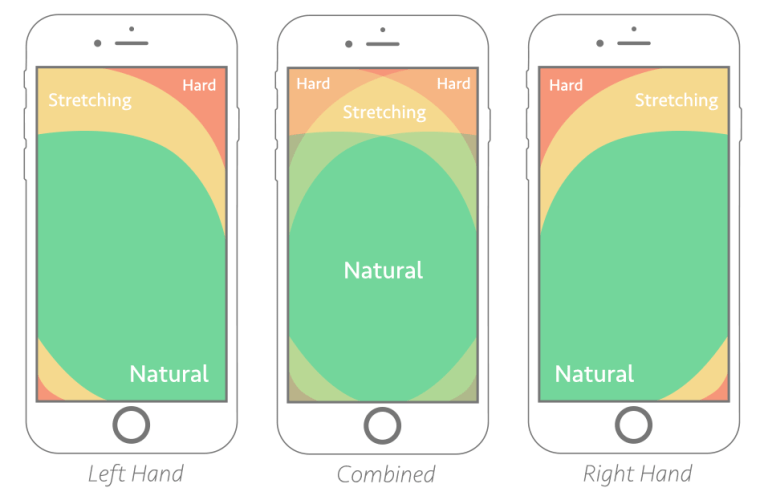
Se há uma coisa que resistirá ao teste do tempo, é o posicionamento do polegar em dispositivos móveis. Isso leva em consideração a “zona do polegar”, um termo cunhado na pesquisa de Steven Hoober, um fator importante no projeto e desenvolvimento de interfaces móveis.
Essa publicação foi escrita por Samantha Ingram. E foi publicado no site Smashing Magazine. Como conteúdos em português relacionados a estes assuntos são difíceis de se encontrar sempre que vejo algum conteúdo interessante faço a tradução e publico aqui. Boa leitura!
Alguma vez você já interagiu com um website ou aplicativo para celular que simplesmente não era legal com seus polegares ? Talvez você tenha que se esticar para chegar a um cardápio importante, ou o swiping se transformou em uma batalha com múltiplos elementos de swiping. Desvios como esses revelam pouca consideração pela zona do polegar.
Se há uma coisa que resistirá ao teste do tempo, é o posicionamento do polegar em dispositivos móveis. Isso leva em consideração a “zona do polegar”, um termo cunhado na pesquisa de Steven Hoober, um fator importante no projeto e desenvolvimento de interfaces móveis.
Aprendendo Com Os Melhores
Como mencionado, Steven Hoober pesquisou e escreveu sobre a zona do polegar em Designing Mobile Interfaces . Foi aí que eu encontrei a noção de que talvez seja importante considerar os polegares durante o desenvolvimento.
Usando o estudo de Hoober e Clark sobre como os polegares interagem nos dispositivos, realizei testes de usuário em estruturas de wireframes que variavam a localização dos elementos de design.
Meus testes foram executados com elementos de navegação na parte superior e inferior da tela, cartões com botões em locais diferentes e áreas de gesto fora e dentro da zona de polegar.
Os resultados dos meus testes validaram a pesquisa de Hoober e Clark, enquanto fornecem evidências sólidas do que funciona e do que não funciona no design. Abaixo, compartilharei minhas descobertas sobre os elementos de design que testei. Vamos começar!
Polegares Vs. Ecrãs Tácteis
Polegares opostos são bons de se ter, não são? Além de nos tornar mais legais do que as águas-vivas, os polegares também são essenciais para a interação com nossos dispositivos móveis de tela sensível ao toque. A pesquisa de Hoober mostra que 49% das pessoas seguram seus smartphones com uma mão, confiando nos polegares para fazer o trabalho pesado. Clark levou isso ainda mais longe e determinou que 75% das interações são impulsionadas pelo polegar.
Com essa compreensão da colocação das mãos, podemos concluir que certas zonas para o movimento do polegar se aplicam à maioria dos smartphones. Vamos defini-los como áreas fáceis de alcançar, difíceis de alcançar e intermediárias.

O truque é projetar para o fluxo da zona do polegar. Isso fornece uma estrutura para tomar melhores decisões de design, criar experiências amigáveis para o ser humano e obter menos dores de cabeça. Através de testes e experiências com usuários, descobri algumas maneiras de usar esse conhecimento no desenvolvimento cotidiano.
PROBLEMAS COM A NAVEGAÇÃO
Todos nos lembramos de uma época em que a navegação móvel era simplesmente uma lista suspensa de links. Não foi bonito, mas deu conta do recado. Hoje, vemos infinitos exemplos de padrões de navegação . Qual é o melhor ajuste para a zona do polegar?
