Have you ever noticed a little icon on the browser tab of the webpage you are looking at? This little icon is called a "Favicon"
Adding it to your own HTML webpage is super-easy, and I will show you how!
Step 1
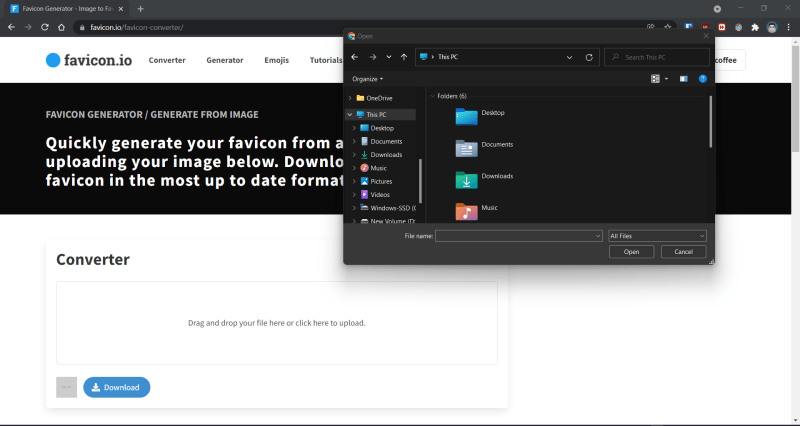
Go to favicon.io/favicon-converter and upload the image you want to convert into a Favicon.
Step 2
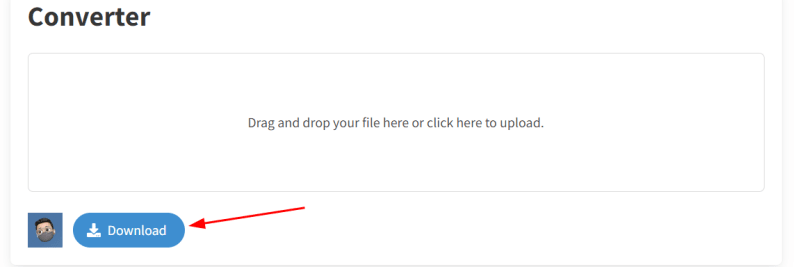
Click download.
Step 3
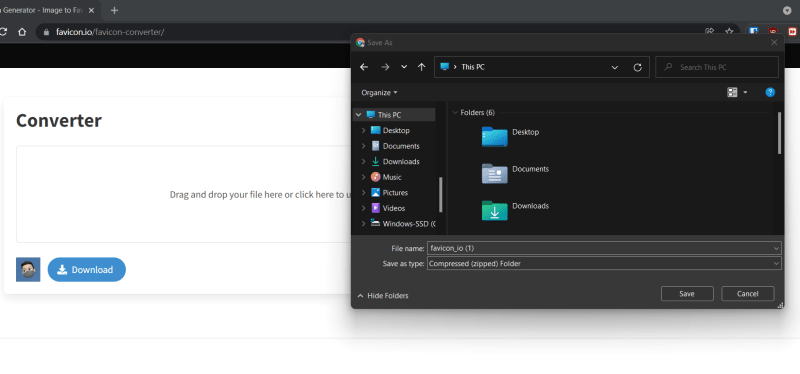
Choose a place for it to save.
Step 4
You will see it is downloaded as a ".zip".
Click the up arrow icon that you see in the bottom of your screen, and select "Show In Folder".
After that, right click the folder and click "Extract All".
Step 5
Now you will see a bunch of items, from them you need the one labelled "Favicon".

Step 6
Open your file manager and open the folder where your website is and drag and drop the file named "Favicon" to there. Rename it to favicon.ico. Now if you run it with live server, you can see it as the icon of your webpage!
Uploading it to GitHub or other Managers
Make sure that it is in the root directory!
If this doesn't work, you might need to add the following code to the head section on each of your HTML files.
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Cover image credit: Wikipedia










Top comments (4)
Nice article bro, favicons are easy and handy tool for me to get small but repetitive things in a website. Keep writing 🙌🙌
Thank you so much! 🤗😁
Totally underrated I have seen so many developers forget to add a favicon and leave it with the generic icon.
Thank you! Yep, a Favicon is an essential part of a website!