This article was originally published at: https://www.ahmetkucukoglu.com/en/couchbase-geosearch-with-asp-net-core/
The subject of this article will be about how to do "GeoSearch" by using Couchbase.
1. Installing the Couchbase
For this purpose, we create Couchbase cluster with the docker by running the command below.
docker run -d --name couchbase -p 8091-8094:8091-8094 -p 11210:11210 couchbase
When Couchbase is up, it will start broadcasting at the address below.
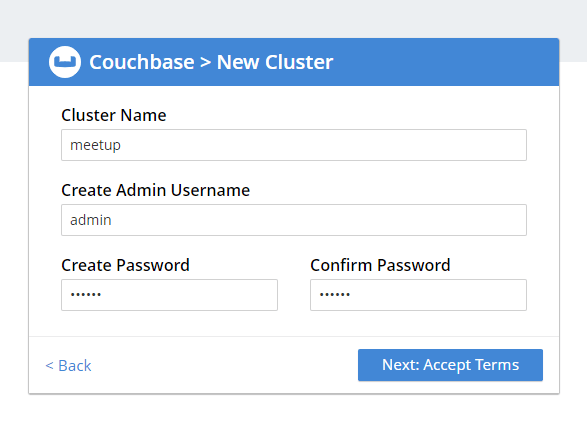
We create the cluster by clicking the "Setup New Cluster" button. We define the password as "123456".
You can make adjustment according to your current memory status. You can turn off "Analytics". We complete the cluster installation by clicking the "Save & Finish" button.
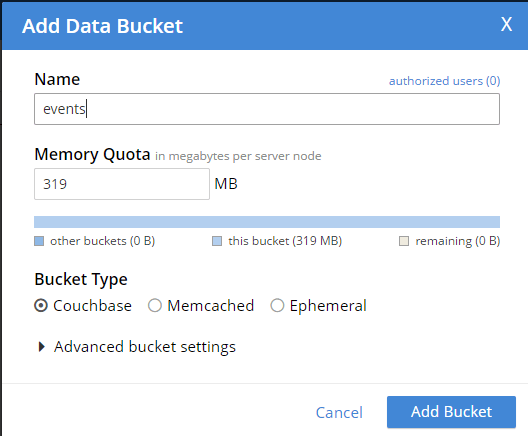
We go to "Buckets" from the left menu, click the "Add Bucket" button at the top of the right corner and create a bucket called "meetup".
http://localhost:8091/ui/index.html#!/buckets
2. Creating the API
As an example, we will do the events section in the Meetup application that we all use. We will define events through the API. We will record the locations of these events. We will then query a list of events near by the current location.
We create an ASP.NET Core API project. We install the nuget packages below.
dotnet add package CouchbaseNetClient
dotnet add package Couchbase.Extensions.DependencyInjection
We add Couchbase connection information to the appsettings.json file.
We define Couchbase in the Startup.cs file.
2.1. Creating an CreateEvent Endpoint
In the project, we create a folder named "Models" and add a class named "EventDocument" into it. This class will be the model of the document that we will add to the bucket named "events" in Couchbase.
Likewise, we add a class named "CreateEventRequest" under the "Models" folder. It will be the request model of endpoint, which will allow us to record this event.
We add a controller named "EventsController".
Now we can add events to Couchbase. Let's run the application and make requests from Postman as follows.
When we look at the documents of events bucket in Couchbase, we will see that it has been added.
http://localhost:8091/ui/index.html#!/doc_editor?bucket=events
2.2. Creating The Index That Allows Searching According To Location
In Couchbase, we come to "Search" from the left menu and click the "Add Index" button in the upper right corner.