O movimento natural do usuário é a primeira coisa que aprendi a levar em conta. Faça perguntas: “O meu aplicativo tem uma longa lista de links?” “Preciso misturar menus?” “O que combina com o design do meu site?” As respostas a essas perguntas ajudarão você a determinar onde colocar gatilhos e ganchos de navegação .
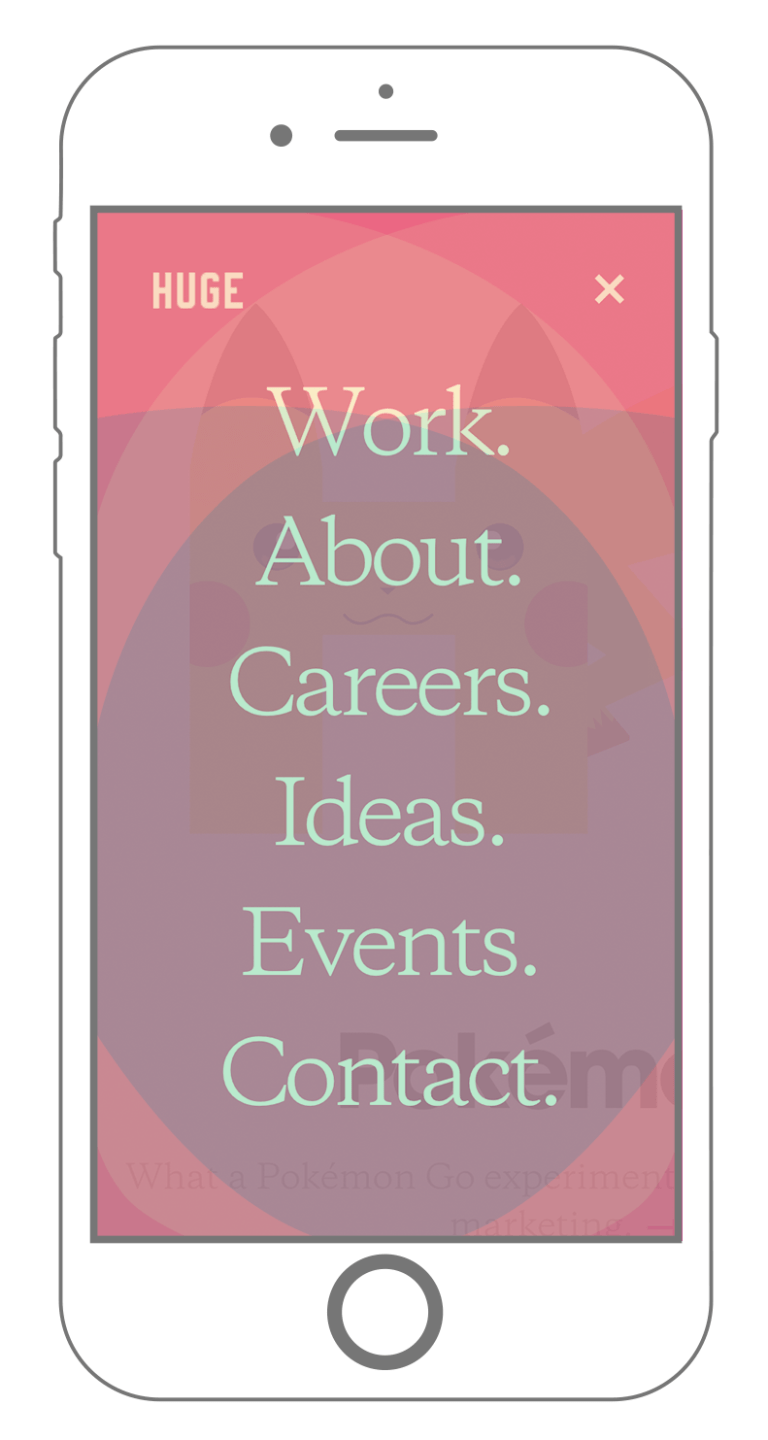
Se seu aplicativo tiver uma longa lista de links, provavelmente você desejará usar um menu de sobreposição de tela cheia . Este tipo de menu oferece espaço para você organizar a lista, botões sociais e outros conteúdos úteis. O padrão se adapta bem entre dispositivos móveis e de mesa, e o menu oferece uma oportunidade de alinhar elementos clicáveis dentro da zona de polegar.
