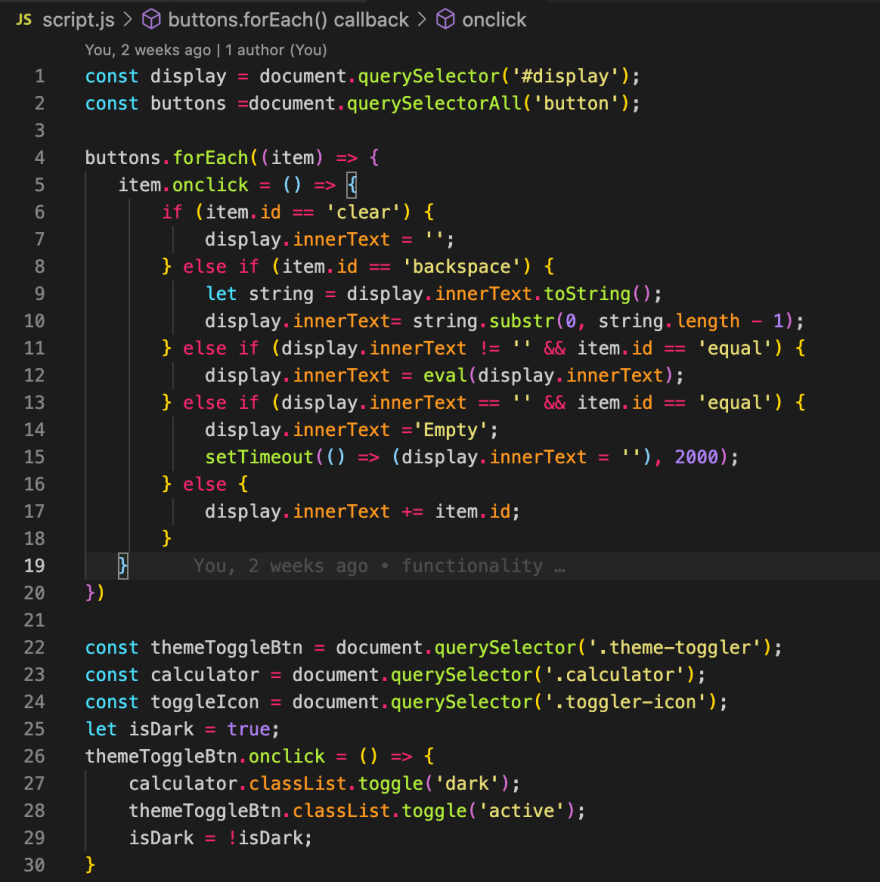
Funny yeah , However after watching so many youtube videos like you , i stumbled on the below calculator and decided to replicate it because it looked way better than what i had done in the past and i created the below and i felt fulfilled and asked for an extra caoffee at the cafe i was practicing this.
The difference between the first and second was CONDITIONAL STATEMENTS
In JavaScript we have the following conditional statements:
Use if to specify a block of code to be executed, if a specified condition is true
Use else to specify a block of code to be executed, if the same condition is false
Use else if to specify a new condition to test, if the first condition is false.
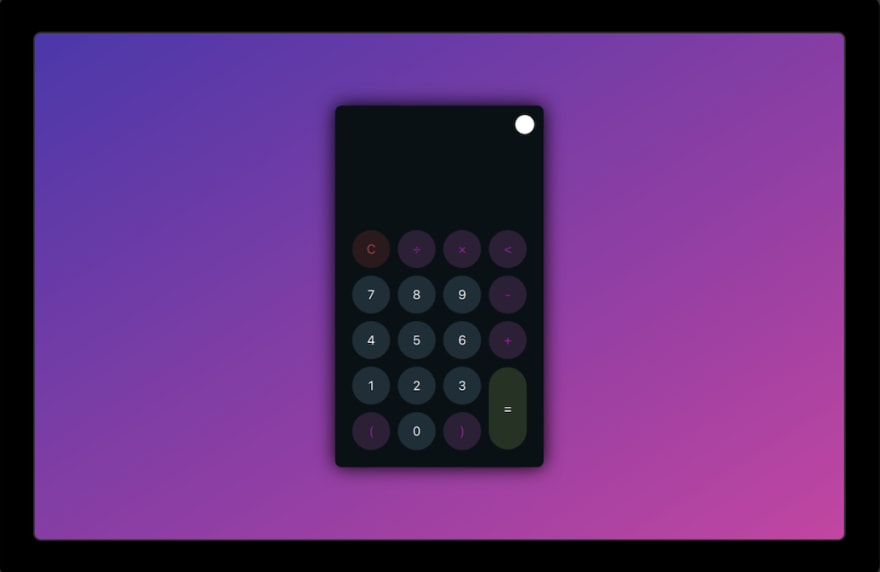
Viola !! the result below. Practice make perfect
Lastly, you can switch from light to dark mode. I prefer Dark mode for all my Apps .
fancy-calculator.vercel.app
fancy-calculator-git-main-mzallison.vercel.app
Thank you very much for your attention!!!











Top comments (10)
The funny thing about coding a calculator with user input especially with buttons and everything, you think it will be a piece of cake, until you start coding and the reality hits and you realise you know nothing 😸.
Anyways moving back to your calculator
I loved the UI, you did great a great job 😍.
i agree with you 100%, i almost cried at some point.😫
Your choice of colours is really great, making the UI look fantastic, I also love the simplicity of the code
Great that you were able to improve your code 🙌. Both the dark and light modes look stunning. But remember the color contrast, accessibility is a big issue that should be considered even for small projects.
i'll look out for it on my next project. Thank you
The UI looks great. But I would prefer some shadows for the buttons.
To be honest , i added shadows it just didnt reflect so i moved on 😂
Got it 😅
Fancy color!
Thank you !!!