http://localhost:8091/ui/index.html#!/fts_new/?indexType=fulltext-index&sourceType=couchbase
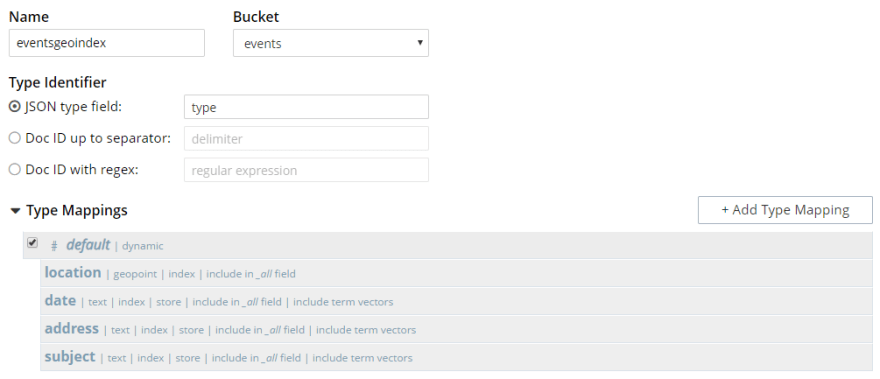
We write "eventsgeoindex" in the Name field.
We select "events" from the Bucket field.
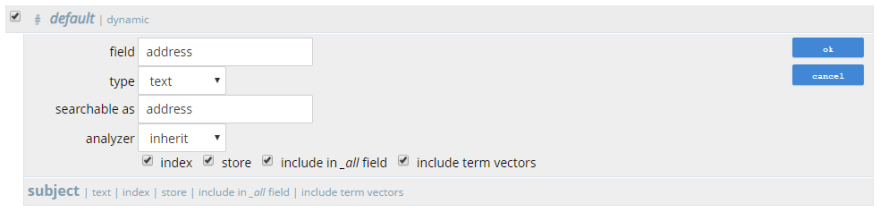
Using the "+ insert child field" on the right side of the mapping named "default" under "Type Mappings", we add mappings as follows.
We add mapping to save the "Subject" information in the event to "eventsgeoindex".
We add mapping to save the "Address" information in the event to "eventsgeoindex".
We add mapping to save the "Date" information in the event to "eventsgeoindex".
We add mapping to search according to the "Location" information in the event.
The final situation will be as in the image below.
We create the index by clicking the "Create Index" button. When "Indexing progress" is 100%, it means that indexing has been finished.
http://localhost:8091/ui/index.html#!/fts_list?open=eventsgeoindex
2.3. Creating The Endpoint GetNearbyEvents
We add a class named "GetUpcomingEventsRequest" under the "Models" folder. This will be the request model of endpoint, which will return events near by our location.
Likewise, we add a class named "GetUpcomingEventsResponse" under the "Models" file. This will be the endpoint's response model, which returns events that are near by our location.
We add a controller named "UpcomingEventsController".
In the line 30, we indicate that the search will be made on the basis of km.
In the line 40, we indicate the name of the "search index" that we will create in Couchbase.
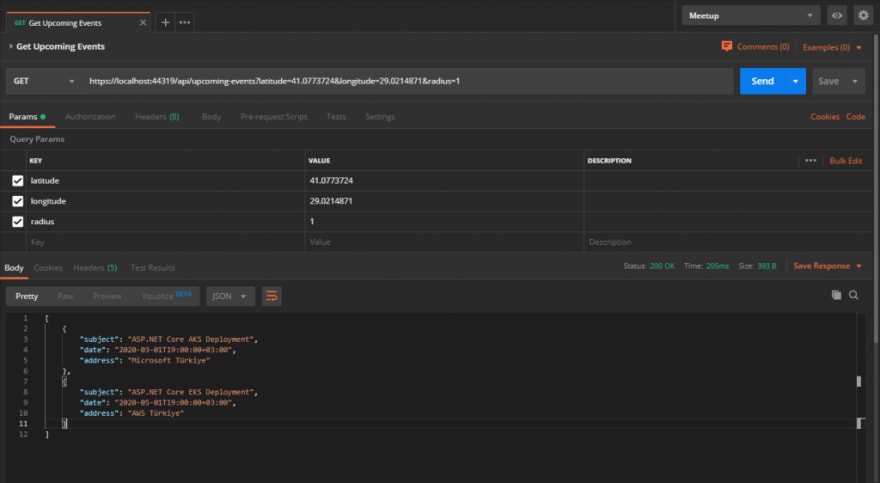
Now we can list events near by our location. Let's run the application and make requests from Postman as follows. By typing 1 and 2 to "Radius", you can see the events near 1 or 2km.
You can access the final version of the project from Github.
Good luck.



















Latest comments (1)
Couchbase connection information int the appsettings.json does not include in the article