Enorme sempre fez grande uso dos menus de sobreposição em tela cheia em dispositivos móveis:

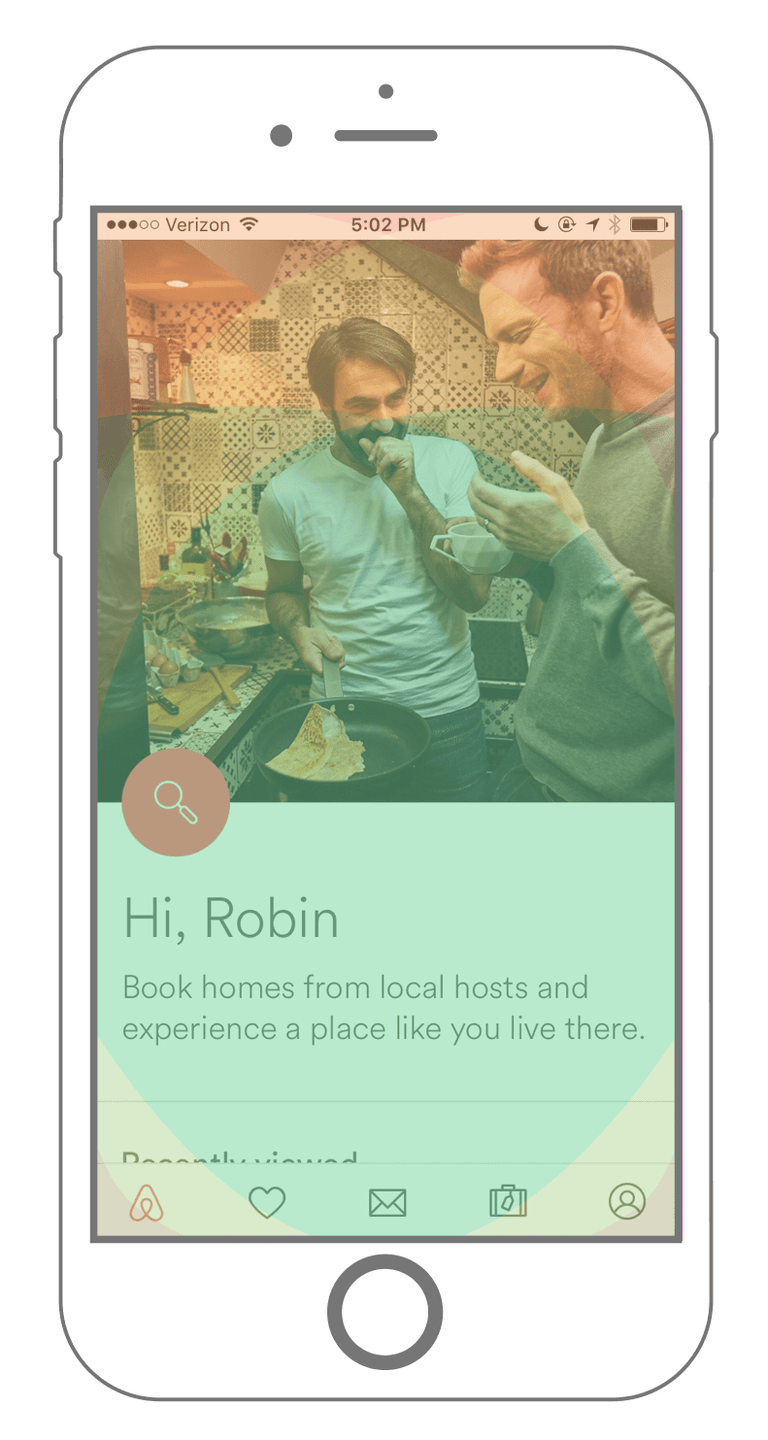
Por outro lado, se o seu aplicativo não tiver uma longa lista de links, um menu fixo poderá ser o melhor. Esse tipo de menu é anexado à parte superior ou inferior da tela e fornece espaço para muitos links, dependendo do design.
