Code: https://github.com/AlexandroMtzG/remix-page-blocks
Demo: https://remix-page-blocks.vercel.app
Context
I’ve been a SaaS builder for 3 years now, ever since I learned Tailwind CSS, my design iterations have been a joy.
But Remix completely changed the game for me, being an SSR-focused framework plus providing full stack components, it allowed me to iterate SaaS development even faster.
Page Blocks
I’ve already designed the same Hero Block a few times:
- SaasRock
- Factura.so (built with saasrock)
- Gumcrm.io (built with saasrock)
- NetcoreSaas
- SaasFrontends
- Delega.com.mx (built with netcoresaas)
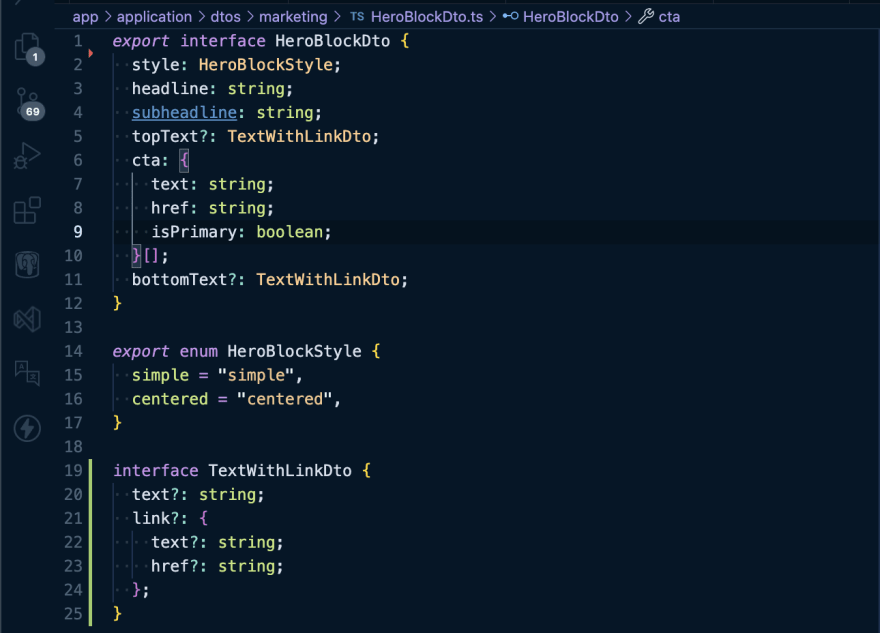
They all have the same structure:
- Headline
- Subheadline
- CTA buttons (primary or secondary)
- An optional top text/link
- An optional bottom text/link
You can understand how this becomes tiring, even with months between each SaaS app development, so it makes sense for me to start abstracting the most common components into a Page Builder.
Developer Experience
I always focus on great DX first, so this approach lets you design the Landing page blocks by code, and once it’s in production, it’d let you make changes to your blocks by persisting changes in the database (with Prisma).
Here’s how the Hero block looks:
And here’s what the Hero Block editor looks like:
Open Source
I decided to make this bit open source to help other Remix developers iterate faster, or at least provide them a simple page builder, give it a star. I can see someone building a full website builder with this project as the base. If you want to check out my other open-source projects, check out my GitHub profile.
SaasRock
If you like what I do, check out my commercial SaaS boilerplate, SaasRock, or watch how I’m using this Page Block builder here: https://www.loom.com/share/eccf927d35cd4ad3b4a1d512257cea53.
Thanks for reading 😃.











Top comments (0)