Have you ever wanted a place that can make all your profiles and links nicely organized, easily searchable and with super customizability?
Well, now you can!
Introducing links
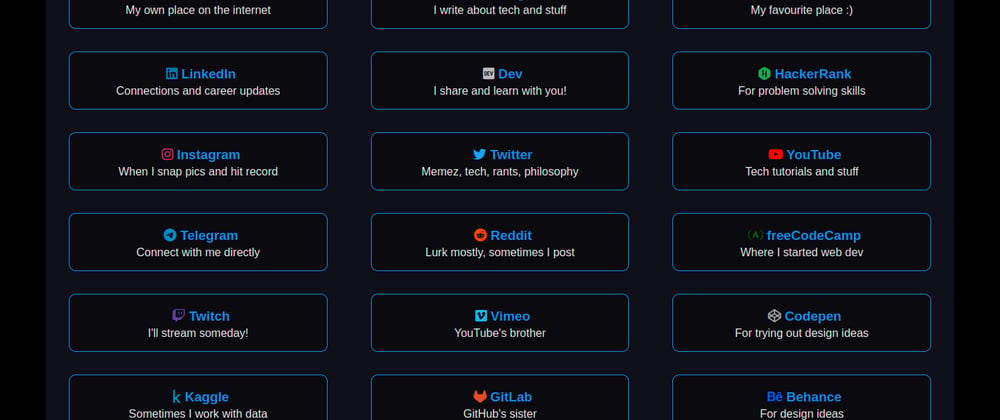
Present all your links in style with an easily accessible and highly customizable web app! ✨
Inspiration
Needed a place to display all my profiles, used my project's repo as inspiration.
Getting links
To get links, follow these steps:
git clone https://github.com/2kabhishek/links
cd links
Setup Your Own links
You can easily set up links to show your own profiles.
- Fork the repo
- Clone it
- Open up
script.jsand update theusernamevariable to your internet username. - Edit the
linksJSON array inscript.js, add/remove link elements as required. - Open up
index.htmland update thetitletag to make it your username. - You may also want to update the favicon, update the
linktag inindex.html - Push your changes
- Go to repo settings on GitHub and enable GitHub Pages.
The site should be live on https://<your-username>.github.io/links
JSON Schema
Every link has the following properties:
-
name: The name of the link -
description: Brief description about the link -
url: The URL to open when clicked on the link -
icon: The icon of the link, font awesome classes in use -
color: The color of the link icon, hex code in use
Overriding URL Logic
If your username is different across sites, or you want to add a custom URL as a link just add the entire URL in the url field.
Presence of http in the URL string will override the URL building logic and present your link as is.
Order Of Links
The order of links presented will be the same as their order in the links array in scrip.js.
Themes
Comes with a light and dark theme, changes depending upon your system settings.
Brand Icons
This project uses Font Awesome Brand for adding icons, if the icon you are looking for is not available, try using the full version of Font Awesome.
Use Cases
Although, the original purpose of links is to create a web app for your profiles, it can also be used in some other scenarios.
- Portfolio Replacement: Adding just a little bit of information about yourself to the
index.htnlcan convert links to your full fledged Portfolio. - Link.tree Replacement: Combined with some basic tracking and metrics, links can easily be used as an alternative to link.tree.
- Custom Home Page: You can create a custom home page with your favourite links, just add the page's complete URL to
linksinscript.jsand set your live website's link as your browser homepage. - Sharing Resources: Links with overridden URLs can be easily used to share resources after talks and presentations.
Viewing links
Open index.html in your favorite browser or visit 2kabhishek.github.io/links.
How it was built
links was built using HTML CSS & JavaScript.
It was built on neovim and the node live-server.
Uses font awesome for icons.
What I learned
- Learned new use cases for
JSON Arrays
What's next
You tell me!
Hit the ⭐ button if you found this useful.
 2KAbhishek
/
links
2KAbhishek
/
links
Present your links in style 🔗🔮
Have you ever wanted a place that can make all your profiles and links nicely organized, easily searchable and with super customizability?
Well, now you can!
Introducing links
Present all your links in style with an easily accessible and highly customizable web app!
Inspiration
Needed a place to display all my profiles, used my project's repo as inspiration.
Getting links
To get links, follow these steps:
git clone https://github.com/2kabhishek/links
cd links
Setup Your Own links
You can easily set up links to show your own profiles.
- Fork the repo
- Clone it
- Open up
script.jsand update theusernamevariable to your internet username. - Edit the
linksJSON array inscript.js, add/remove link elements as required. - Open up
index.htmland update thetitletag to make it your username. - You may also want to update the favicon, update the…
To showcase all your GitHub projects see:















Latest comments (16)
I feel one way for this project to stand out from the others is to track every single account you have based on your emails (privacy notice needed!) as there are more GUI-friendly platforms such as bio.link
I think it's better if we allowed users to show only the links they want, and hide the ones they don't
okay then. Maybe allow users to put in their account link and derive the logo and name of platform. Then if logo's not available, they can upload them and if platform name not known, they can type in manually too.
Yup, all that is very easily doable from the
scripts.jsfileokie dokie :)
:D
Great work👍🏽
I will use the same for my site😁
Thanks, glad you liked it
Would possibly be better for SEO to have a build script that would generate the HTML, instead of building it dynamically using JS in the page.
True, I may add something later
Going to use this and looking forward to contribute in repo!
Awesome!
Very good ✅. Haha. Time to wreck another repo with PR's.
your prs are welcome :)
Jk lol
Let me know if you need any help setting this up :)