O aplicativo móvel da Airbnb tem um menu fixo, anexado à parte inferior da tela, fornecendo acesso fácil a importantes informações sobre reservas, mensagens e listagens:

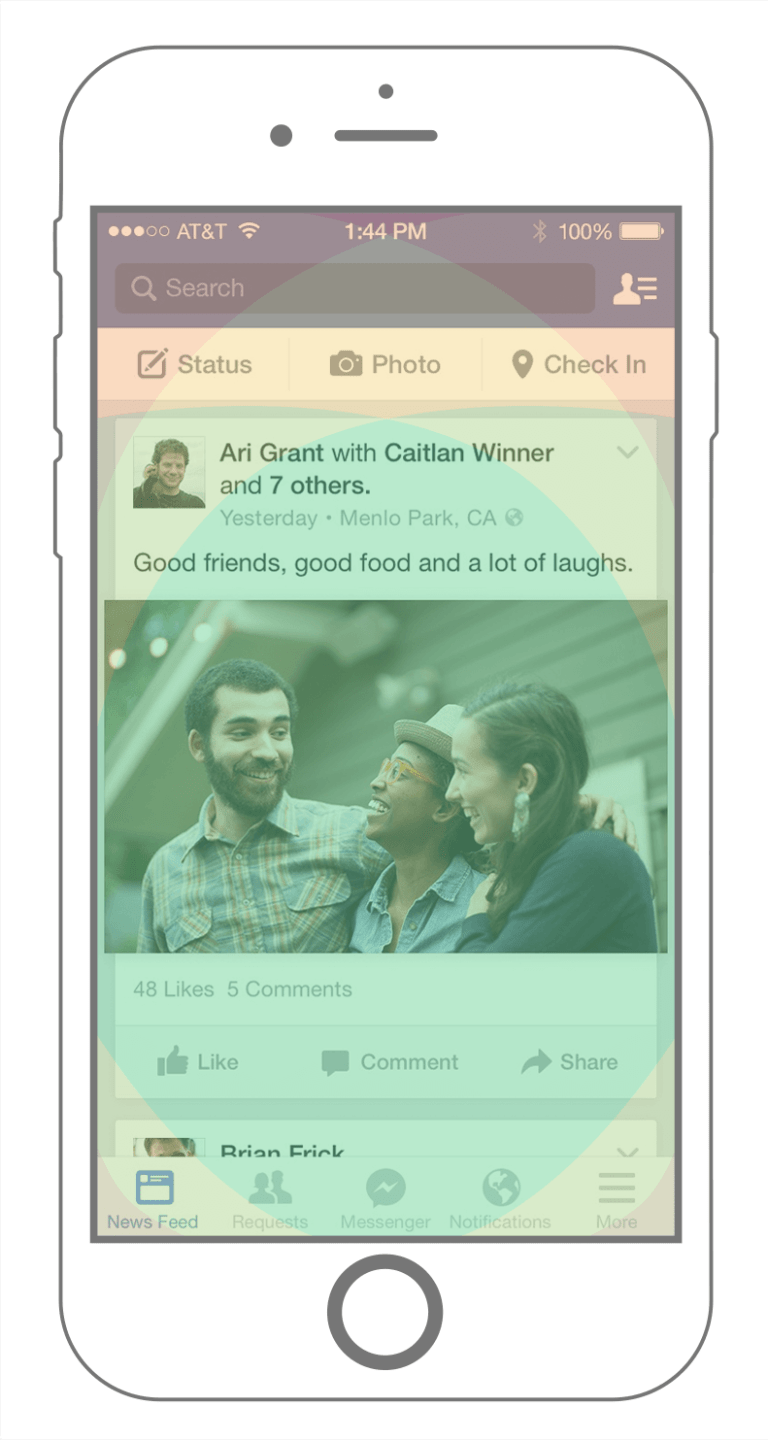
Se você tem um site grande, os menus de mixagem podem funcionar. Como os menus de mixagem podem ficar complexos, é útil priorizar os links de menu com base na importância deles no aplicativo. Os menus fixos são ótimos para links comumente visitados, enquanto os menus de tela cheia e gaveta são úteis para links importantes, mas não de alta prioridade.
Considere o aplicativo móvel do Facebook :

O Facebook mistura menus com base no tamanho do conteúdo dentro deles. Na imagem acima, vemos dois menus fixos, cada um contendo links valiosos para o usuário. O menu pegajoso superior está na zona de esticamento, mas baixo o suficiente na página que parece natural. Os itens de menu inferiores são organizados para fornecer um toque confortável de links populares.
Ao coletar dados do usuário, praticando um bom design e aproveitando a zona do polegar, o Facebook está possuindo menus fixos. Da próxima vez que você estiver vasculhando as postagens de seus amigos, lembre-se da série de decisões que tornaram sua experiência de pesca muito melhor.
Lembre-se de que além de manter itens de navegação importantes dentro da zona de polegar, a colocação de links fora da zona amigável é aceitável às vezes. A regra geral é manter os links usados com freqüência na zona de fácil acesso e manter os links usados com pouca frequência na zona de difícil alcance.
MANTENDO CARTÕES AMIGÁVEIS
Em seguida, analisaremos como um padrão de cartão bem projetado pode funcionar para seu aplicativo. O padrão de cartões tem sido amplamente usado há algum tempo. Os cartões são rápidos, fáceis e previsíveis; eles fornecem explosões de informações em pequenas doses, facilitando a entrega do conteúdo certo no momento certo.
Muitas vezes, juntamos cartões com ações: enviar, salvar, fechar, etc.

