Recently I update my new NeoVim setup for JavaScript development.
What's includes?
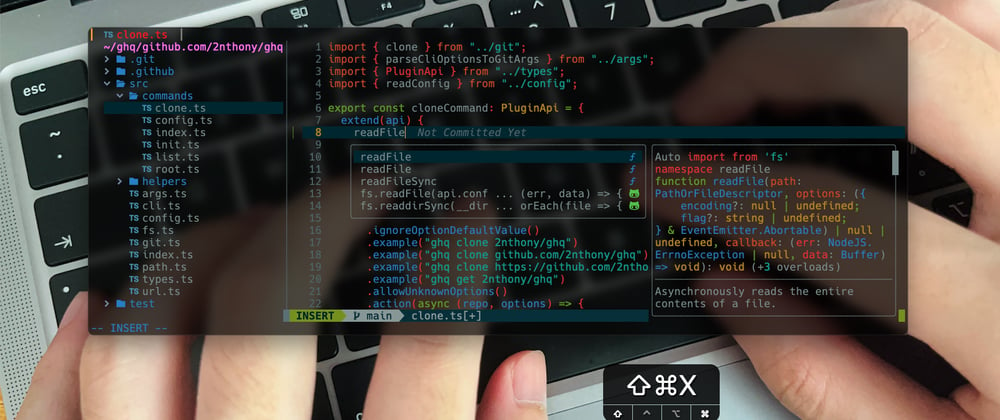
- LSP(Language Server Protocol)
- Semantic Key Bindings
- Code Syntax
- Code Completion
- GitHub Copilot
- Good looking theme(NeoSolarized)
- Auto Session
- etc.
Motivation
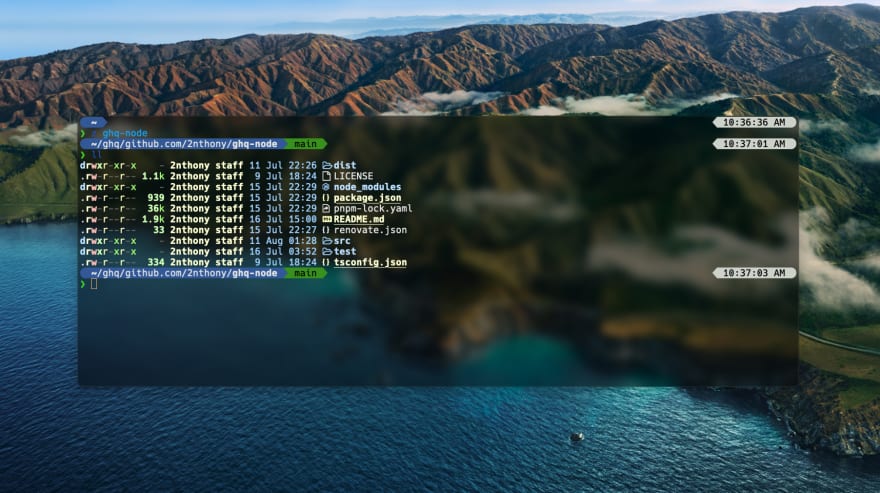
I love frosted glass effects. I used VS Code for a looong time and I don't know how to use frosted glass effected theme in VS Code, but it is very easy in vim, because I use iTerm2.
Second, since I figure out how to write JavaScript code in vim, then I switch to vim without hesitate. Thanks to LSP. :)
Reach out
My dotfiles configs here 👉 https://github.com/2nthony/dotfiles









Latest comments (2)
Great post!
thanks rian