The amazing thing about Ionic Framework is that it doesn't ask you to get into the battle over which is better, React, Vue 3, or Angular it just says come build something using our web components.
Ionic Framework is an open-source UI toolkit for building performant, high-quality mobile and desktop apps using web technologies — HTML, CSS, and JavaScript — with integrations for popular frameworks like Angular and React. ( AND VUE )
Recently the VueJS components and CLI integration for Ionic became available through the official release and needless to say I was excited.
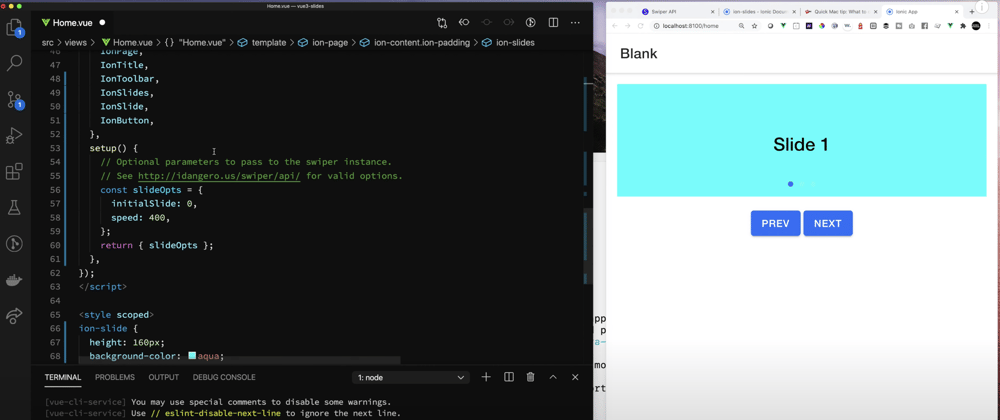
I recorded a simple tutorial to show how to create and integrate slides into your solution using the IonSlides, which is built on top of SwiperJS, Component in VueJS. Then the next day I saw a similar question about integrating IonSlides using ReactJS... So I made another video!
If you are partial to Vue, there is one for you and if you are partial React there is something for you too; but the great thing is that this is how the whole framework is structured. BTW I haven't even mentioned that you can package this all up into a mobile app or PWA using Capacitor, A cross-platform native runtime for web apps.
So checkout out the videos and be sure to like and subscribe to my channel for more content around Ionic Framework and Capacitor on React OR Vue.
💥 NEWSLETTER SIGNUP: https://buff.ly/35bAMIf 💥








Top comments (0)