Se você precisa de duas request assíncronas, seja ela uma busca em função, ou uma API Request, e precisa que ambas retornem dados, para completar 1 ou n informações, no caso de um Map ou fazer uma iteração em algum array.
Onde uma request depende do resultado da outra, mas sem precisar esperar uma request terminar para a outra ser executada. E caso alguma falhar, irá afetar nosso results.
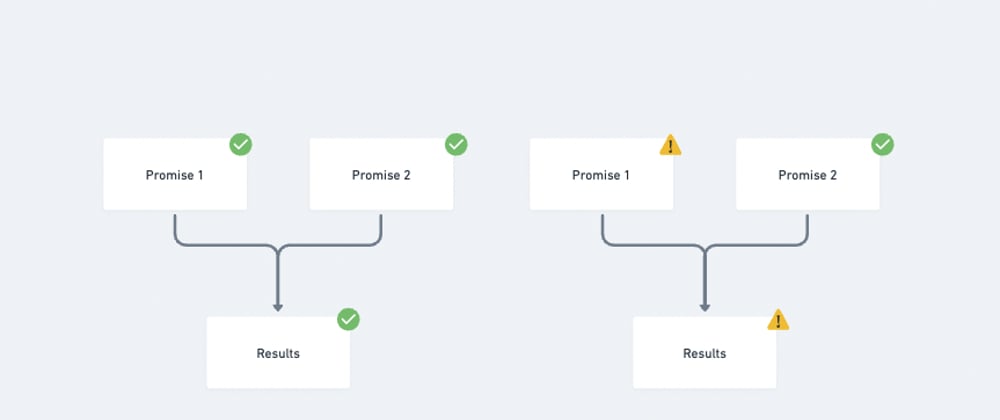
Então o indicado pela MDN, é para usar o Promise.all()
Você tem então o resultado com a exception, e pode facilmente tratar.
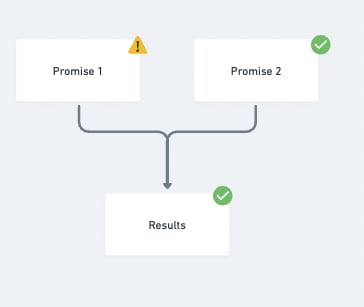
Se suas promises não depender uma da outra, você pode usar o Promise.allSettled()
Você terá o status individualmente das resposta e não terá exceções e poderá continuar sua lógica, sabendo quais teve problema e qual teve sucesso.
Se quiser pesquisar a fundo, indico os seguintes links:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/allSettled
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/all
Bom estudo.











Top comments (0)