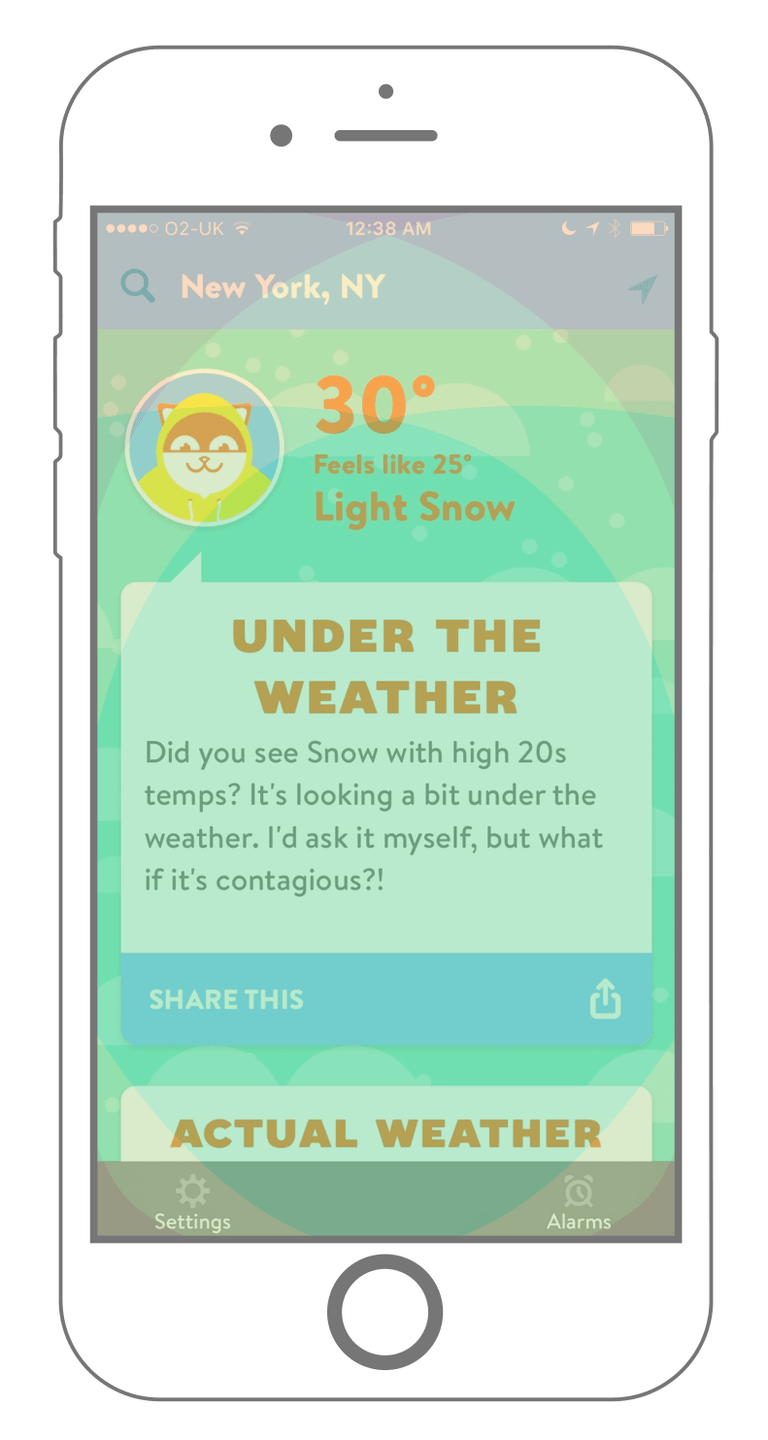
Neste exemplo, vemos o aplicativo Poncho: Wake Up Weather . Esse é um ótimo exemplo de colocação de links acionáveis em um cartão: o boletim meteorológico não exige um toque de polegar, por isso é colocado dentro da zona inacessível. O item de ação – nesse caso, um botão de compartilhamento – é colocado diretamente na zona natural.
Por outro lado, Poncho coloca seus links de “localização por busca” e “usar localização atual” longe dentro da zona de difícil alcance. Isso é aceitável: um usuário usaria esses recursos com pouca frequência, porque o aplicativo lembra sua localização da última vez em que foi aberto.
