This is a follow up from my previous article in which I was thinking I was very close to publish my first app on the store. It turned out that I needed to complete all the forms before being able to publish anything, even an internal test track.
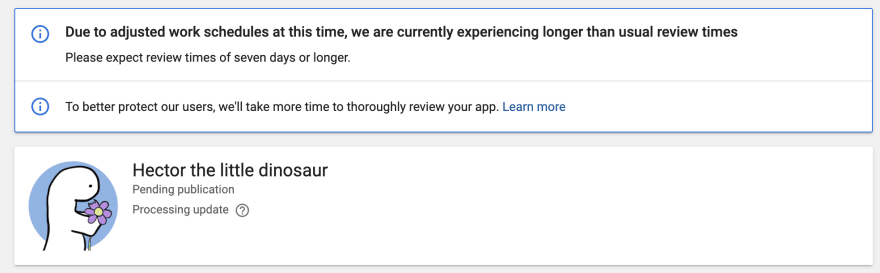
I spent last week waiting for something to happen and at the end I realized that I was missing informations. Now that everything is ready, my app has been finally submitted for review.
Pro Tip: make sure all the ticks are green ✅ before to try to roll out a release next time!
The process involve all the store listings, screenshots and feature graphic.

I would say try to speed up the process. So even if you don't have the final version of your graphic you will be able to amend them later. The app I'm submitting will be free so I didn't go through the setup of the merchant account. Maybe I'll keep this option for the next time 😅.
Also something to keep in mind. Test the app locally! I was waiting for the it to be available in the store to start to test the release but actually it turned out it was a silly thought. You will need lot of iterations before your app will be ready.
In this case building an apk instead of an appBundle it will make testing way easier.
Just run:
flutter build apk --split-per-abi
flutter install
with your device connected and you will be able to test your released version of the app.
This helped me to understand for example that google fonts aren't embedded by default (my bad I didn't read the documentation at first here a SO on the topic).
Anyway in the meanwhile I was able to add a little animation in the homepage using lottie plugin.
Super nice right? I spent some time to understand animations in flutter, my issue was that I wanted to pause it for 10 seconds before to start it again. I had some fun, if you are interested I can share more details on the topic, eventually in a different post.
I also played a lot with sounds, now we will have a soundtrack too thanks to Cecilia Fumanelli.
The goal to have my first Flutter app on the store is closer than ever. I'm still not quite sure how the private testing will work, I suppose I will have a link to share with my internal list of predefined people but I guess I will have to wait for the review before.
I will keep you posted!
Hector the little dinosaur written and illustrated by Aurelie Mercier. Cover image is also part of the book.









Top comments (0)