Hello Dev Community! 👋
Today I will talk about some React tips I want to share with you. Those will be in the form of some tweets that I posted.
Leave a 🧡 & 🦄 if you like this article.
10 Cool React Tips ⚛️
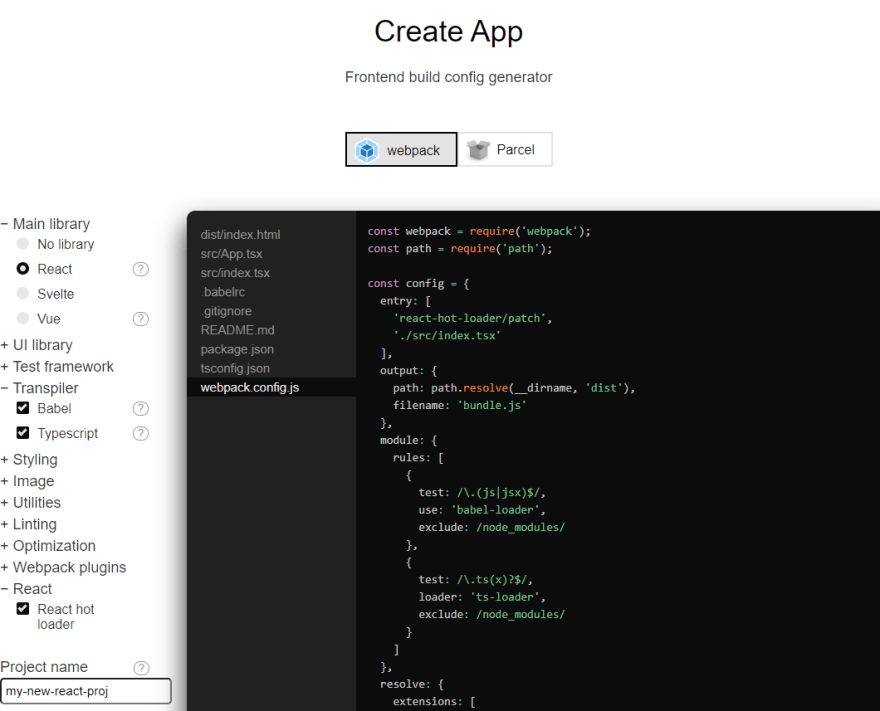
1. Create a Webpack config in a conveniant way using createapp.dev
 #React tip:
#React tip:
✅ you can create a custom #Webpack config without typing any code using createapp.dev
Also good for #Svelte or #Vue
#100DaysOfCode17:05 PM - 21 Jul 2020
2. Learn to automatically check Accessibility with Axe
 #React tip - you can automatically check #a11y of your components using the Axe 🎯
#React tip - you can automatically check #a11y of your components using the Axe 🎯
#accesibility #100DaysOfCode07:25 AM - 22 Jul 2020
3. Use Parcel for 0 config builds, even with Typescript
 #React tip:
#React tip:
✅ Did you know you can use #parcel instead of #webpack to have a 0 config build, even with #TypeScript ✨
Start a dev server as easily as doing
◈ parcel index.html
#100DaysOfCode #programming07:20 AM - 23 Jul 2020
4. React testing library debug function
 #React tip:
#React tip:
✅You can use the debug function from React Testing Lib to see a handy HTML render of your component under test:
#100DaysOfCode #testing #programming07:25 AM - 24 Jul 2020
5. How to handle errors in React
There is a cool package created by on of the React core team members for Error boundaries.
You can check it out here.
 #React tip:
#React tip:
✅ Use react-error-boundary to handle React runtime errors 💥
github.com/bvaughn/react-…
#100DaysOfCode #programming16:04 PM - 24 Jul 2020
6. Use function components and Hooks ✔️
There are many reasons apart from just this being the trend. If you use function components it is much more probable to find libraries that expose hooks APIs.
Probably in the future a lot of libraries will only expose hooks APIs. You won't be able to use hook APIs with class components.
#React tip:
✅Use function components with hooks
❌ Stop using class components
Reason - hooks is a much better composable API that can be used to encapsulate stateful logic & side effects
#100DaysOfCode #programming #reacthooks18:20 PM - 26 Jul 2020
7. Use the React Context API for shared / global state
Simply put - I am seeing less and less use cases for Redux or other state management libraries considering in React we have the Context API.
With the Context API you are using the same paradigm as with regular useState or useReducer hooks. This is lowering the learning curve for new React developers as they don't need to learn Redux or some other state management library.
#React tip:
✅Use the React Context API for shared / global state
The context API is mature enough that most project won't need an external more sophisticated state management solution.
reactjs.org/docs/context.h…
#100DaysOfCode #programming11:41 AM - 28 Jul 2020
8. Distinction in React Testing lib for getBy* vs queryBy*
#React tip:
When testing components using React Testing lib, make the disctinction between:
◆ getBy* - return the first matching node and throws an error if no elements match
◆ queryBy* - return the first matching node for a query or null
#100DaysOfCode #programming19:15 PM - 29 Jul 2020
9. Learn to use React testing library correctly 🚀
Doing this can skyrocket the confidence you have in writing tests and the production code that you write.
#React tip:
✅ learn to use React Testing library correctly. It does have some gotchas and things that take time and practice to learn.
Once you master it, it's super easy to test #reactjs components.
kentcdodds.com/blog/common-mi…
#test #automation #100DaysOfCode07:40 AM - 01 Aug 2020
10. Correctly handling async await in React components
Learning how to correctly handle asynchronous code in React is difficult and can lead to a bugfest. I explain all the concepts and how to deal with it in a simple way in one of my other dev articles:
Common pitfalls when working with asynchronous code in React and how to fix them
dev.to/alexandrudanpo…
#react #javascript #DEVcommunity11:47 AM - 06 Apr 2020
If you are like me and always searching for better ways to improve your React, Javascript and Typescript experience, consider following me on Twitter where I post more cool content.
👇 Comment below 👇
Let me know if this is valuable for you and share some cool stuff you learned about React lately.












Top comments (7)
I also don't like Redux... but some jobs require it still. That's the only reason I learned it even when I learned React the hooks were already available. But so far my favorite is the Svelte's state management.
I should dig more into testing though. :)
Yeah there's a lot of Redux code out there, and a lot of React development got bound to Redux somehow... Sometimes companies hire for React/Redux developers :-)
.. Svelte state management is indeed more interesting....
It's important to note that, at least until something like the proposed useContextSelector hook is implemented, you need to consider rerenders when using context for global state, and either use multiple, more localized nested contexts (which I'd recommend anyway, even if you were using Redux stores instead of context) or something like refs or JS proxies to reach up to a top level context without rerendering every time unrelated parts of that context change.
Thanks for the insights!
I want to link Mark Erikson's (Redux maintainer) blog that is like the holy Bible of React rendering behavior: blog.isquaredsoftware.com/2020/05/...
Great post! I love there's Hope with the context API. Redux can be such a pain some times.
Thanks Carlos! Yep Redux is painful sometimes due to its boilerplate.
Reusability can be a problem with Redux as well if a component depends on it - it is not reusable.
Reusable components are the ones that don't depend on Context or Redux, they just depend on some simple props passed to them.