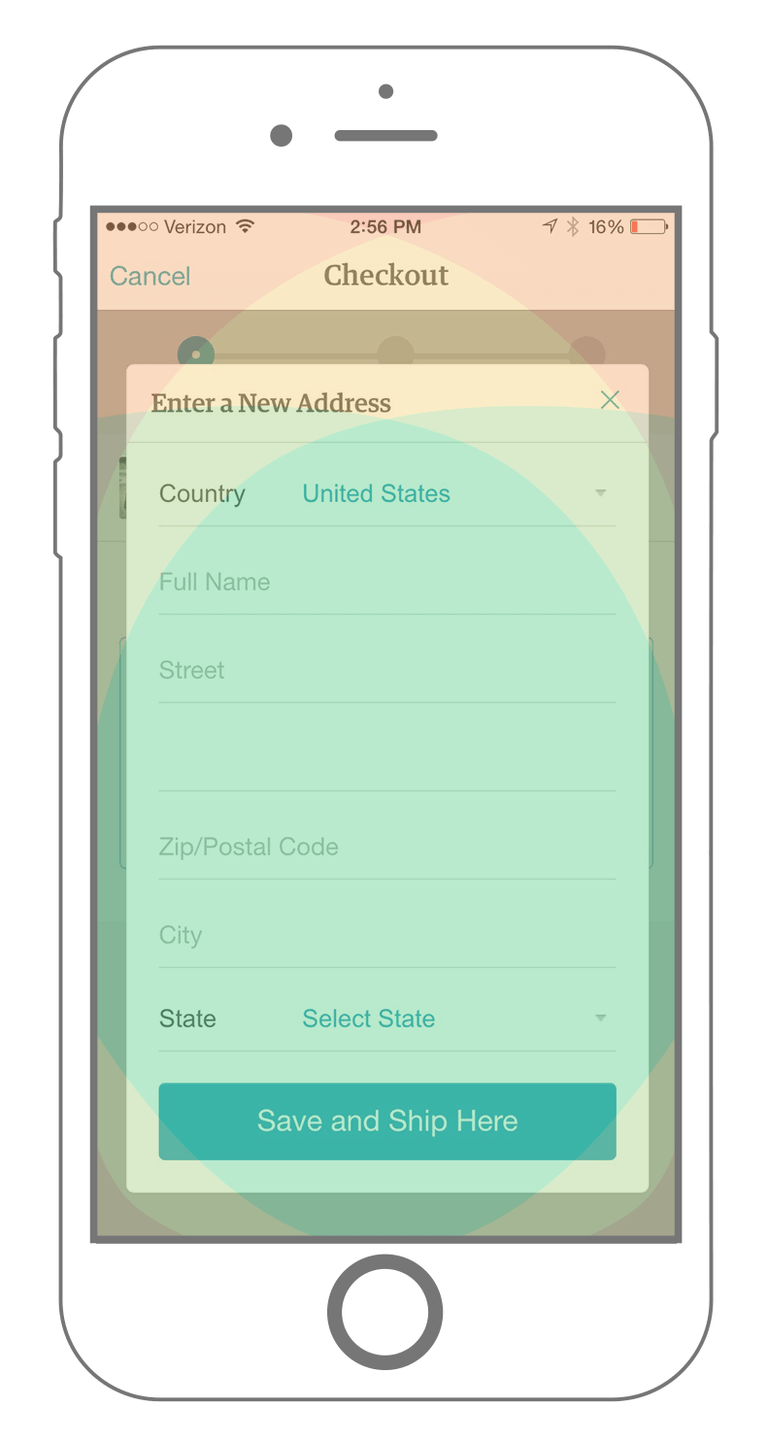
Por outro lado, há momentos em que os padrões de cartões não utilizam a zona do polegar. Um excelente exemplo disso é o aplicativo móvel da Etsy . Durante o check-out, o Etsy fornece um formulário em um cartão pop-up para que o usuário insira suas informações de remessa:

À primeira vista, esse uso de um cartão parece apropriado e adequado para o design. Cavando mais fundo, vemos falhas. O primeiro problema é o link “Cancelar” no canto superior esquerdo. Esse link fecha o cartão ou cancela o processo de checkout (se estou confuso, outros certamente também estarão). Além disso, o “x” está na borda da zona do polegar, forçando o usuário a esticar para alcançá-lo.
Aqui está um dilema: Adicionar um botão fechar a um canto superior de um cartão é um padrão comum, mas vai contra a rubrica da zona de polegar. Se você está saindo da zona do polegar para atender às expectativas do usuário, procure uma solução alternativa.
Poderíamos experimentar adicionando um botão “Fechar” na parte inferior do cartão ou, como os cartões são melhores ao fornecer curtos períodos de conteúdo, poderíamos tentar limitar o tamanho do conteúdo dos cartões.
À medida que a moda de design de cartão se apodera, é uma boa ideia executar designs através do mapa da zona de polegar para garantir que a maioria dos elementos seja facilmente acessível e não confusa. Evite seguir as tendências; Em vez disso, tome decisões orientadas para o ser humano ao longo do design e desenvolvimento de seu aplicativo.
