HTML5 achieved W3C recommendation in 2014 and added a lot of new tags. Some of them like <main>, <nav>, <header> or <footer> are semantic replacements for common used <div>. Everybody was talking about those tags, but there a lot of different not so often used and not known. Let's discover together 6 form related HTML elements you might not know.
Progress bar
When you create a form and there is a file upload input, you should show how much of file was uploaded. This is a big UX (user experience) improvement. Your first thought might be:
OK, I will create div and animate background while progress is changing.
And that's OK. But we have special HTML tag to display progress indicator! <progress> was added with other HTML5 elements. Let's take a look at it.
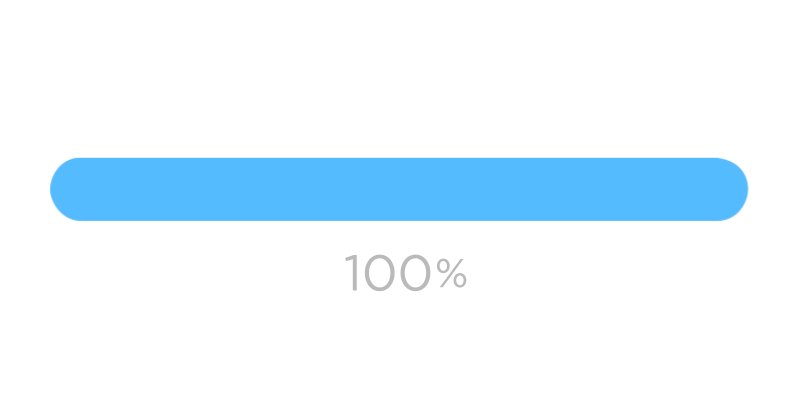
As you can see, there is a simple layout with basic CSS. Also, there is some javascript code to fake file upload. On <input type='file' /> change I initialize fake progress function in setInterval. After 5 seconds, our fake upload is completed, and we have success text. This is the ultimate simple usage of <progress> tag.
Here you can read more about styling <progress>: The HTML5 progress Element.
Unique Attributes
This element includes two attributes:
- max - this attribute specifies how much work the task requires in total. If max attribute is present, it must have a value greater than 0. The default value is 1.
- value - this attribute specifies how much of task has been completed.
Datalist
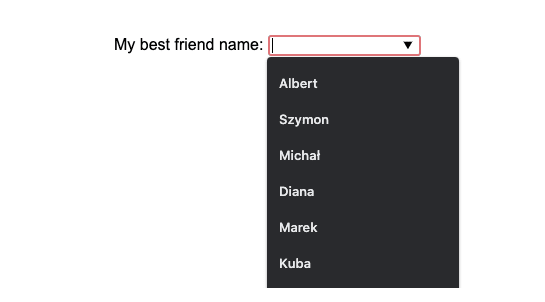
The <datalist> element was created to be used as a recommendation list for inputs. You can choose available options or type your own answer. This element is used by browsers to provide autocomplete feature.
<datalist> is an invisible helper for your inputs. You might dynamically add options to it, making it personalized for each user of your app.
Usage
The only thing that you have to remember about <datalist> is that its id must be equal to the input element list attribute. This allows the browser to know that this <datalist> belongs to <input>.
Fieldset and Legend
The <fieldset> element groups several inputs within one form and the <legend> element groups related elements. Think about it as a <label> but for more than one element.
Both elements can be used together to group part of the form (<fieldset>) and to add a global label to it (<legend>).
Output
The output element is one of my favourite not-well-known HTML tags. This element can inject the results of user calculations.
In my example, we have two inputs type number and one type range. Math pattern look like this: (a * b) + c = d;
Optgroup
This HTML tag allows us to group select options. For example, if you have a country select, you can group it by continent.
Thanks! That's all for today. In the next article, I will write about other HTML tags.
You can follow me on social media or sign up for my newsletter!
🐦 Twitter
👨🏻💻 Blog
📰 Medium
💌 Newsletter
🦄 Frontend Unicorn book









Latest comments (4)
Never come across
outputbefore, great demo to explain it.The
datalistelement is one I implemented recently on a search box for autocomplete. Reduced the amount of JavaScript required dramatically, given the browser can handle it natively, why not take advantage of it?!Thank you!
The
datalistis awesome for autocompleting searchnice informations! thanks, keep posting!
Thank you!