GESTOS E MOVIMENTO
O gesto : toque, toque duplo, deslize, arraste, belisque e pressione. Estas são a cereja no bolo do smartphone. Os gestos nos permitem interagir com a tecnologia por meio do nosso senso de toque.
Você pode ser capaz de adivinhar onde isso está indo. Mantenha gestos dentro da zona do polegar. Mais importante, permita que o usuário execute gestos naturalmente. Isso parece óbvio, mas para realmente conseguir uma experiência confortável, é importante calcular onde o gesto deve acontecer.
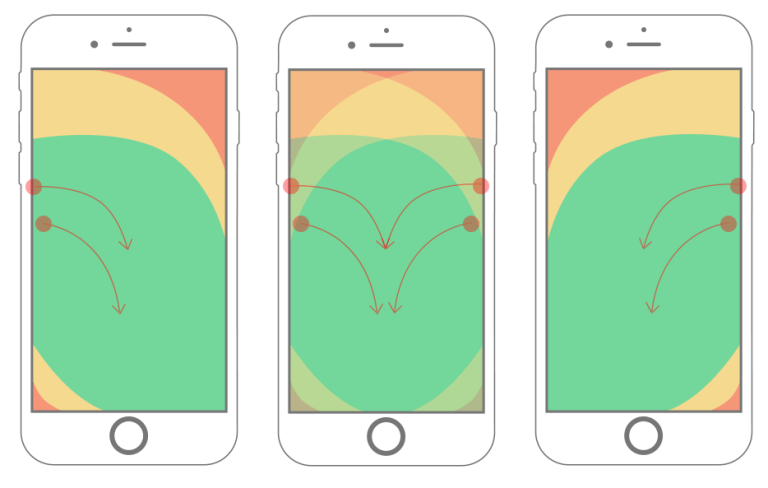
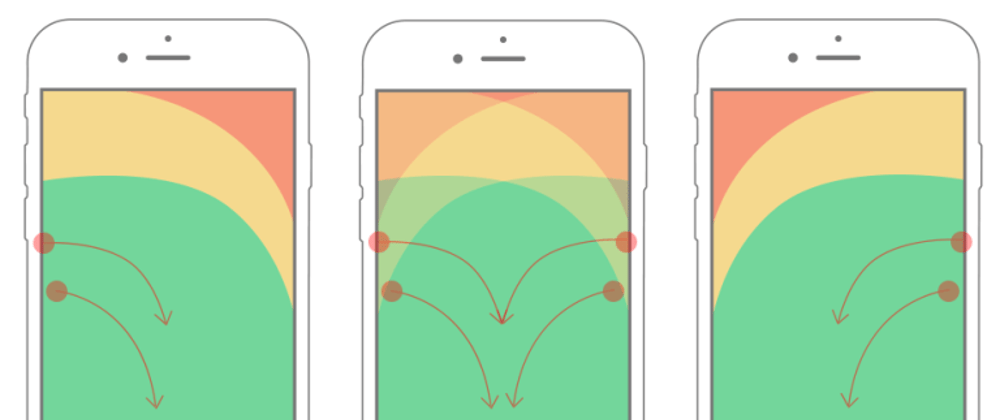
Vamos nos concentrar na interação de furto. Através de scripts de rastreamento de furto , encontrei alguns dados de movimento realmente interessantes.

No mapa acima, os círculos representam toques e as setas representam furtos. Os dados que colecionei dos testes mostram que os usuários geralmente deslizam em algum lugar da borda do dispositivo para o meio, diagonalmente para baixo. Também descobri que os usuários geralmente deslizam na área natural da zona do polegar.
Originalmente, eu tinha o equívoco de que os usuários passavam o dedo na horizontal, o que criava problemas ao medir as áreas do polegar para gestos de deslize. Minhas especificações de design não forneceram espaço suficiente para deslizar sem ativar outra área de furto simultaneamente.
Tal como acontece com a maioria dos elementos de design móveis, considere o espaço do polegar necessário para deslizar. Descobri que um tamanho apropriado de áreas de furto tem pelo menos 45 pixels de altura e largura.
Com todas essas informações, podemos concluir que é melhor colocar as ações de gesto de deslize nas áreas de fácil acesso, além de permitir espaço suficiente para impedir entradas acidentais.
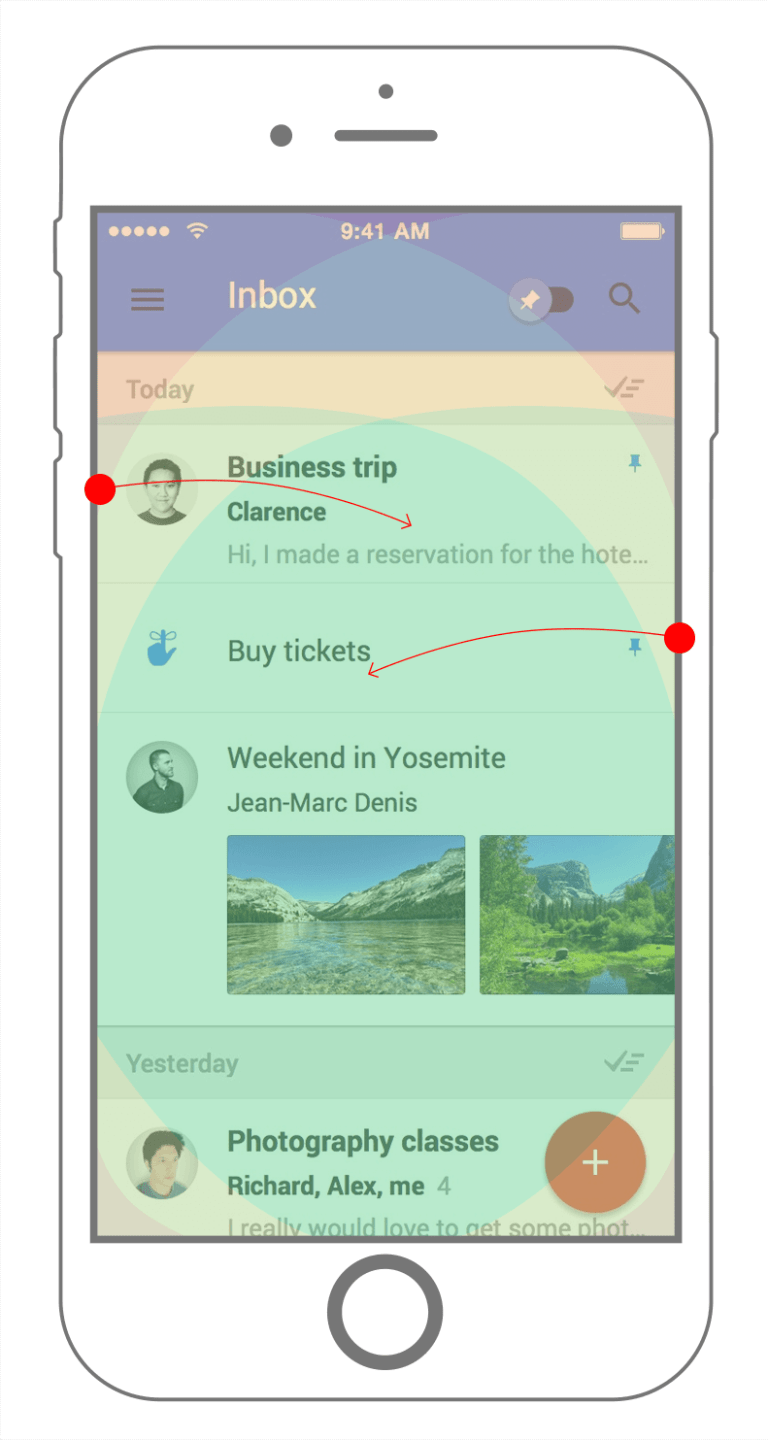
Um ótimo exemplo do gesto de furto é o aplicativo Inbox do Google . “Inbox foi descontinuado no primeiro semestre deste ano de 2019”.

As decisões inteligentes aqui são:
- mantenha os gestos de deslize de áreas difíceis de alcançar;
- forneça bastante espaço de batida;
- permitir que os swipes iniciem em qualquer lugar em cada elemento de bloco de email.
Com tudo isso, os gestos parecem naturais e confortáveis, tornando o gerenciamento de e-mail mais rápido e menos complicado. Continue em frente, o Google!
Resumo
O que aprendemos? Espero que você entenda melhor porque a Thumb Zone é importante. Lembre-se destes pontos:
- Dispositivos móveis e idiomas mudarão, mas enquanto houver telas sensíveis ao toque, a zona de polegar continuará sendo uma parte crítica do design.
- O design de navegação é amigo do polegar quando os links importantes estão na zona de fácil alcance e os links não importantes estão nas zonas difíceis de alcançar.
- Os cartões são um ativo de design poderoso quando o conteúdo e as ações são favoráveis à zona do polegar.
- A determinação de áreas de gestos de furto se torna mais simples quando consideramos como uma pessoa desliza o dedo contra uma tela de vidro.
Fonte: https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobile-users/







Top comments (0)